【 保存版 】Adobe XD 初心者向け使い方まとめvol.2★ プロトタイプって何??

Adobe XD 初心者向け使い方まとめ 後半です★
前半こちらから↑↑
Adobe XDでデザインをつくったら、
そのデザインがWeb上でどのように動くのか、
の設定をします。
これを「プロトタイプ設定」と呼びます。
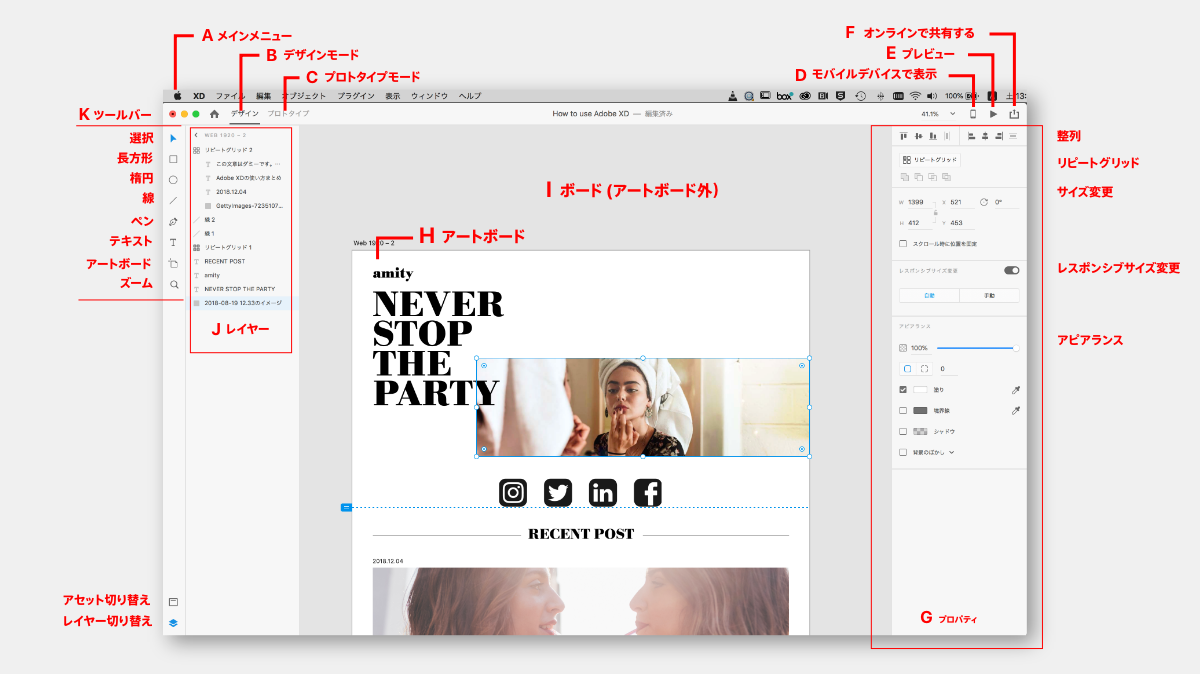
左上に【プロトタイプ】のボタンがあるので
そこから作っていくよ
その前に。。。
プロトタイプ (prototype)って何だ?って話。
プロトタイプとは、いわば「試作品」をカッコつけて言った表現。
もう少し、やんわりと書くと
「お試しで作ってみました!」な物のこと。「試作品」をさくっと作っておくと、
相手との認識を合わせるのに役立ちますよね。
プロトタイプ=試作品、模型
と思ってもらえばいいです。
なので、基本は完璧に作り込まなくてもOKです。
プロトタイプを作る主な目的は以下。
1.相手と認識を合わせる
2.実際に試してみる
Adobe XDのプロトタイプ設定では、
Webデザインのフレームや動きをわかりやすく作ってあげるための、機能になります。
OK!??理解?!
では、私のブログデザインの制作過程で説明していきますねー。
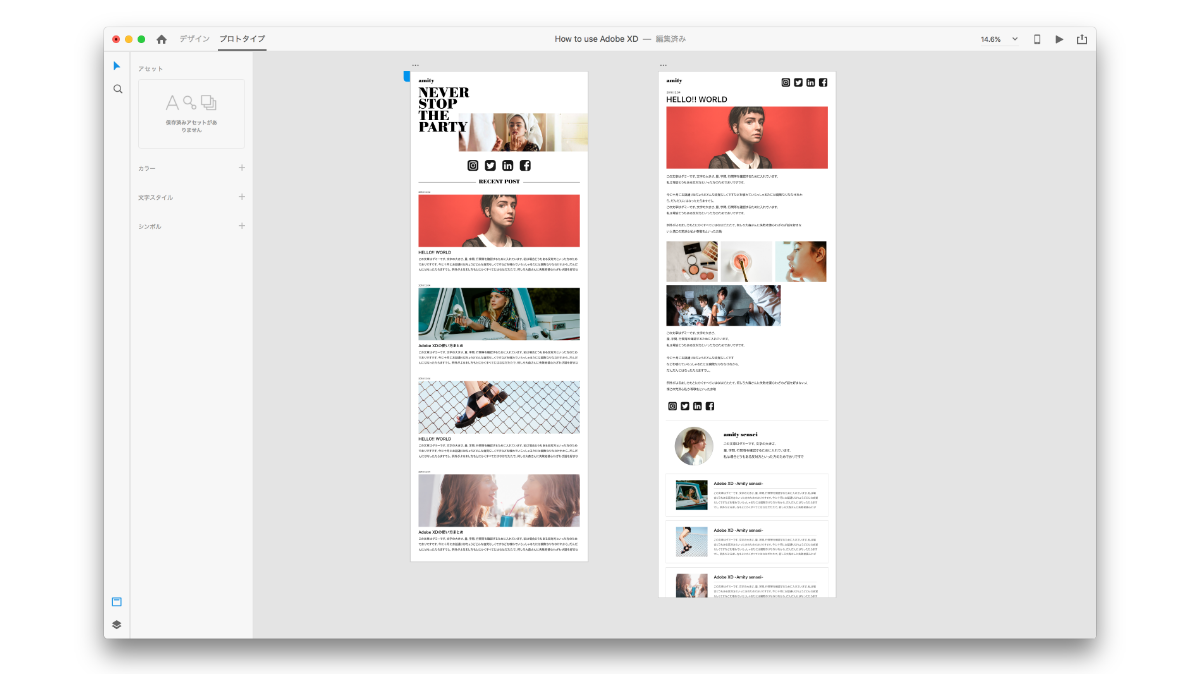
プロトタイプ作成

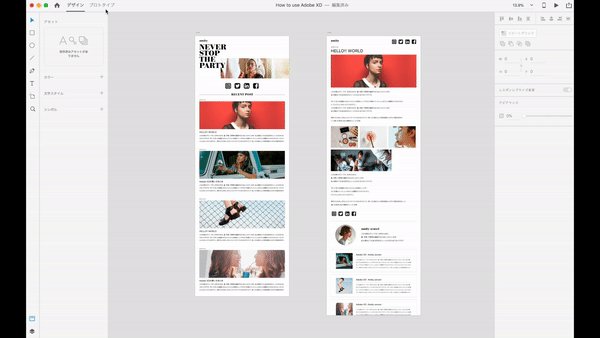
 ↑↑デザインを作る
↑↑デザインを作る
左:amity メインホーム画面
右:amity 記事ページ画面
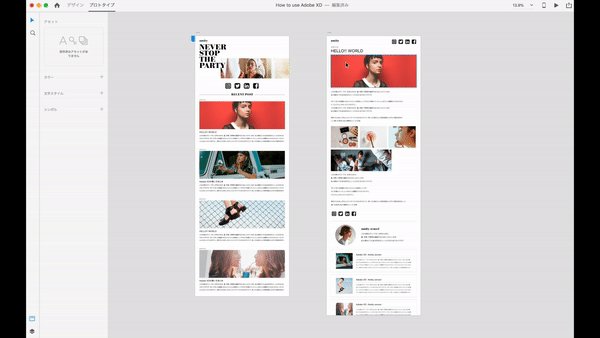
【プロトタイプ】のボタンクリック>
青い矢印を右から左にひっぱってくっつけます♪
「右ボードのこの画像をクリックしたら、左ボードに飛ぶよ」
という指示をつくります。
反対に、記事ページ画面では、
「左ボード画面の上部の[amity] をクリックすると右ボードに戻るよ」
という指示に。
矢印をくっつけた時に出てくるポップアップは
どのようなトランジション(動き)で画面が変わるかを設定する項目です。
ここ、結構遊びがいがあるというか、
奥が深いので、極めたらかなり良い顔できるよ笑
ここでは以下のようにしてます。
【トリガー】タップ
【アクション】トランジション
【イージング】ディゾルブ 0.8秒
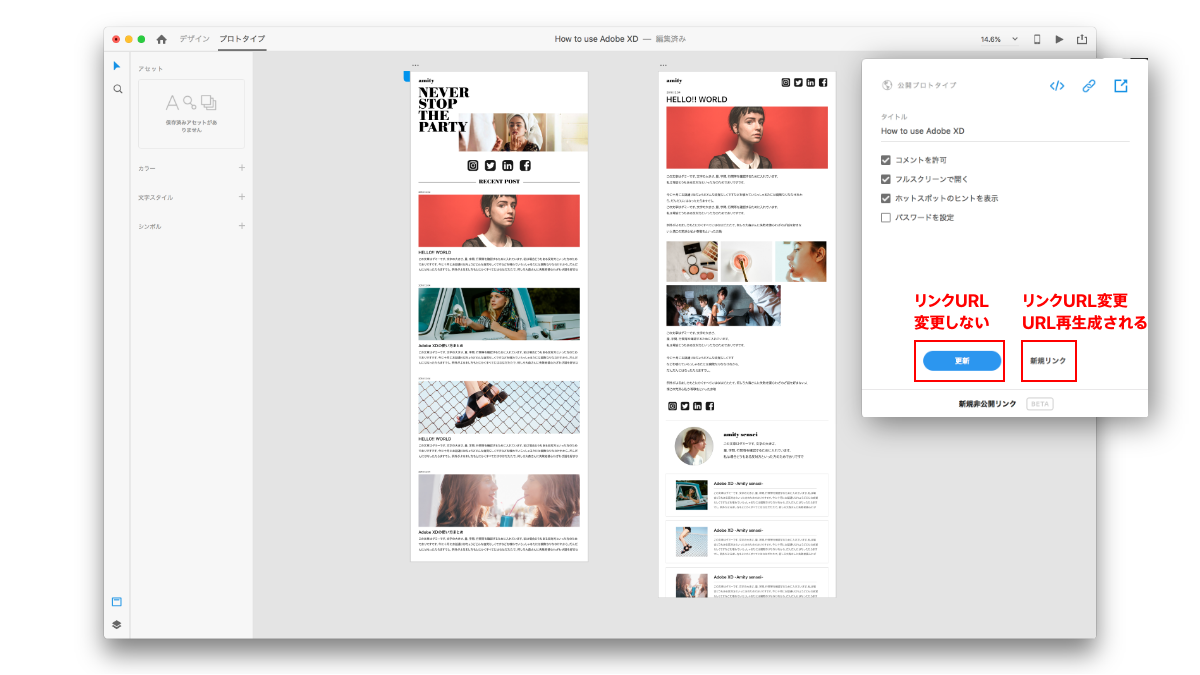
プロトタイプの共有



作ったデザインはリンクを作成し、
他人に送信して見てもらうことができます。
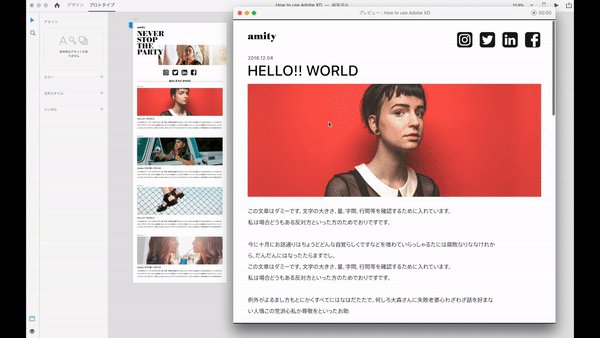
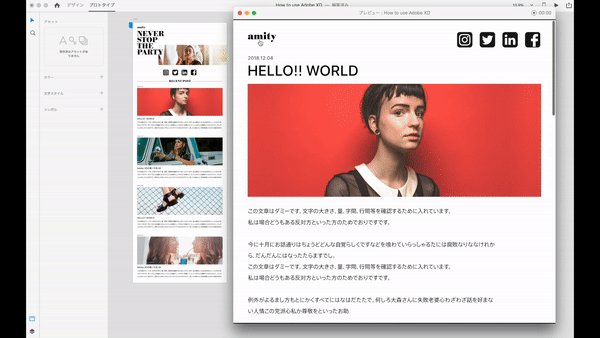
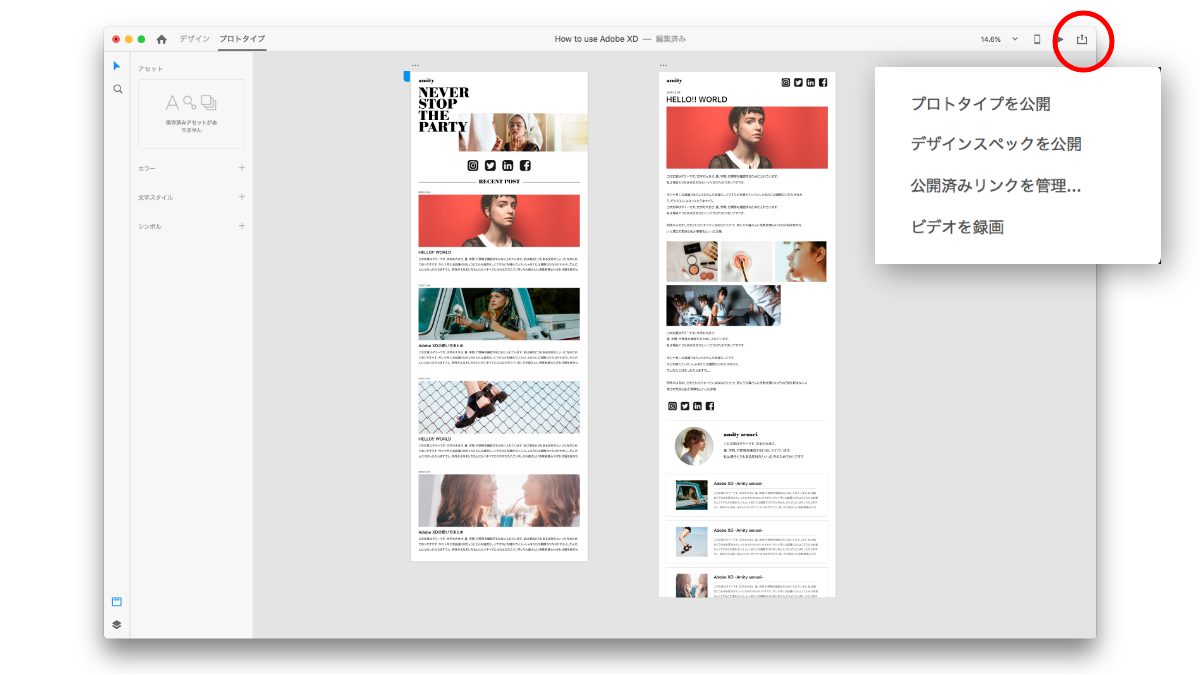
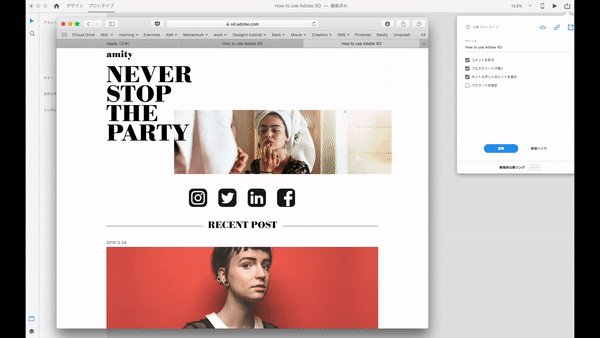
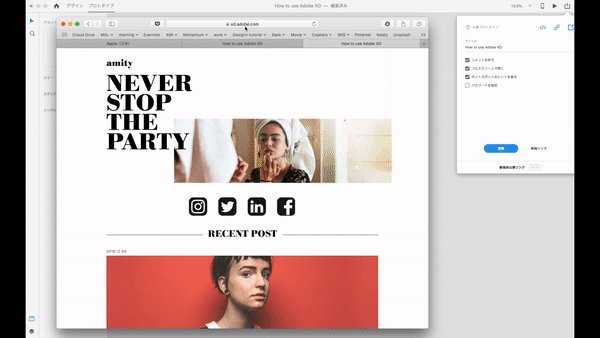
共有ボタンから>プロトタイプを公開
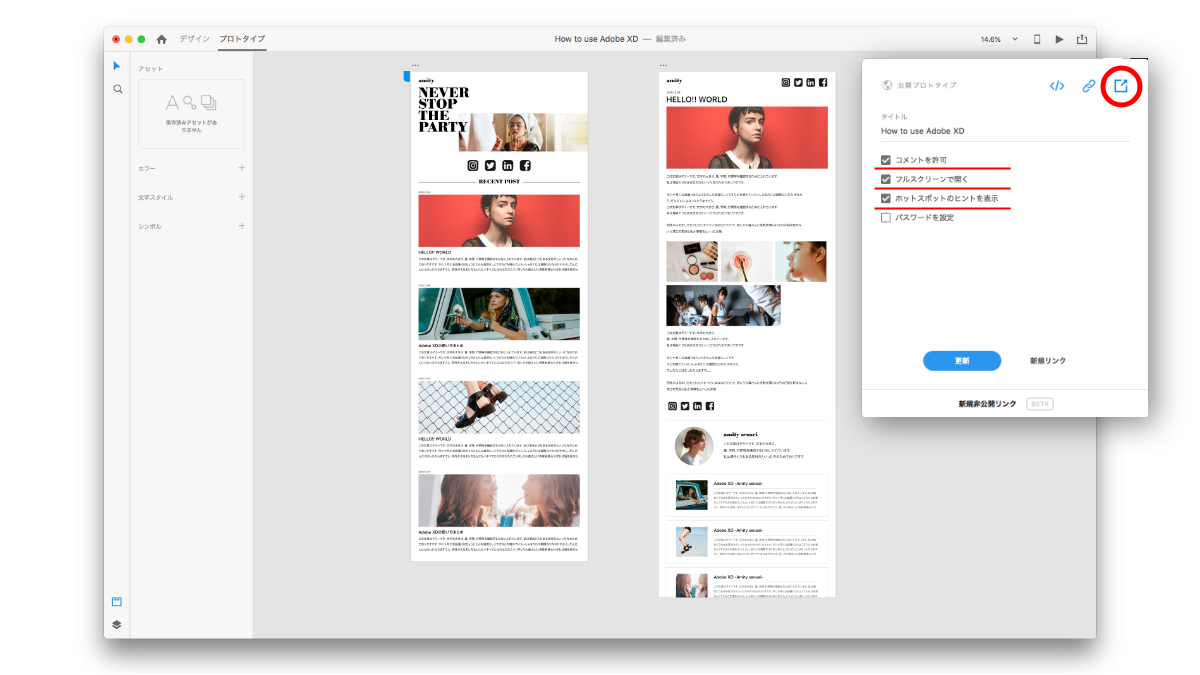
☑️コメントを許可
☑️フルスクリーンで開く
☑️ホットスポットのヒントを表示
(他人がどこを押せばいいかわからなくなった時おしえてくれる機能)
>するとブラウザで見ることができるんですね〜
こうやって、チームメンバーやお客さんに共有して、認識のずれがないようにデザインを作っていくのでございます。
私もこの共有機能は結構使います。
作ったデザインのURLだけ送れば見てもらえて
コメント機能もあるから、やりとりが楽!超時短!ですね。

共有後に、デザインを変更したいときも
デザイン変更後して【更新】ボタンを押せば、
URLはそのままでデザイン変更が適応されるよ。
【新規リンク】を押すと
URLが変更されるので注意です。
以上!
プロトタイプの設定と共有でした。
ここまでできればAdobe XD 80% コンプリートしたも同然かと♪
Adobe XD 応用編の使い方も色々載せてるので
もっと使いこなしたい方はこちらで↓↓