【 保存版 】Adobe XD 初心者向け使い方まとめvol.1★ 便利すぎて人生変わるよ…。

Adobe XDのはじめての方へ。
超基本的な使い方まとめです★
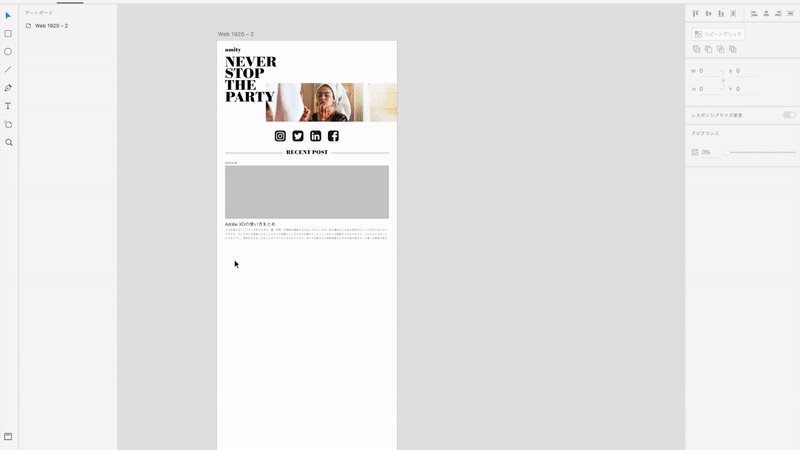
私のamityブログのデザインを
どうやって作ったか、そのプロセスを紹介しながら、基本の使い方を説明していきますね。
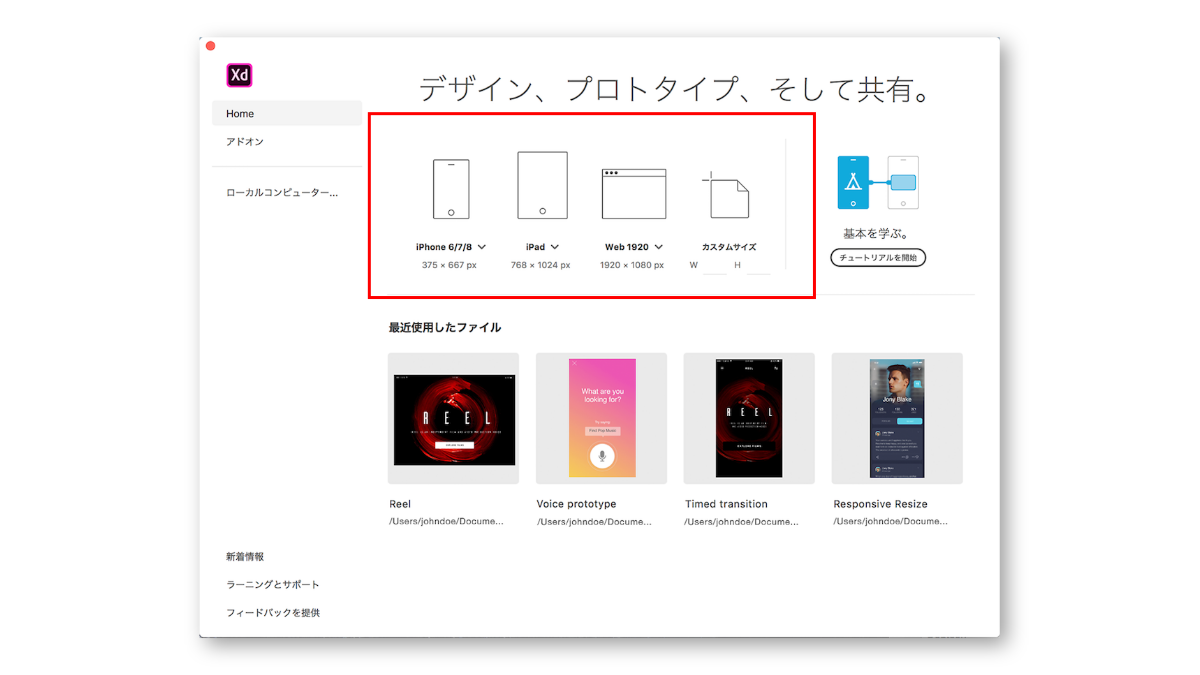
Adobe XD のはじめ

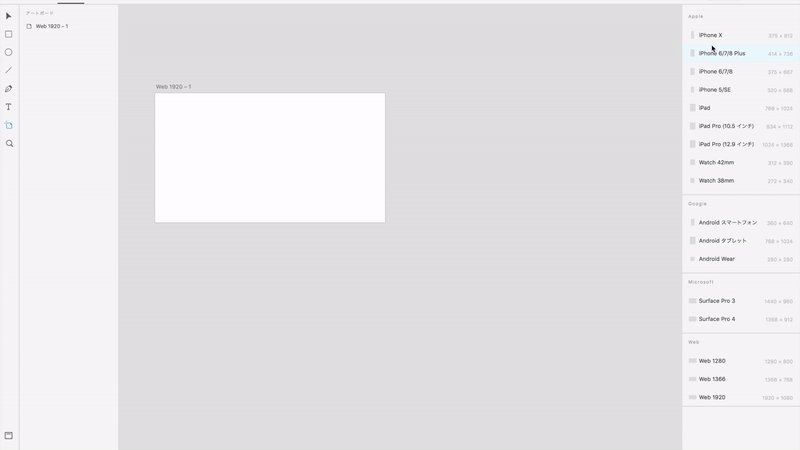
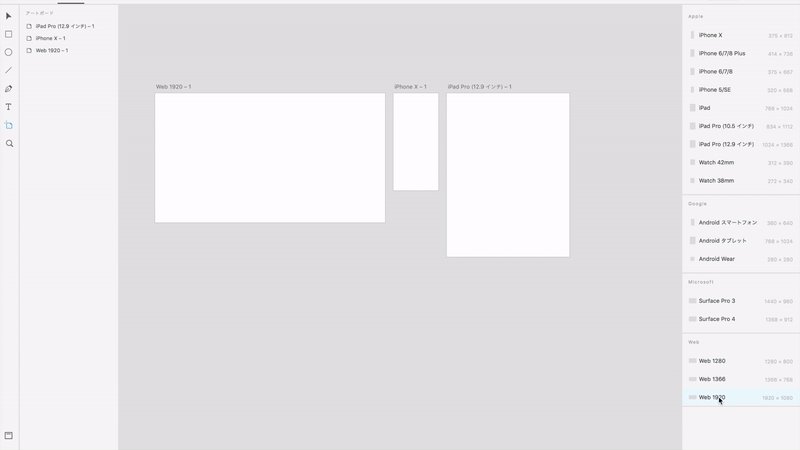
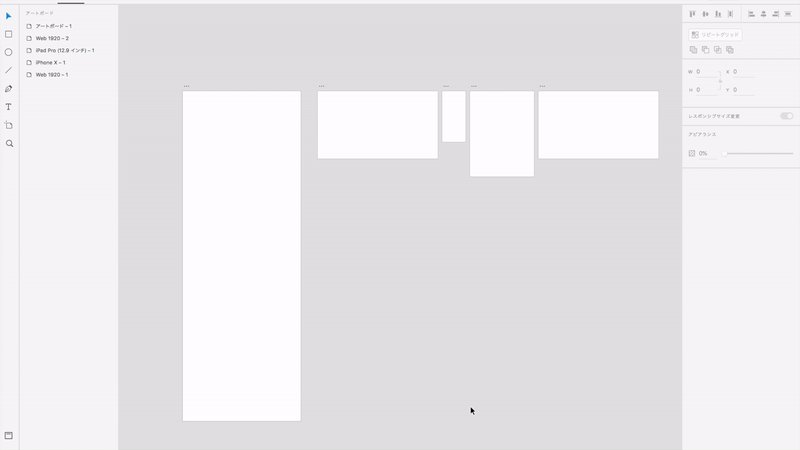
Adobe XDを立ち上げると、新規アートボードの選択画面がでるのでお好みのサイズをクリック。
これ正直なんでもいいです。
あとからいくらでも追加できるので

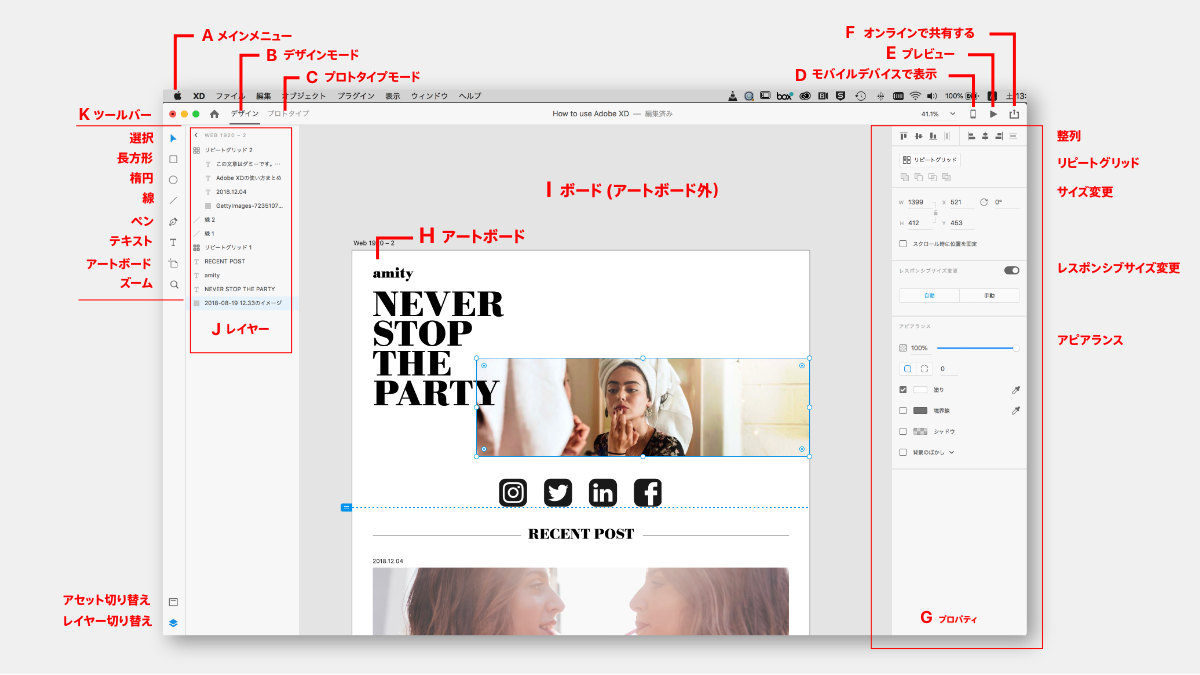
↑↑Adobe XDのワークスペース名称。
どこに何があるか、ざっくり覚えておきましょう。
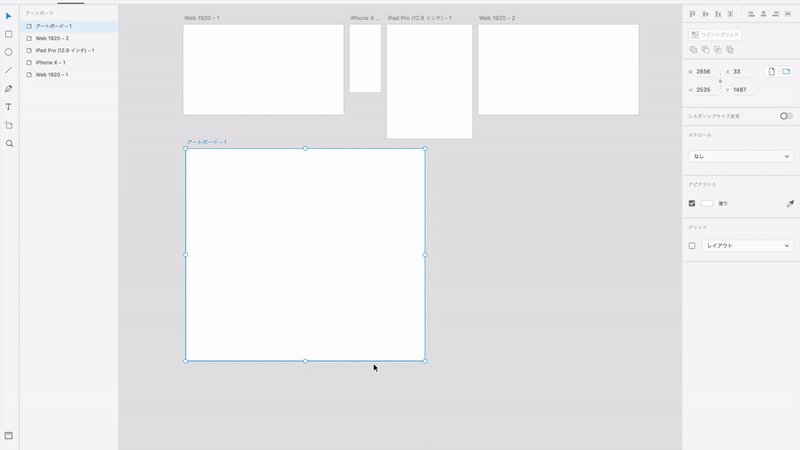
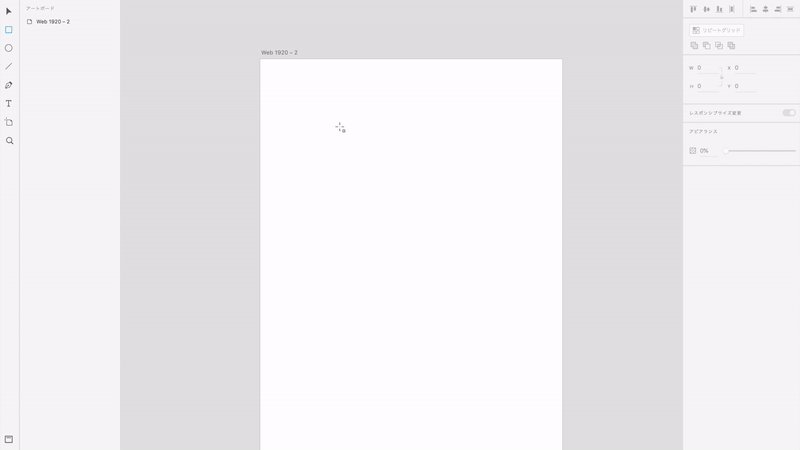
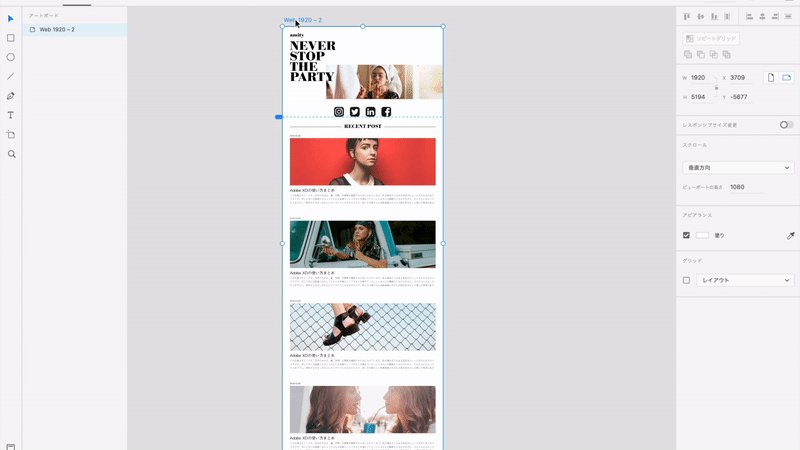
アートボード作成

左ツールバーからアートボードボタン>
右のプロパティから好きなサイズをクリック。
自分の好きなサイズにアートボードを作ることも可能。
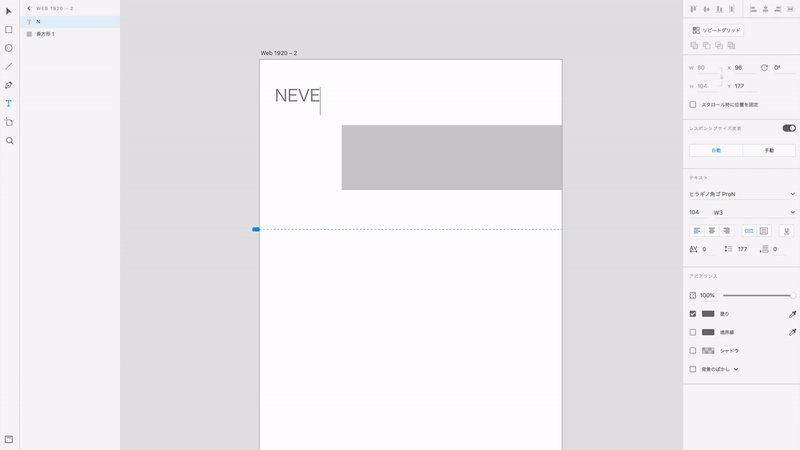
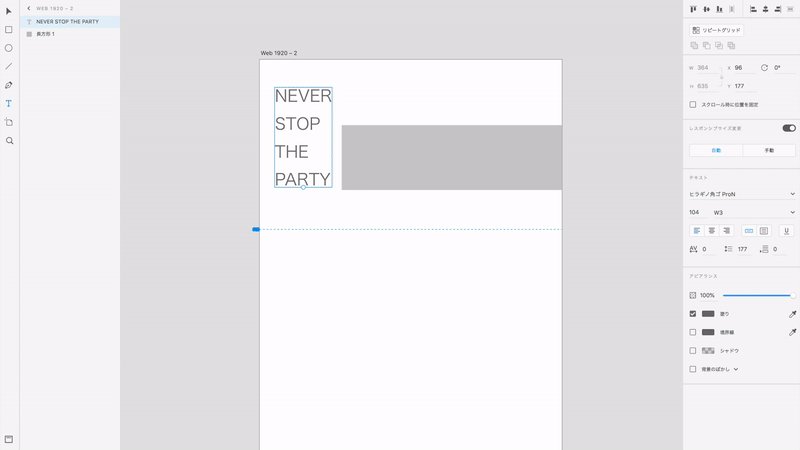
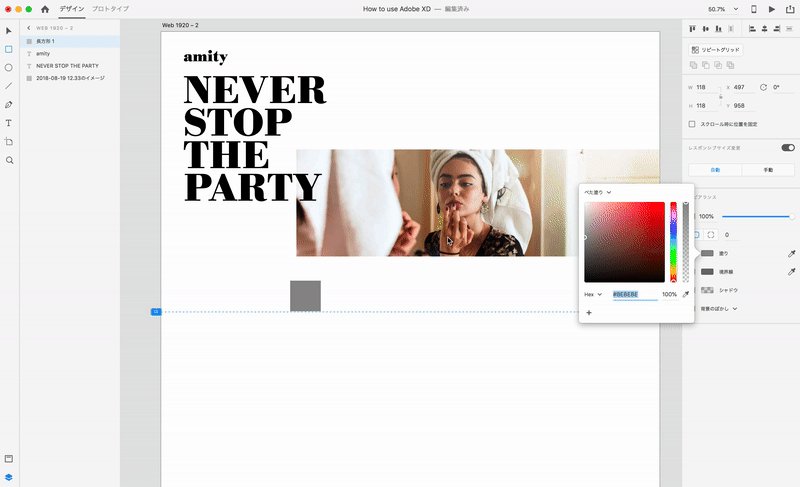
オブジェクト作成

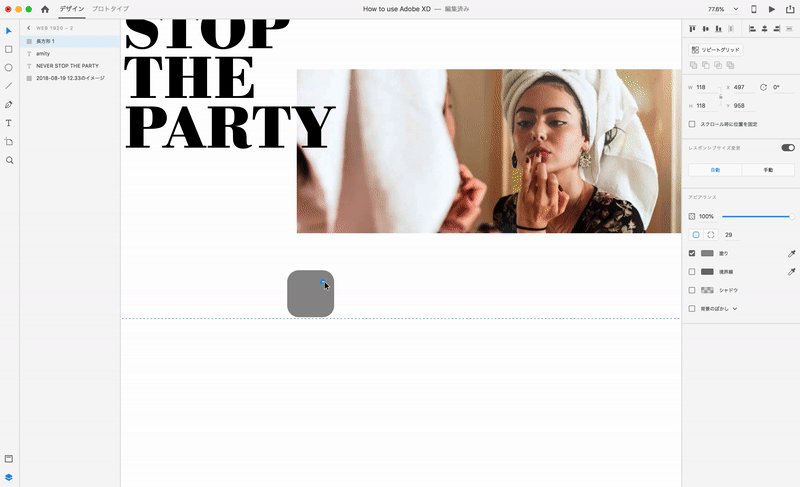
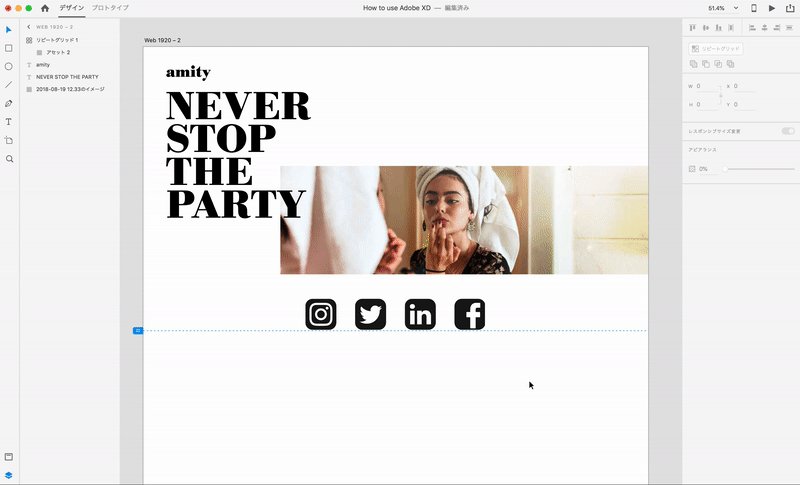
長方形やテキストを作ってデザイン。
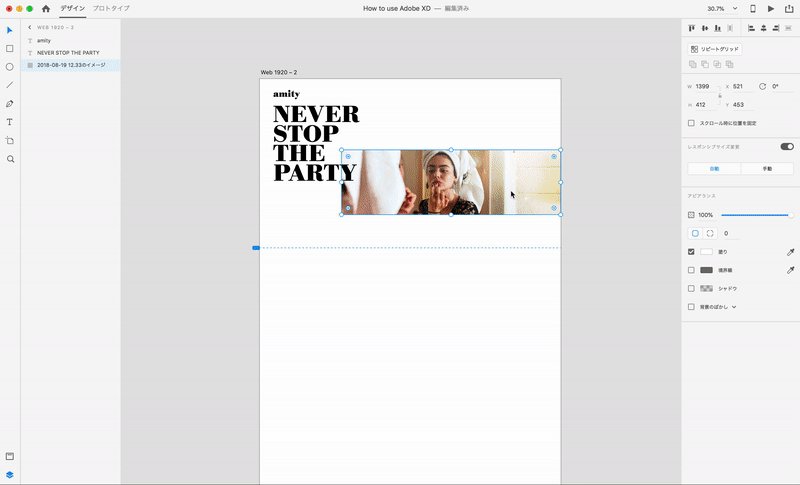
画像配置

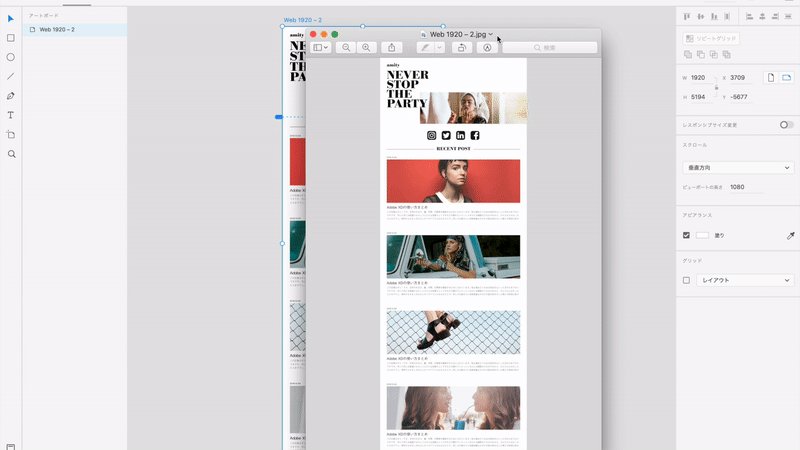
Adobe XDは、画像をドラッグ&ドロップしただけで、枠のなかに配置できます。
デスクトップ上だけじゃなく、サイトとかのブラウザの画像もドラッグ&ドロップして直接貼り付けできちゃうよ!
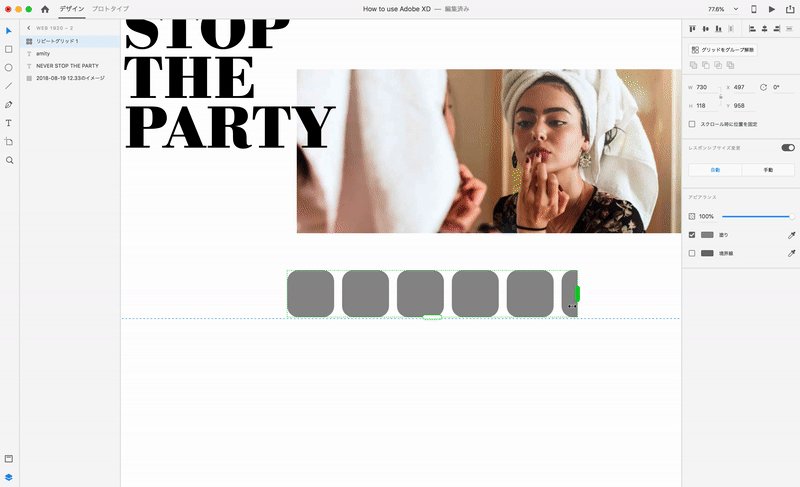
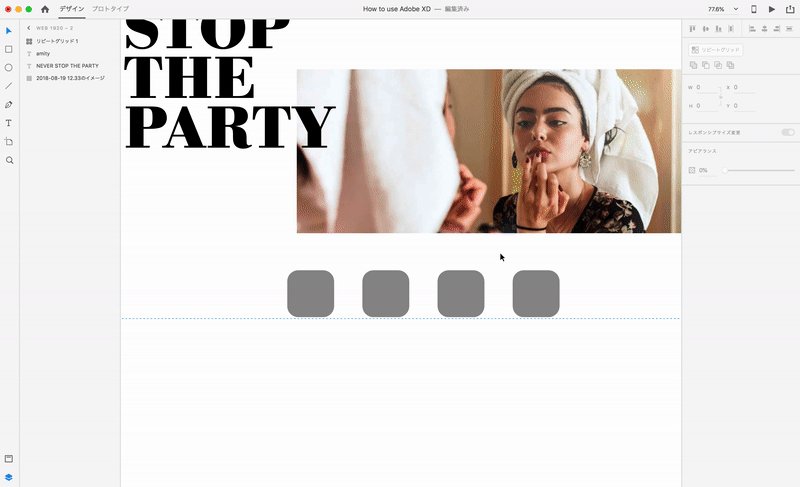
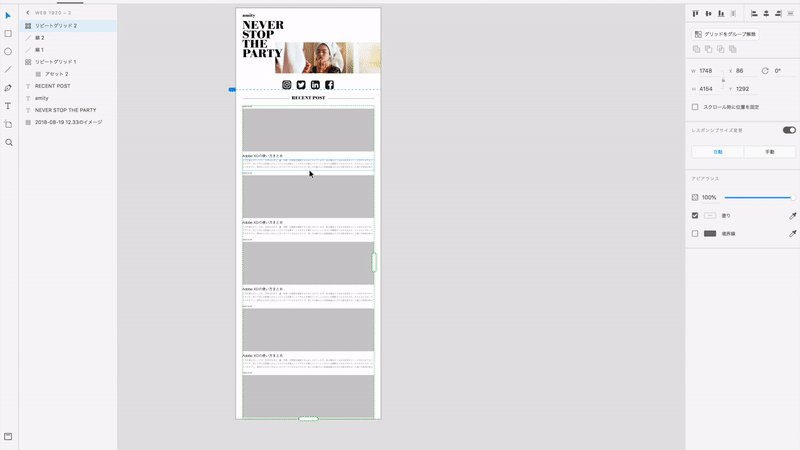
リピートグリッド

Adobe XDといえば【リピートグリッド】!
神ツールです。
オブジェクトを選択>
リピートグリッドボタンを押す>
緑枠になったらそれをドラッグするだけで永久にリピートされます。
角丸にしたいときは角のチョボをドラッグです。
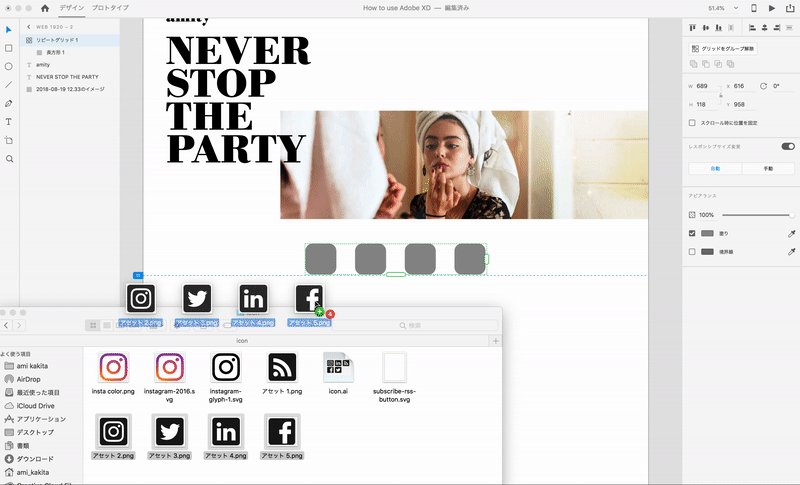
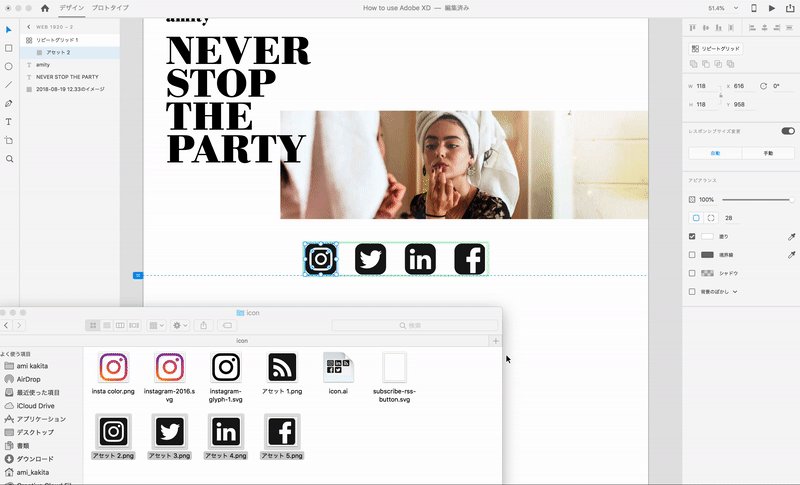
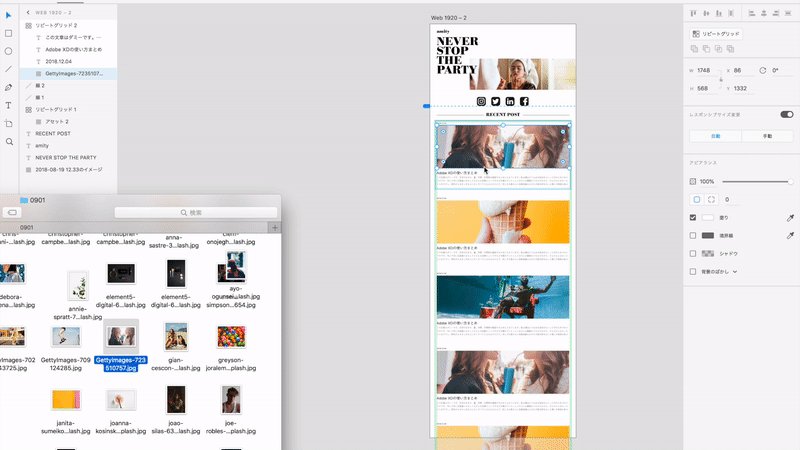
リピートグリッドへ画像配置

複数画像を一気にリピートグリッドの枠へ流し込みましょう!超時短!!
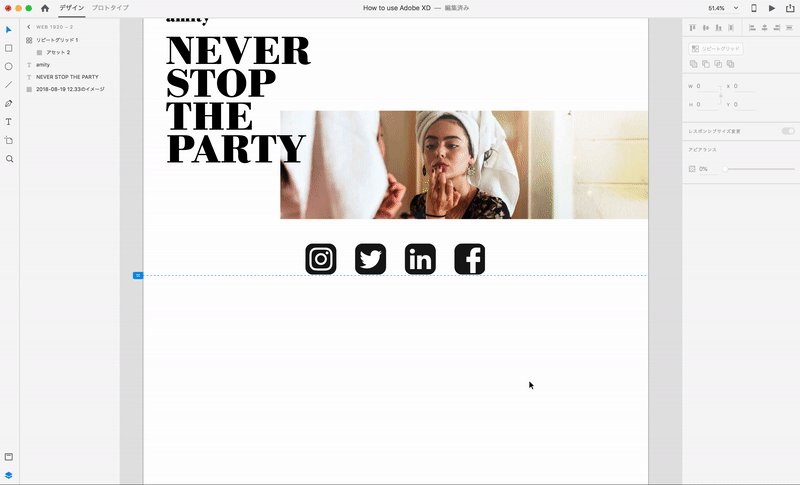
グループからリピートグリッド作成

テキストや長方形をまとめて選択>
リピートグリッドにもできます。
あとから画像を変えたい時も
ドラッグ&ドロップで即変更できるので、
デザインを色々と検証したいときにすごい便利。
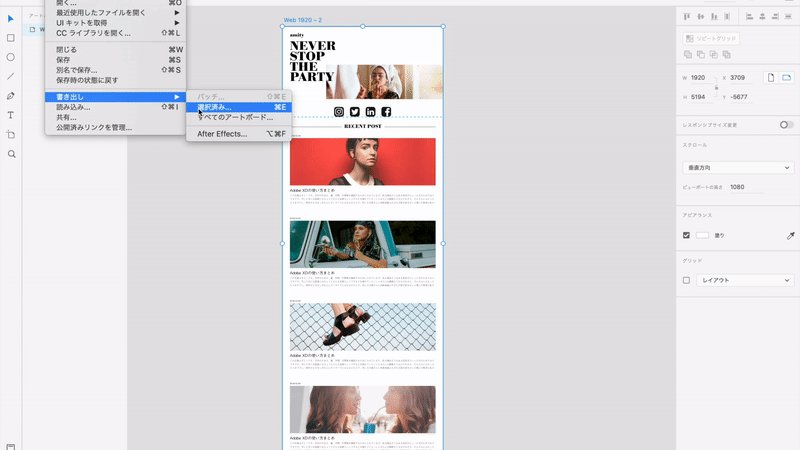
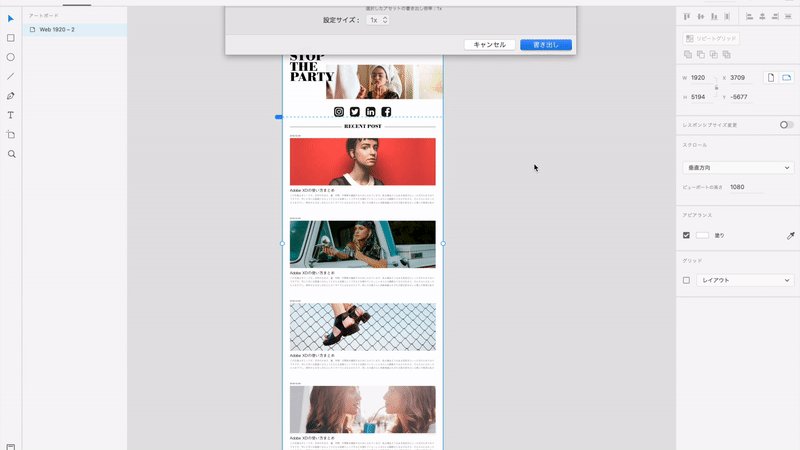
書き出し

デザインができたら書き出しましょう
アートボードを選択>ファイル>書き出し
>選択済み
>PNG / JPEG / SVG / PDF から選べます。
 と、まぁこんな要領でブログのデザイン完成!!
と、まぁこんな要領でブログのデザイン完成!!
5-10分あればできます!
簡単♪
つづきまして、プロトタイプと共有です。
Webブラウズ上でどう見えるかを設定していくよ。
Ami
その他 Adobe XD記事一覧





![Adobe XDの [自動アニメーション機能] で作る、クリスマスツリー♡ twitter広告をAdobe XDで作る時代です。](https://amitygraphic.com/wp-content/uploads/2018/12/カスタムサイズ-–-28-150x150.jpg)