【 保存版!! 】Adobe XDの自動アニメーション使い方まとめvol.2★ Twitter動画広告を作りまくる日々。

アニメーションまとめ後半です。
前半はこちら
自動アニメーションって何だ?
自動アニメーションはね、アートボード間をアニメーションで繋ぐ機能です。
2つのアートボードに同じオブジェクトが存在すると、その間の大きさや位置を補完してくれて、自動的にアニメーションをつくってくれます。
はい、文字で書いてもいまいちパッとこないので
動画で見ていきましょう。
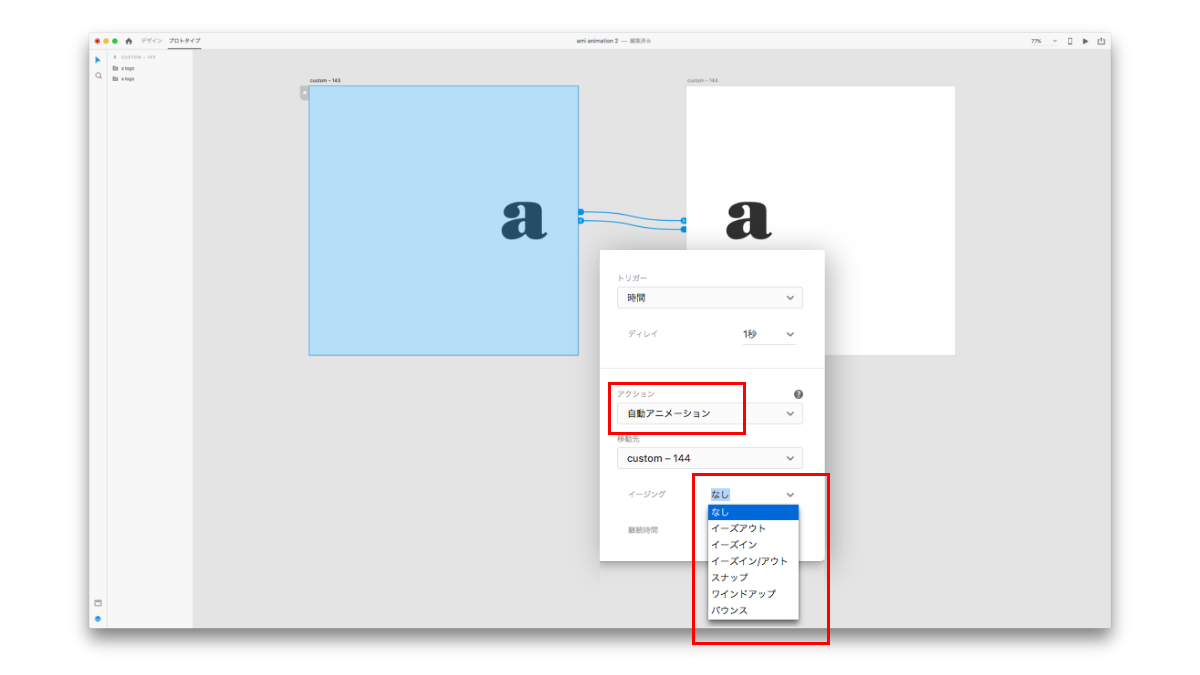
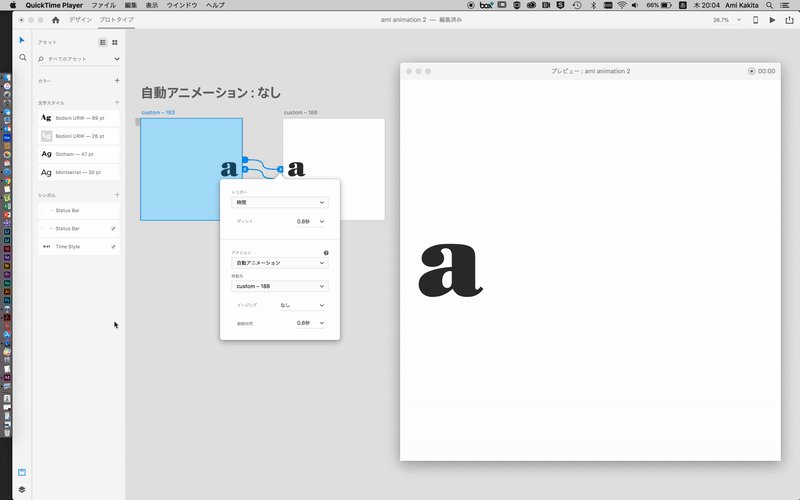
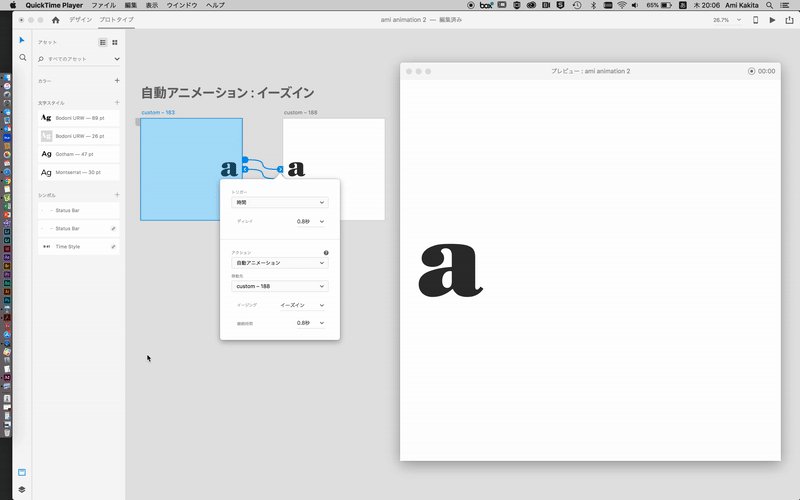
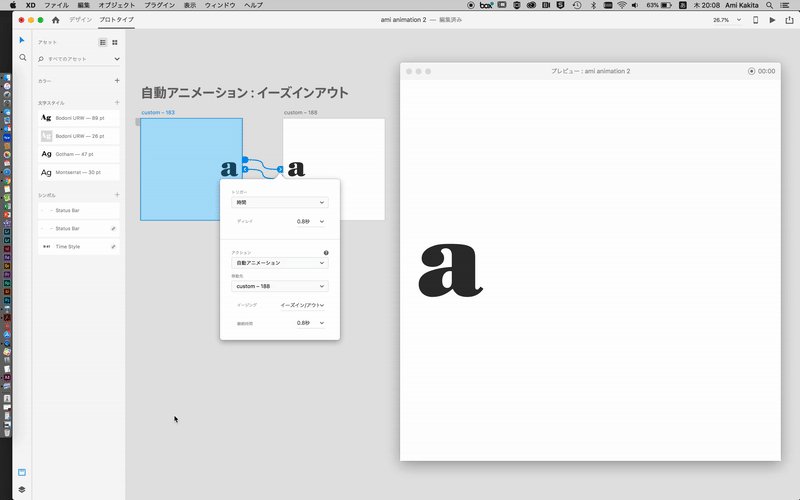
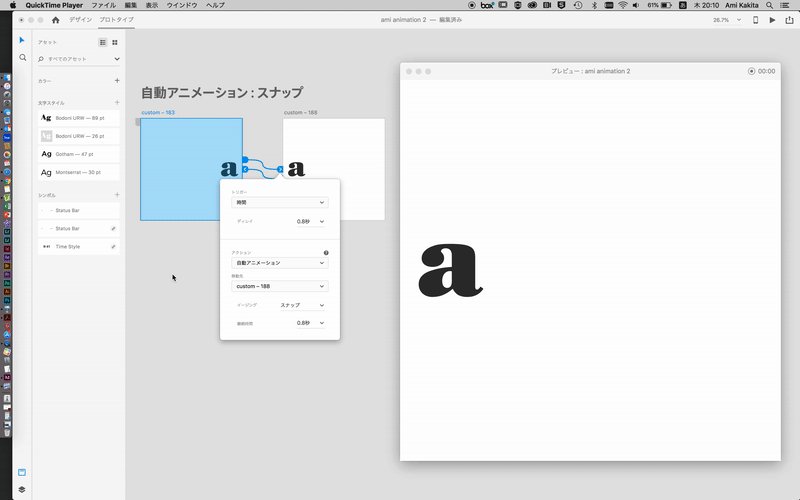
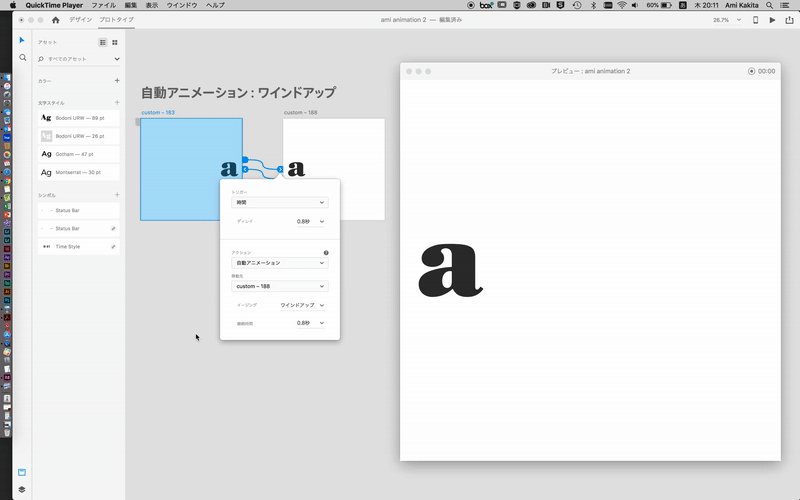
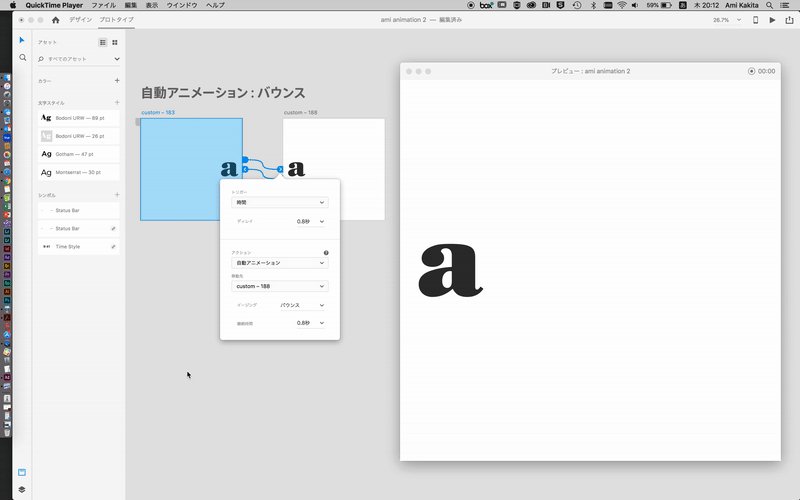
 ↑↑プロトタイプ設定から、【自動アニメーション】を選んでください。
↑↑プロトタイプ設定から、【自動アニメーション】を選んでください。
動きの種類は、全部で7つです!
自動アニメーション

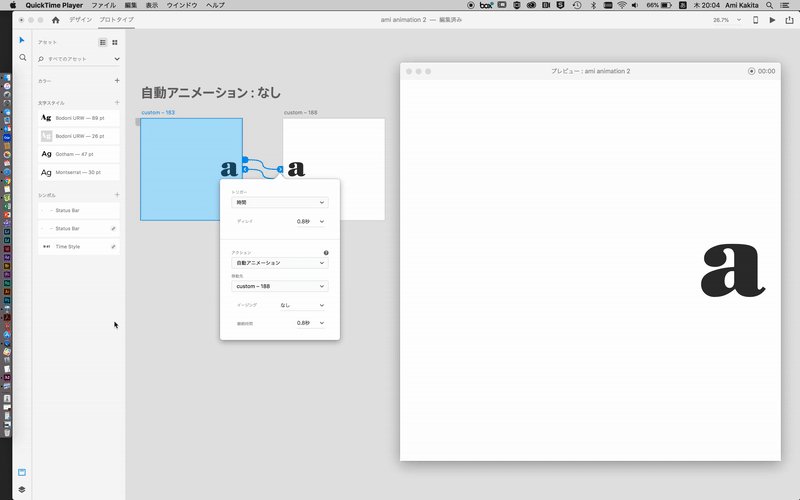
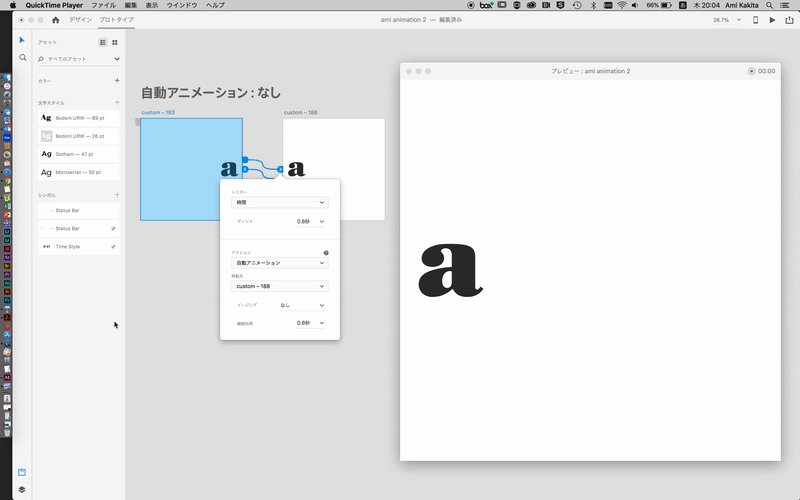
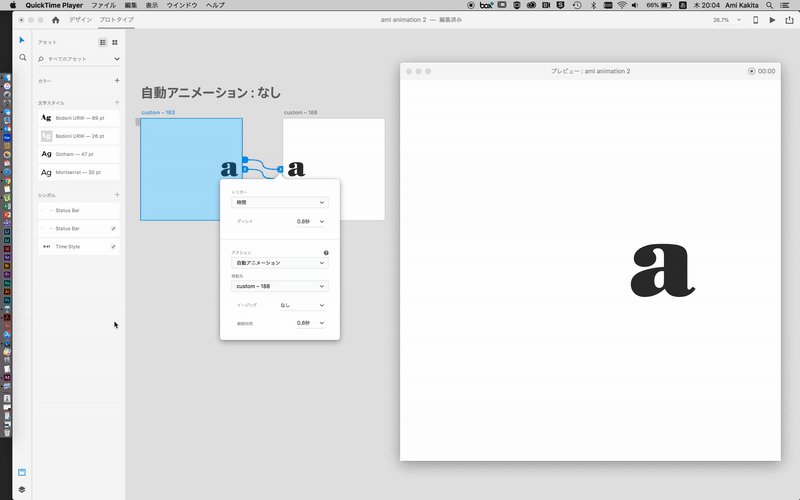
自動アニメーション:なし
これがベース

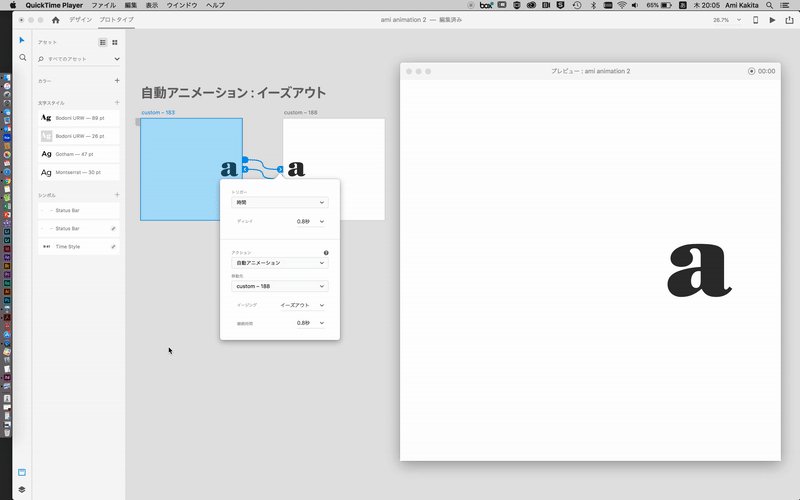
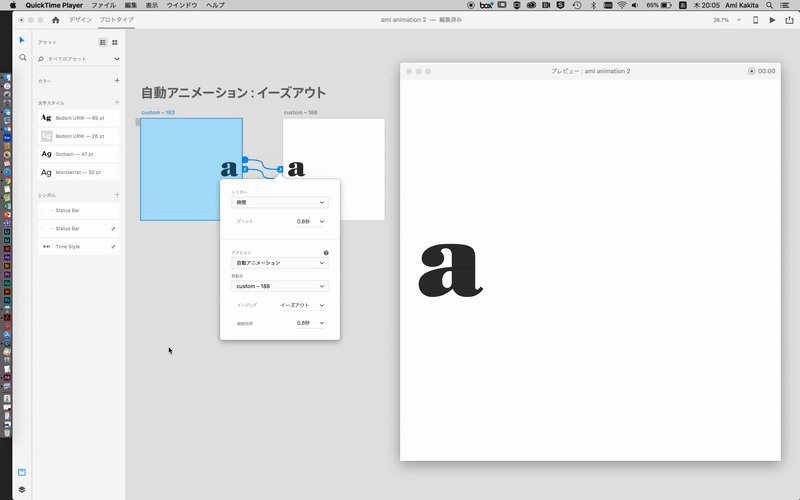
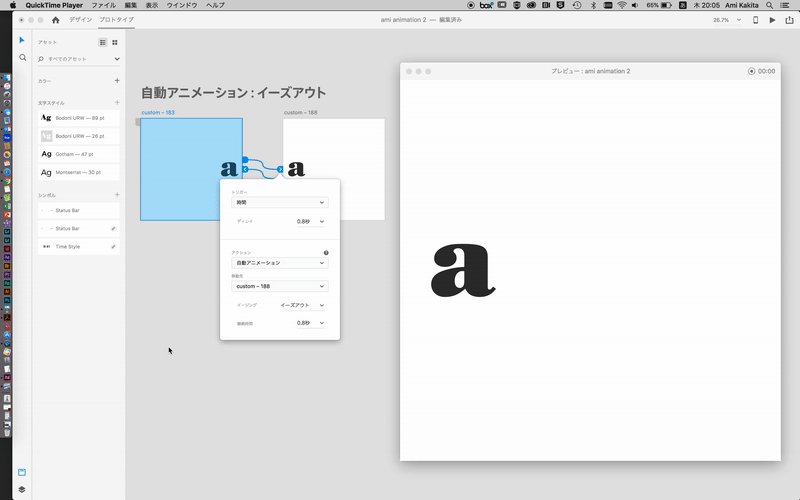
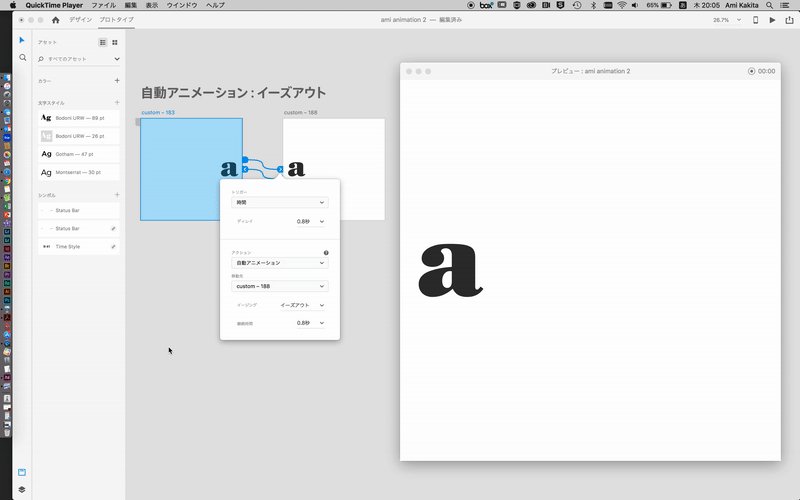
自動アニメーション:イーズアウト
速→遅
ブレーキかかるかんじね

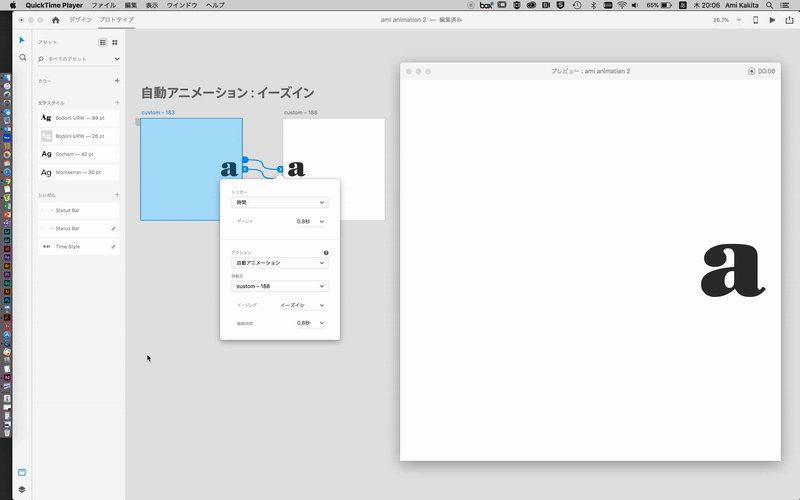
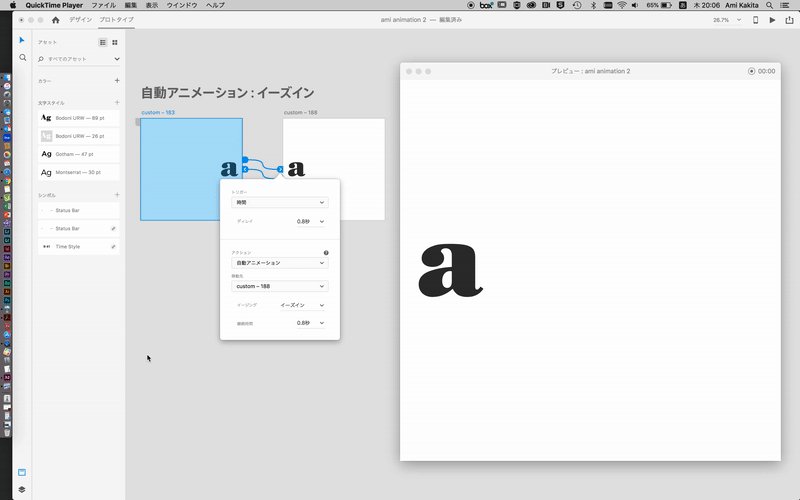
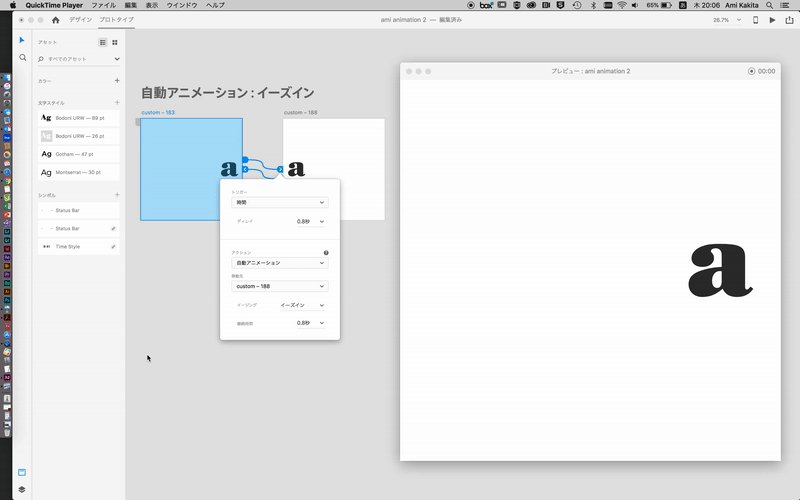
自動アニメーション:イーズイン
遅→ 速

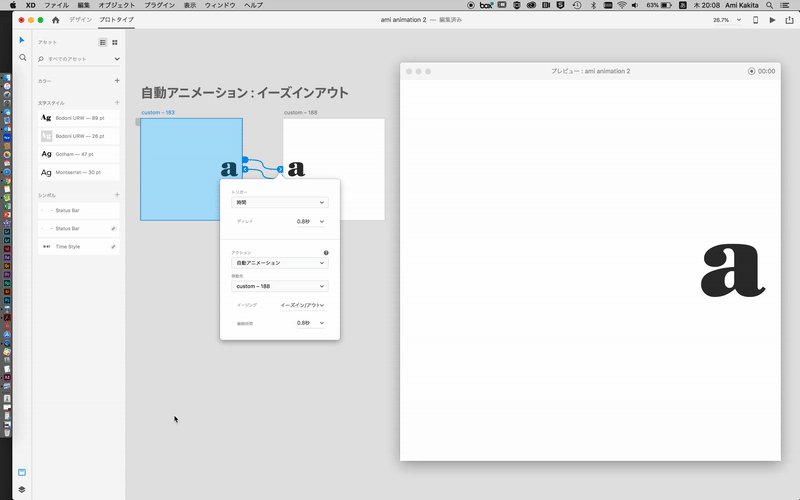
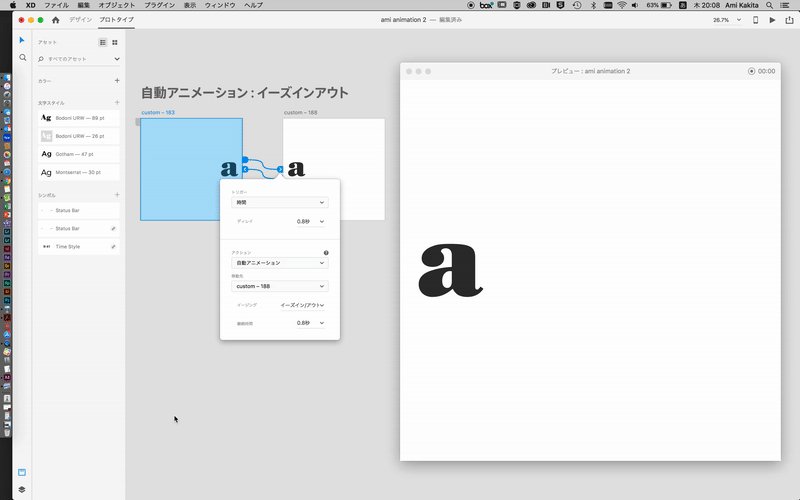
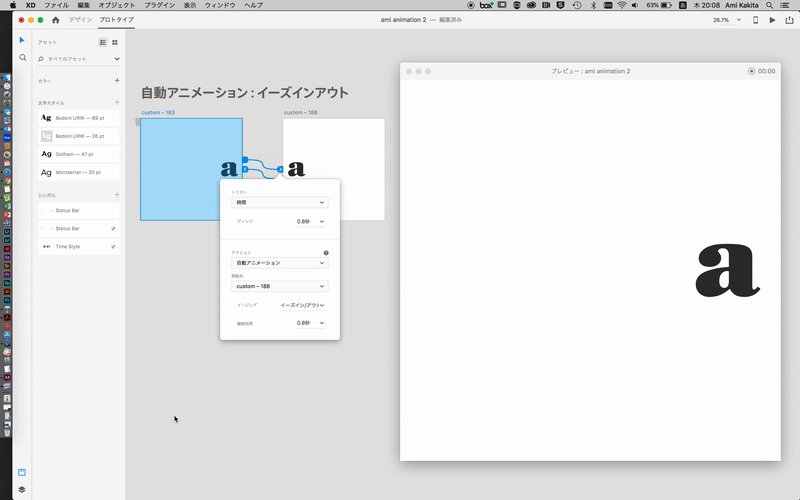
自動アニメーション:イーズインアウト
遅→ 速→遅

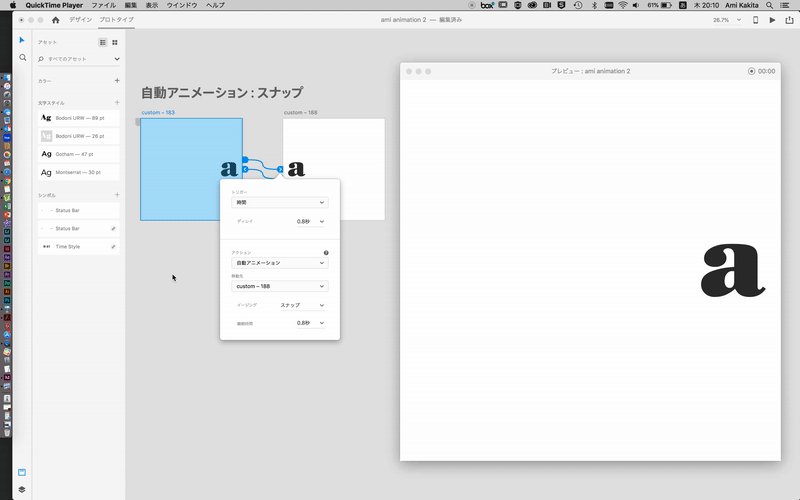
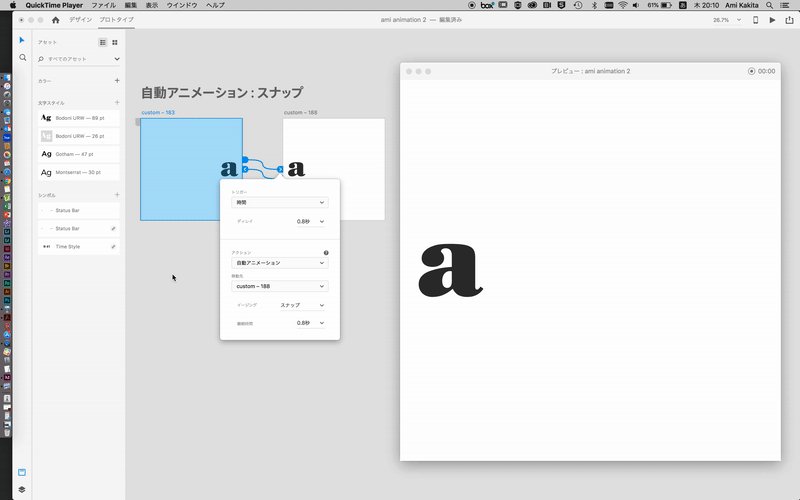
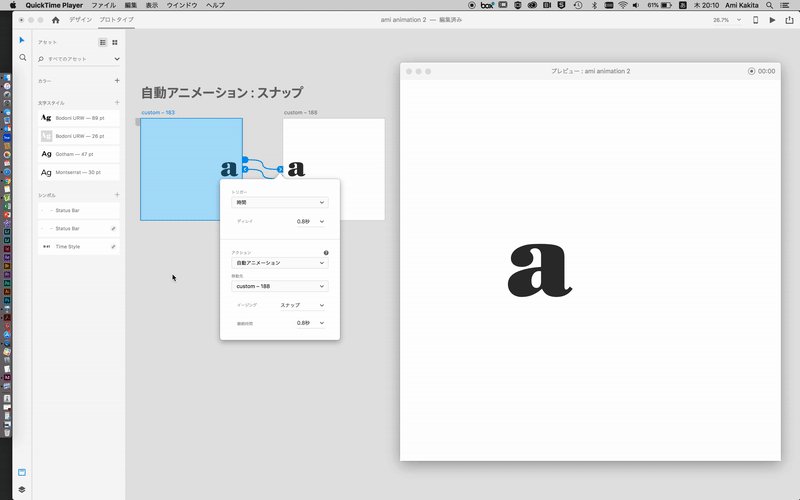
自動アニメーション:スナップ
ペチンみたいな
急に速くなるみたい

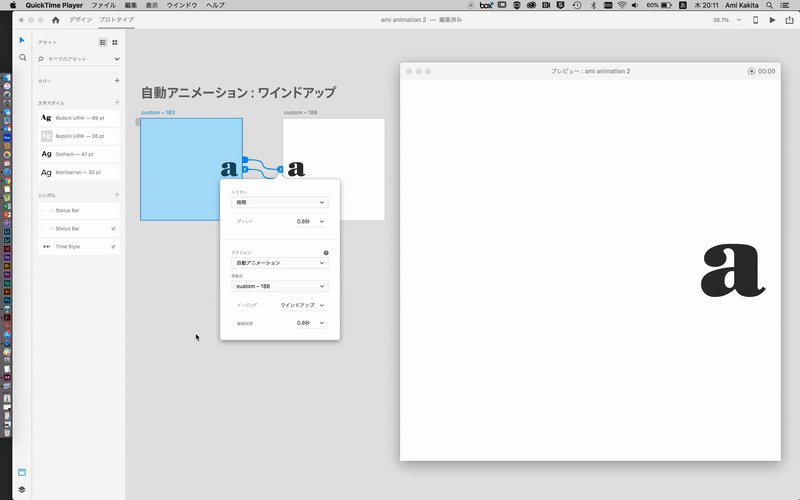
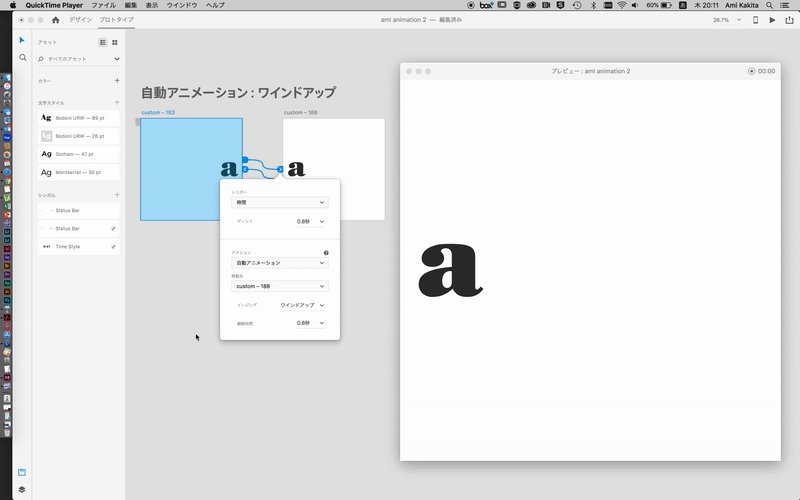
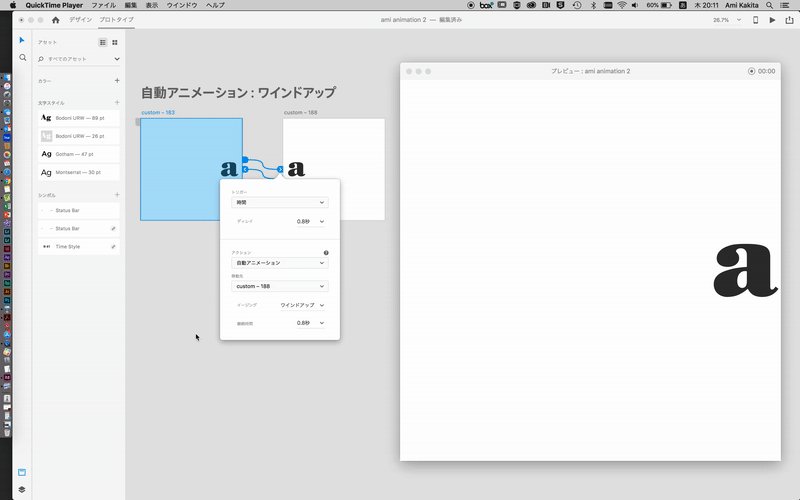
自動アニメーション:ワインドアップ
スタート時に、逆方向にすこし動いてから走り出す。

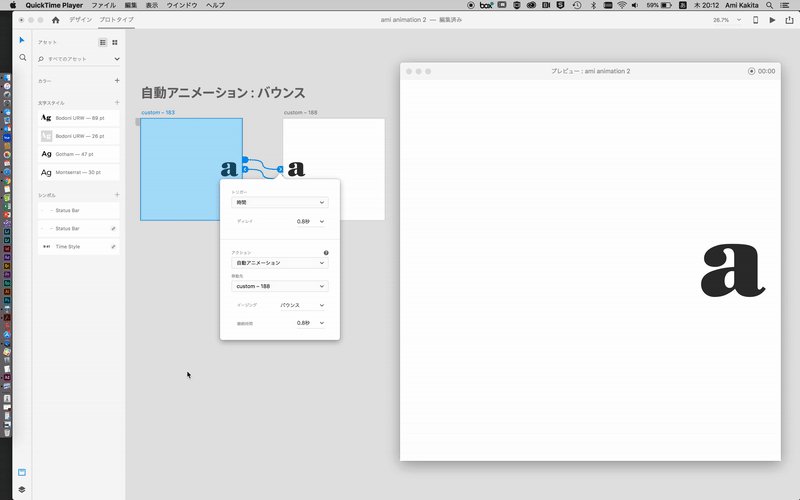
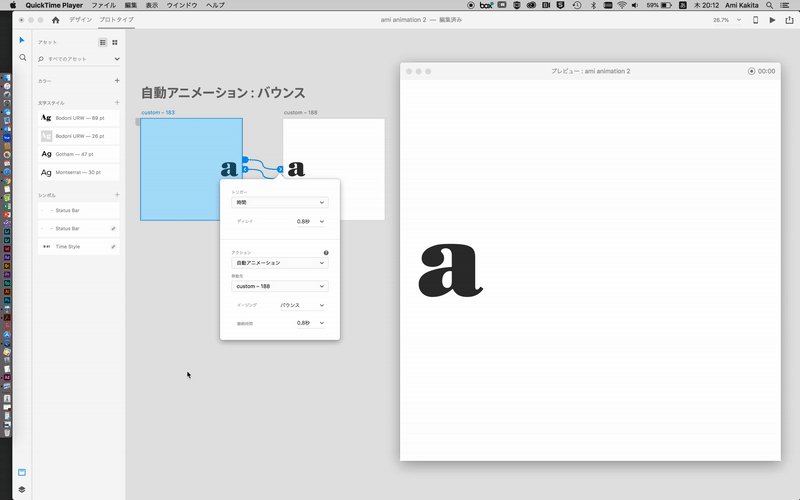
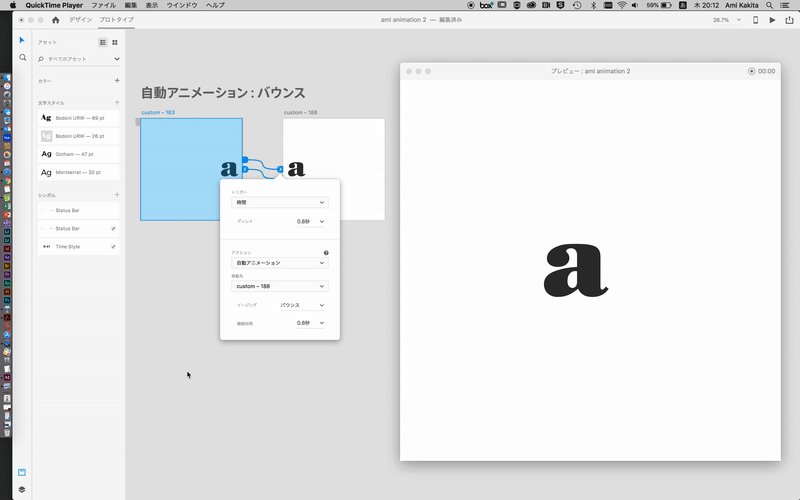
自動アニメーション:バウンス
ww
これが自動アニメーションの動きたち。
After Effectだとキーフレームを設定する必要があるけど、
そんな知識がなくてもアニメーションを作ることができるようになったのですね。
そして、これを組み合わせれば
とても面白いことが色々できるのよ。
では、応用編いってみましょう。
自動アニメーション:応用編

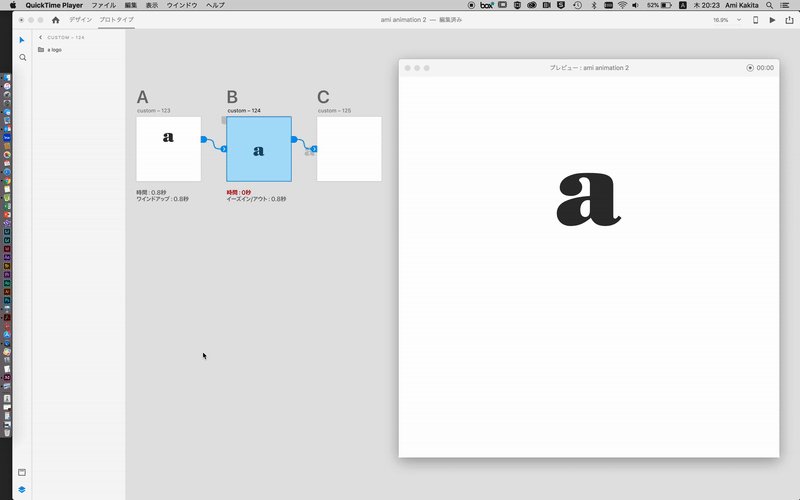
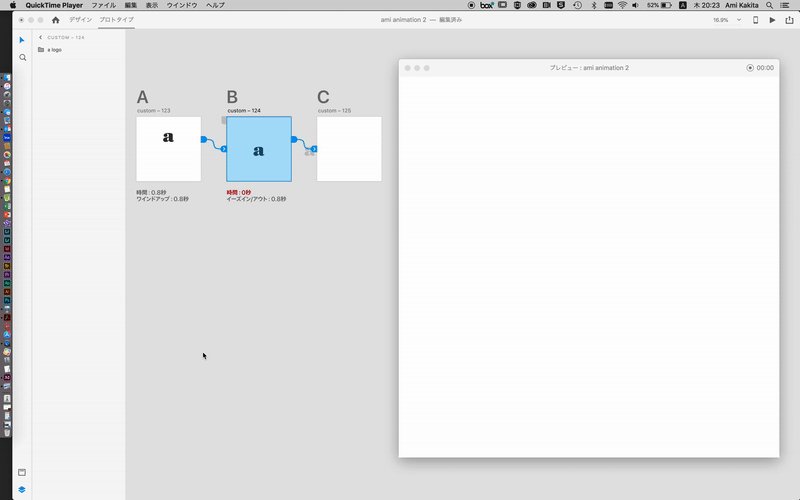
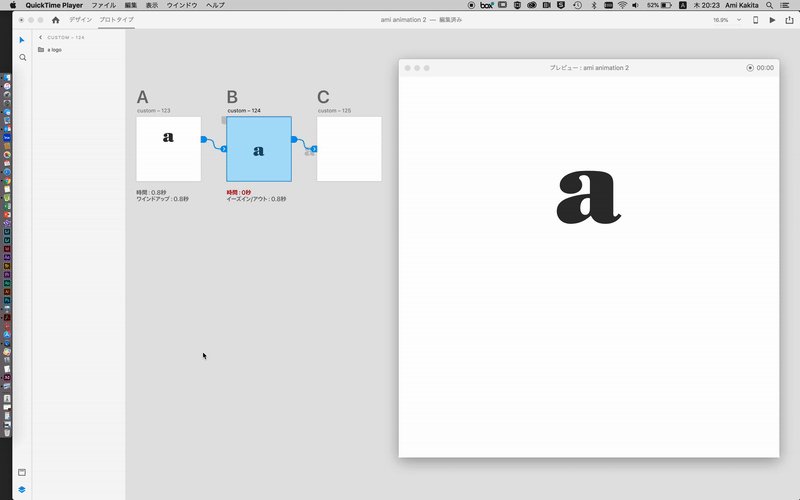
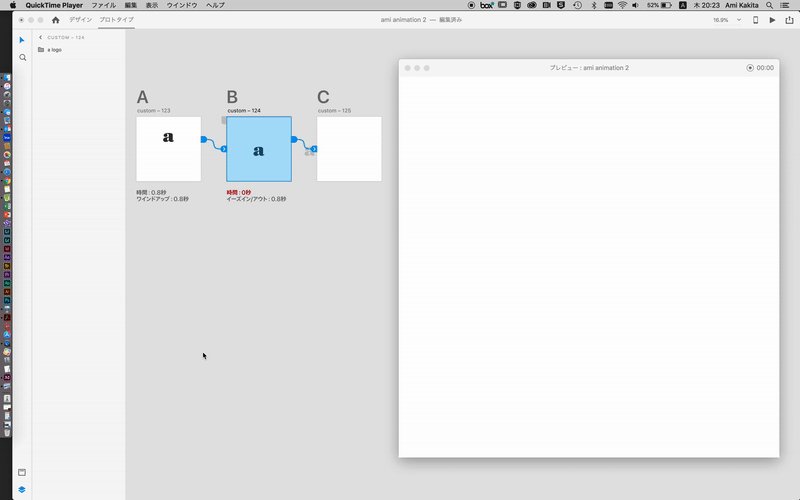
3枚組み合わせた動き。
A→Bに「ワインドアップ」でつなぎ、
B になった瞬間にCへ。
この “B になった瞬間にCへ” を作りたい時、
Bのトリガー設定を【時間:0秒】にしてください。
ちょっと言葉で説明しにくいので一回同じの作ってみて。
なるほどってなる。
 2枚のループ。↑↑のように設定してみるとこの動きになります。
2枚のループ。↑↑のように設定してみるとこの動きになります。
ポイントは動いている「i」の玉の部分、
これはテキストではなく、楕円形のオブジェクトです。
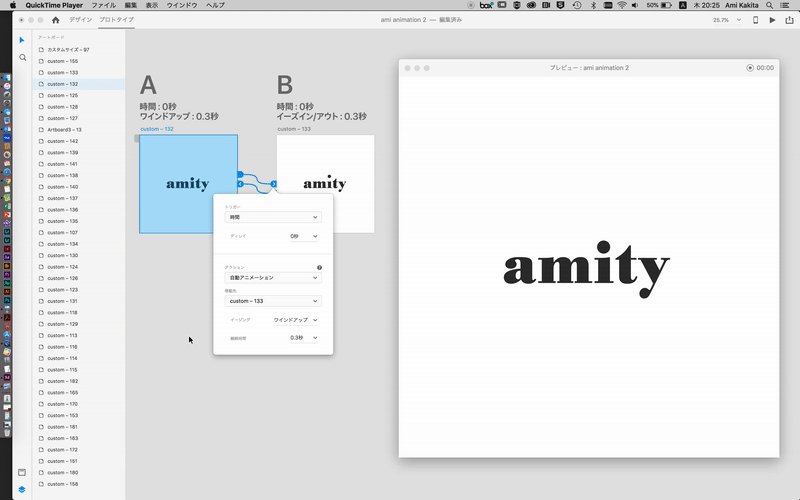
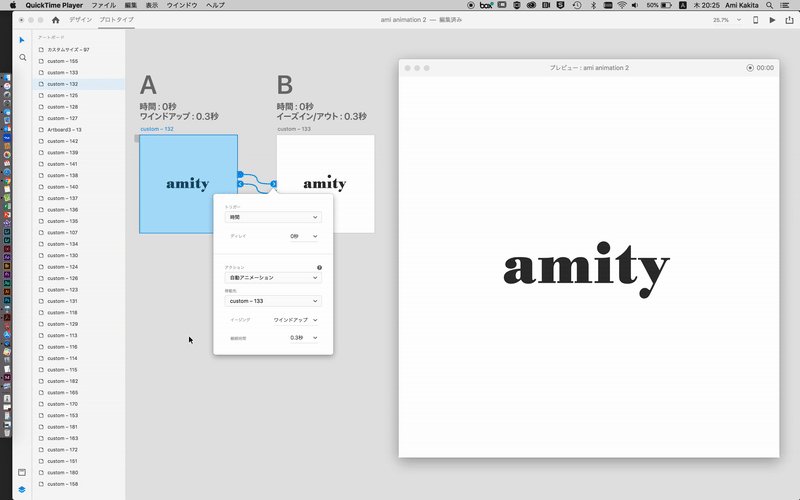
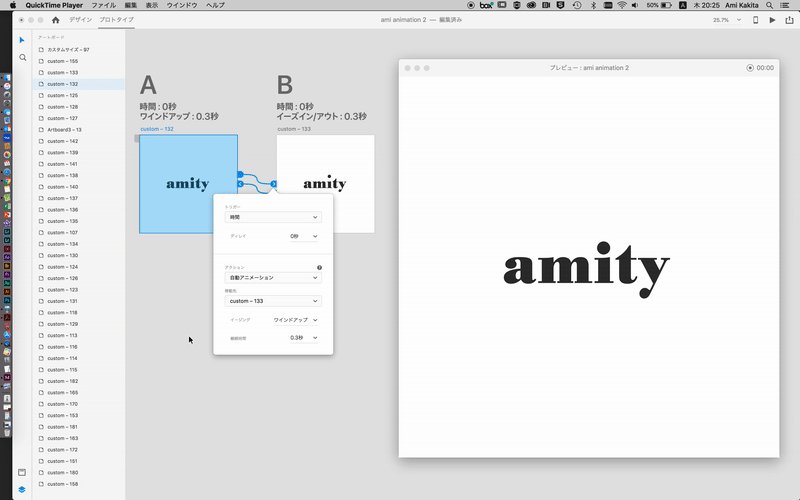
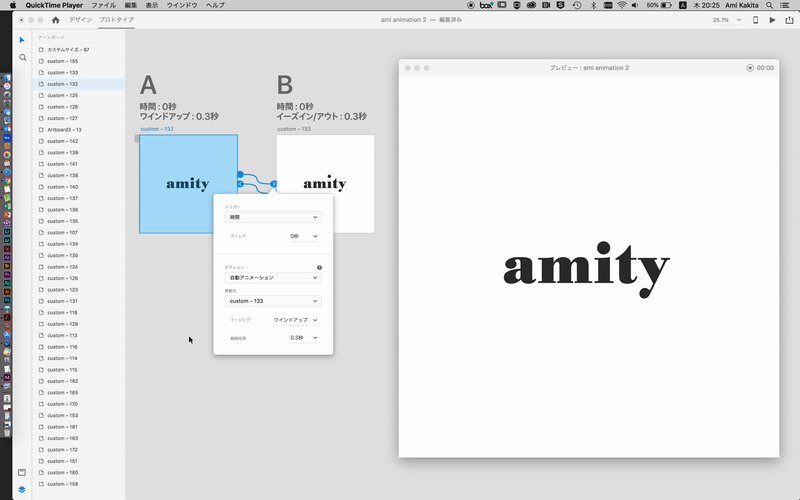
 おぉ!テキストがなんだかオシャレに現れた!
おぉ!テキストがなんだかオシャレに現れた!
Adobe XDでこんな感じのテキストアニメーション作るのめっちゃオススメ!
仕事で Twitter広告作るために、これをひたすらやってた時があり、今世界でAdobe XDのテキストアニメーション作るの一番うまい自信ある(笑)

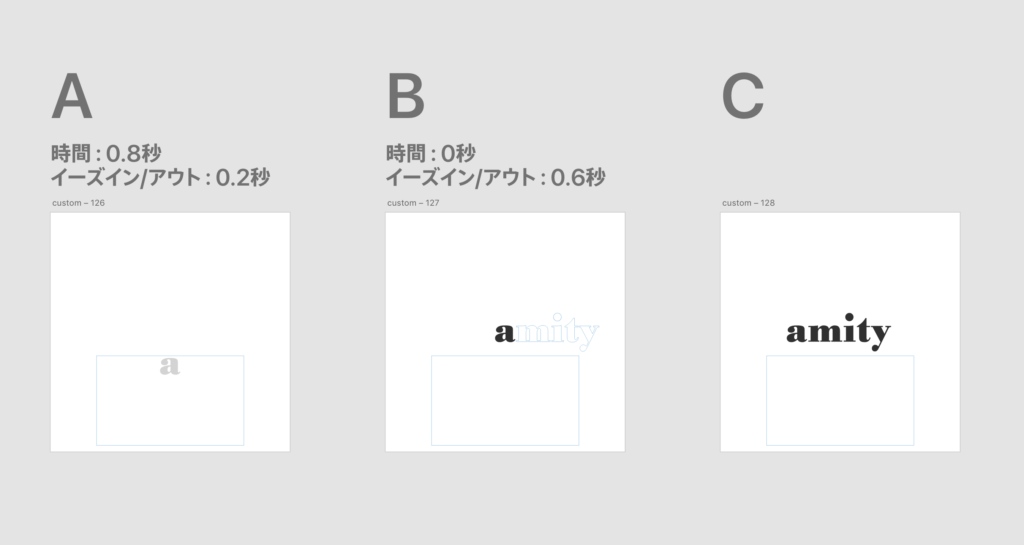
作り方なんだけど、
Aのスタート時は白色の長方形で「a」を隠しています。
で、Bのコマでは「mity」不透明度を0%にしているんですね。
なるほど〜
これは結構アイデア勝負ですよ。
背景つけるだけで断然おしゃれに!!
View this post on Instagram
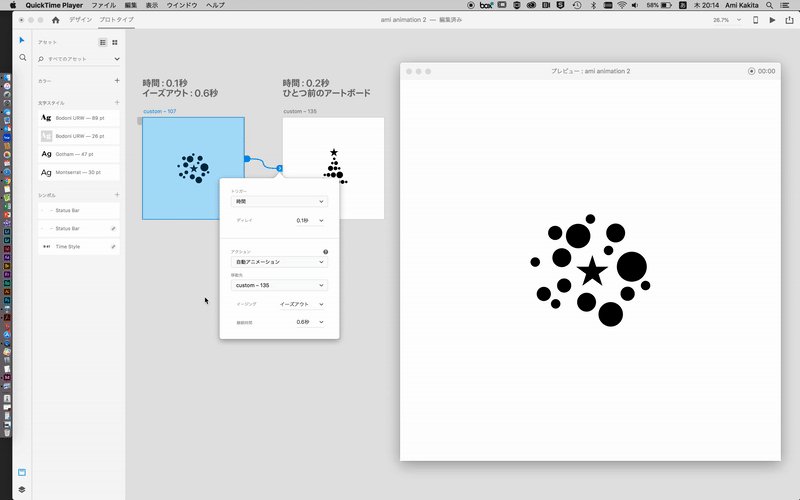
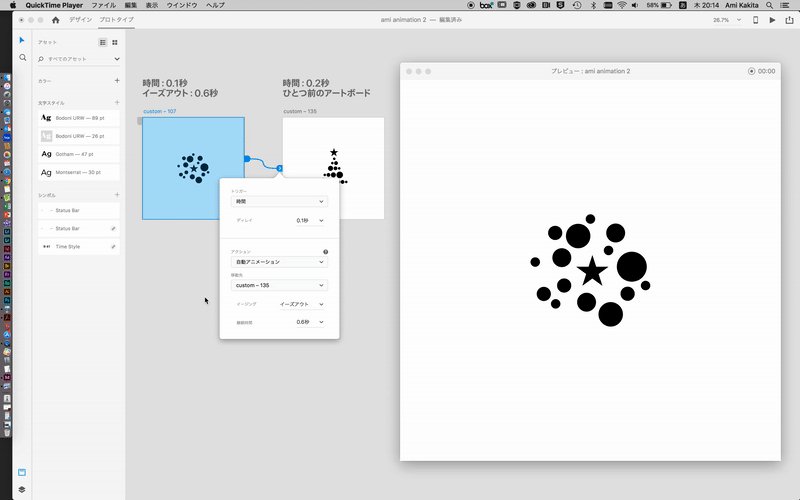
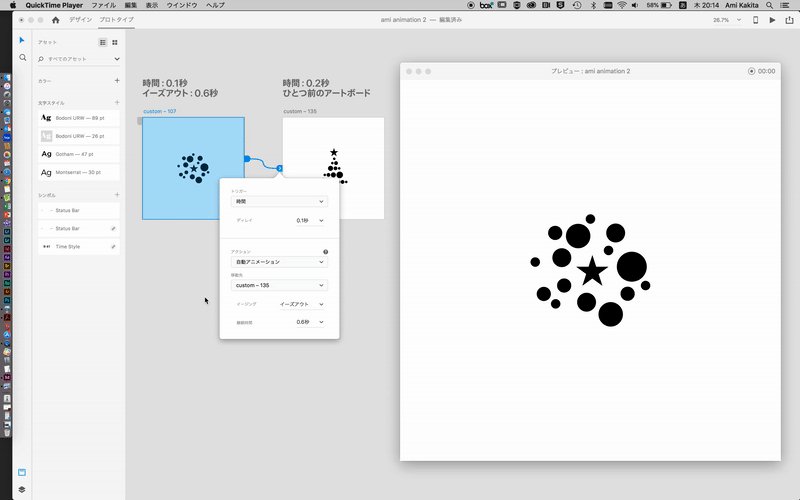
 最後にこちら、
最後にこちら、
複雑な動きをしていますが、アートボードは2枚のみ。
丸を使ってツリーを作り、
それをコピペして、コピペした方の丸をばらまく。以上。
ここで注意なのは、
レイヤー名称は、AとBで全く同じにしてください。
レイヤー名が一緒のものに自動アニメーションが適応されるから。
これ大事よ。
どうでしょう?
なんか使えそうな気がしてきたのでは??
たとえばこんな動画ad とかね↓↓
Find your center. Get back in shape. Make new friends.
Do more with Chrome. #DontBeABrowser pic.twitter.com/OhGnUgbEW3— Google Chrome (@googlechrome) 2018年10月10日
From finding a furry friend in your @googlephotos library to finding the right address on @googlemaps, get a rundown of 13 ways you’re already using AI every day → https://t.co/EFUcmWgBvw pic.twitter.com/9TW7VTIxpG
— Google (@Google) 2018年5月4日
ordinary pleasure on @applemusic‘s best of the week playlist! 💥💥💥https://t.co/dGhBfDy64n pic.twitter.com/znUbcCuWtr
— Chaz B. (@ToroyMoi) 2018年12月9日
食べてみたくなったらRT❗️🔄この寒い冬❄にぴったりなチーズフォンデュソースがのった #濃グラコロ 発売中❗️😋外はサクサク、中はとろとろのグラタンコロッケ❗️😍まだ食べてない人は、お店へGO❗️🏃 #今年は超濃グラコロ pic.twitter.com/e6WdJd3gux
— マクドナルド (@McDonaldsJapan) December 6, 2018
ね、もう作れちゃう気がするでしょ??笑
デザイナーだけじゃなくて、
広告代理店の人も、ディレクターの人も、非デザイナーも
Adobe XD使ってくださいまし。
応用編、続きます。
Ami