Adobe XD 自動アニメーション:オススメの使い方あれこれ。

自動アニメーションのつづき。
前回紹介した自動アニメーション、
アイデア次第で、こんなのもできるの!?というようなアニメーションが作れるよ。
Adobe XD自動アニメーションでつくるあれこれ、
アイデア集、必見ですよ。
自動アニメーション:アイデア集


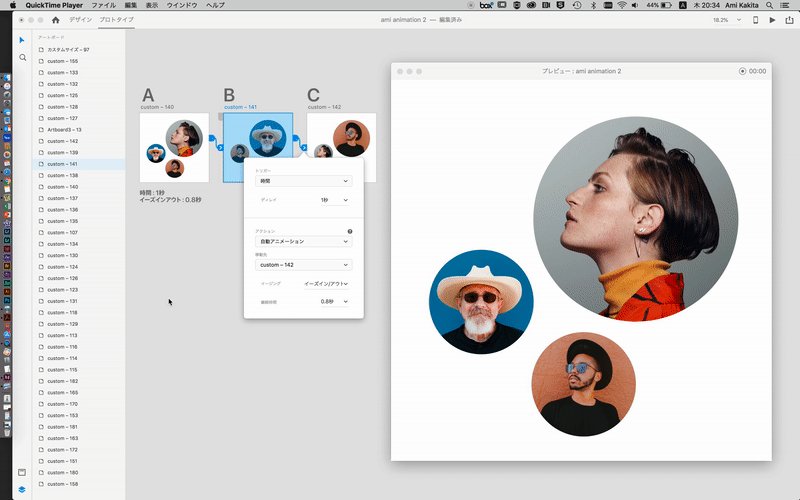
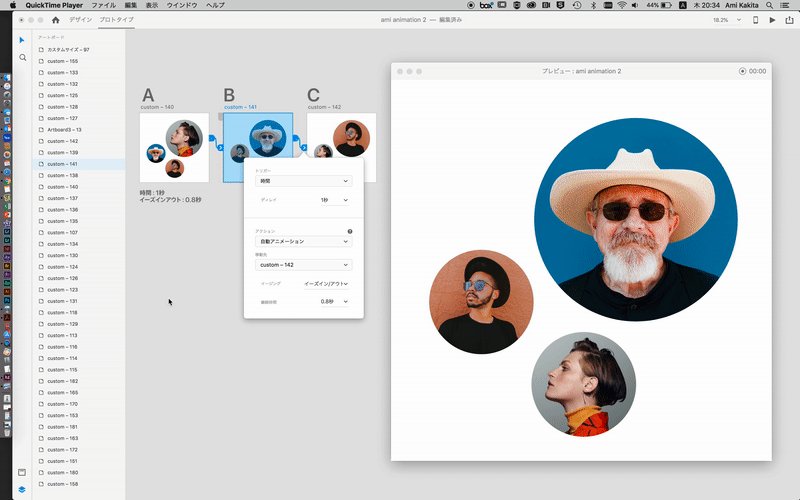
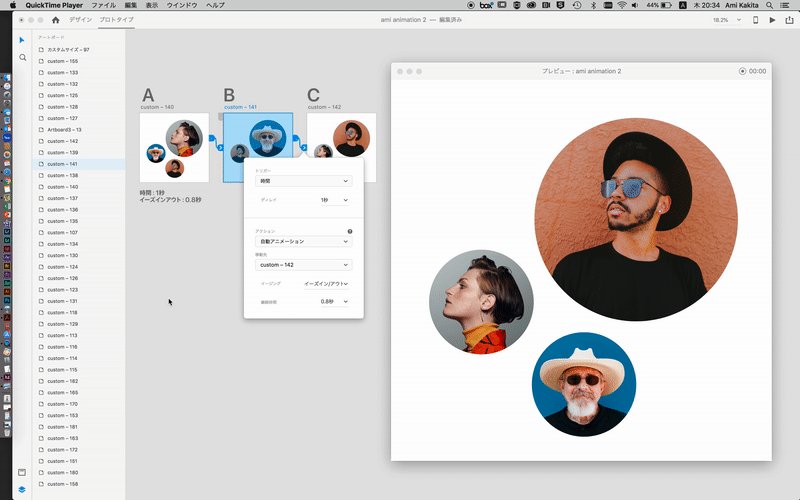
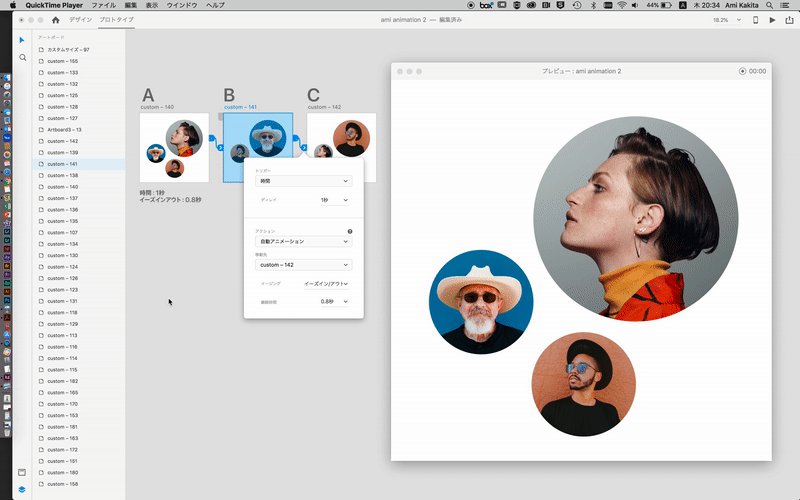
入れ替わりで画像アップされるような。
「期間限定50% OFF!」みたいなテキスト入れて、商品が交互にアップされたりしたら面白いな〜とか考えています。
で、何度も口すっぱく言いますが、
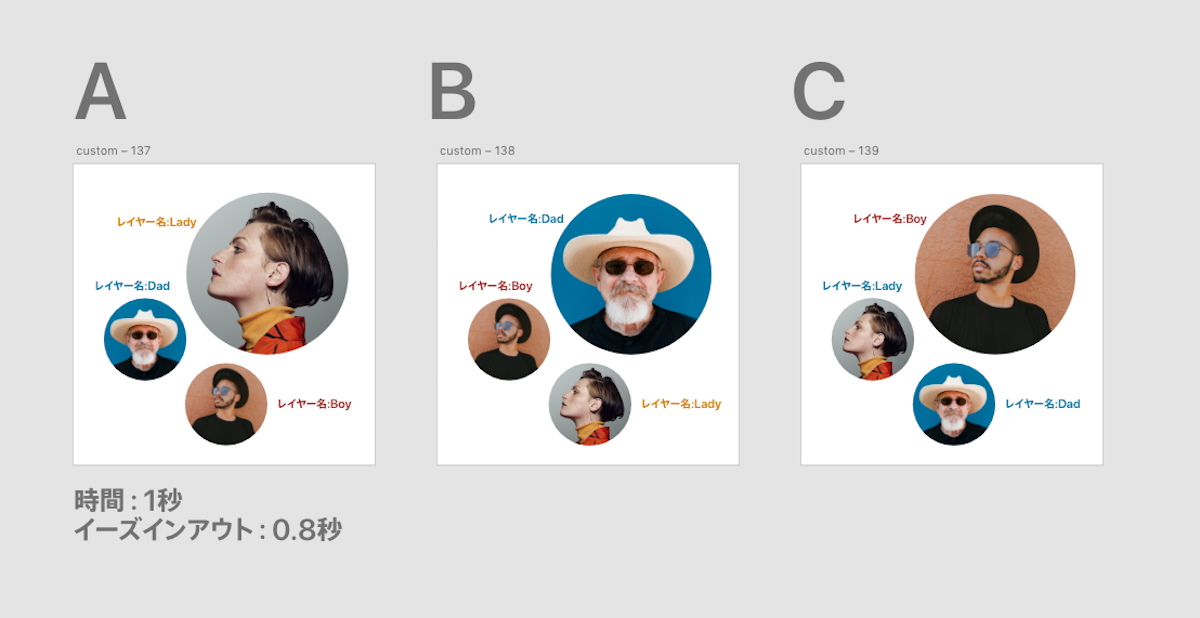
動きをつなげたいレイヤー名称は絶対同じにしてください。
A、B、Cでレイヤー名は全て一緒です。
ここミスると動きません。

以前作ったやつです♪
アニメーションて、個人的に派手にしすぎるのは好きではなく、
(なんかドヤ感すごいアニメーションとかう〜んって思うわけで)
だから、Adobe XDで作るくらいのシンプルなのが一番いいし、引きもあるかと思っています。
「シンプルにおしゃれ」が
一番難しいんだけどね。。。

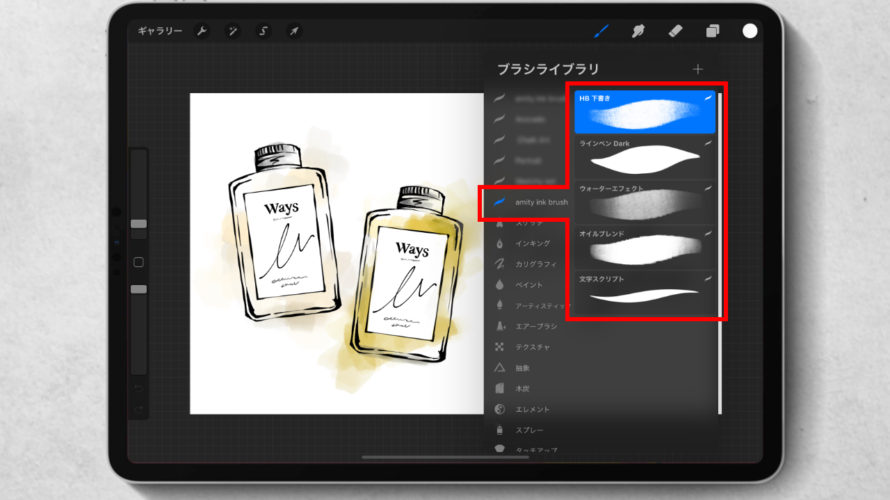
これ我ながらよくできたなと。
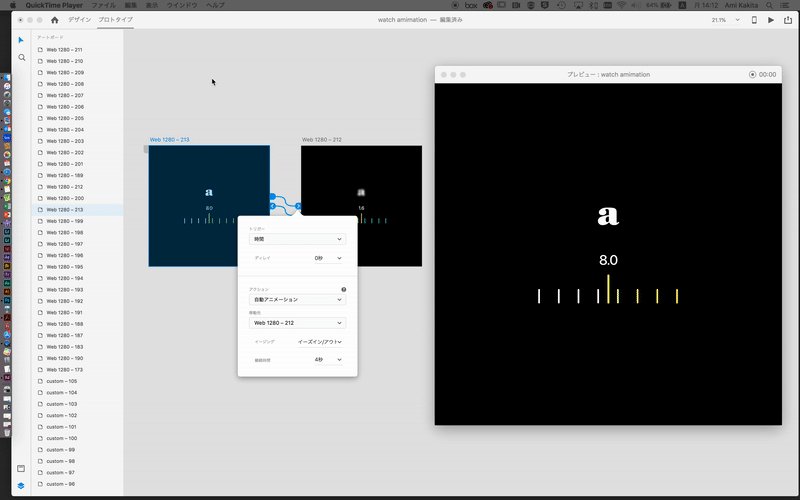
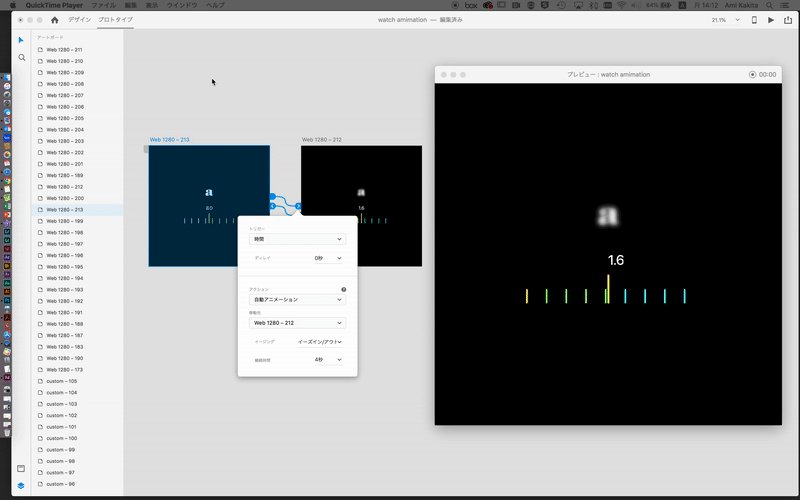
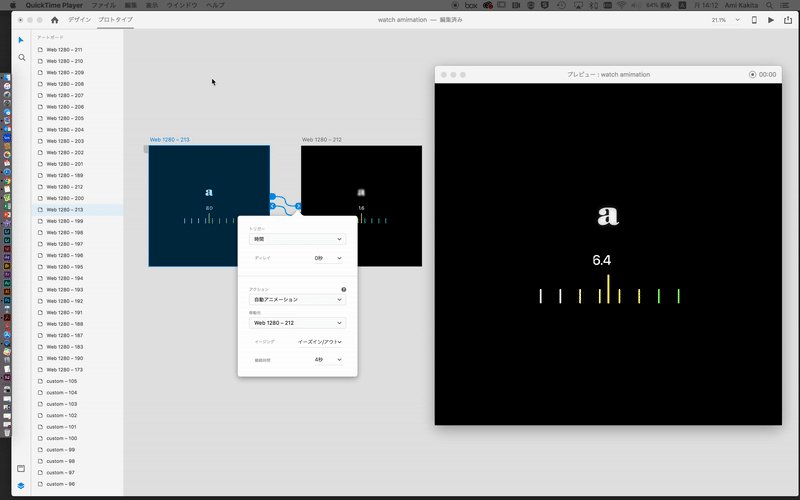
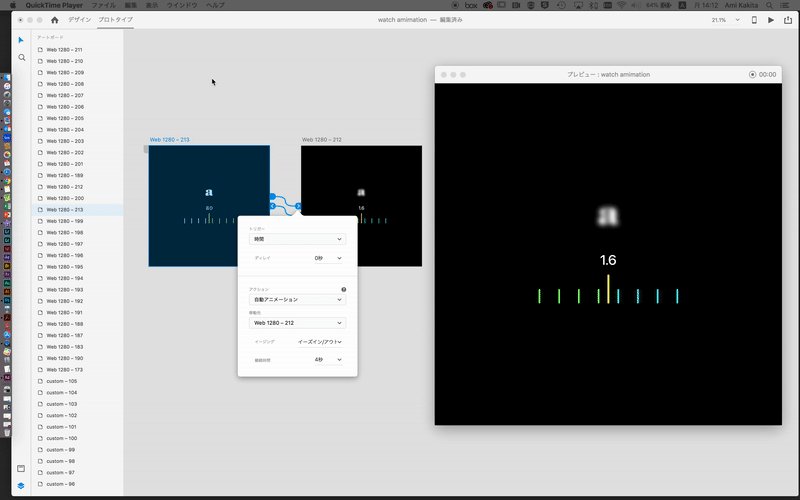
カメラの深度コントロールを表現してみました。
2コマでできます。
おためしあれ♡
そして、
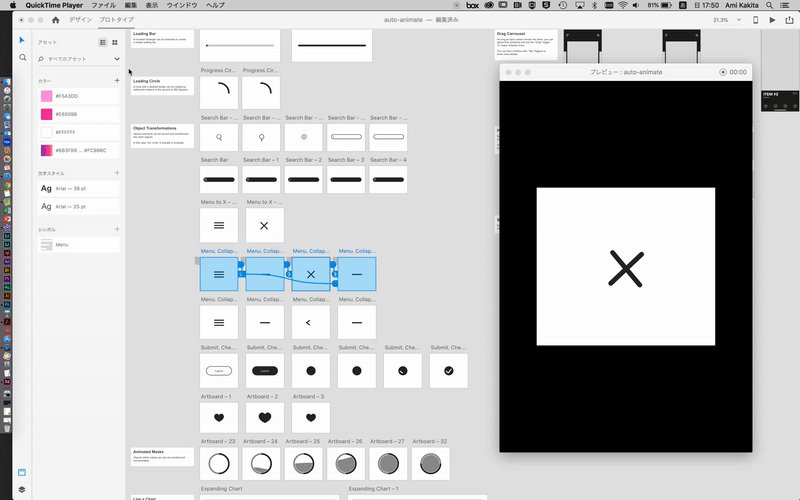
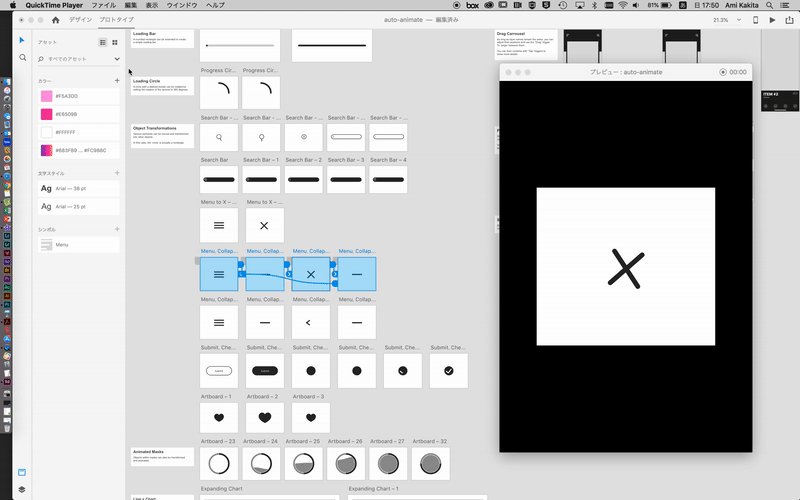
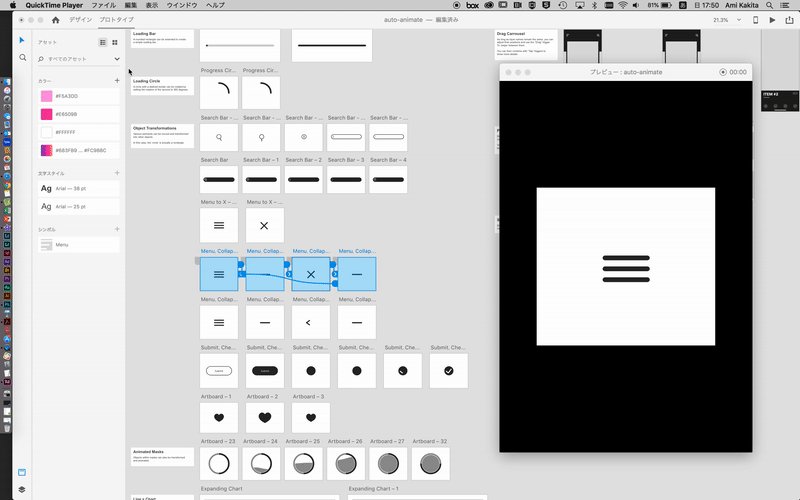
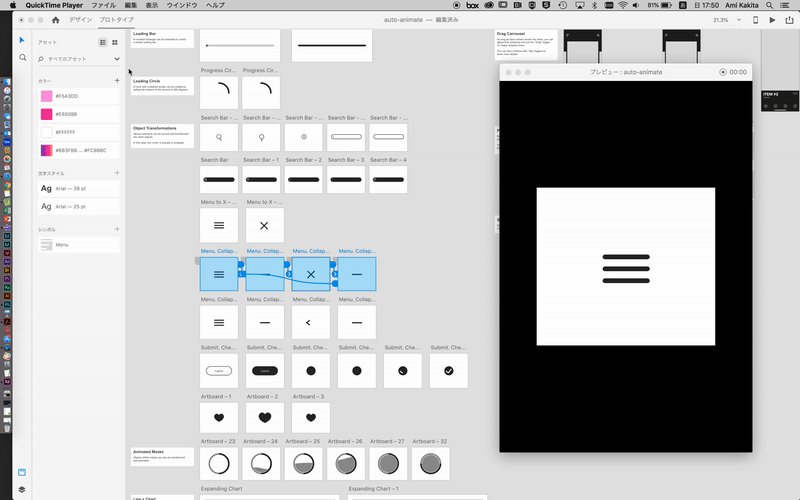
海外の人が作った、自動アニメーションのkitがここからDLできます。

https://www.behance.net/gallery/72065227/Auto-Animate-UI-Kit
どんなアニメーション設定で作られているか
見れるので、とても勉強になるよ。ありがたや。
すこし紹介します。↓↓

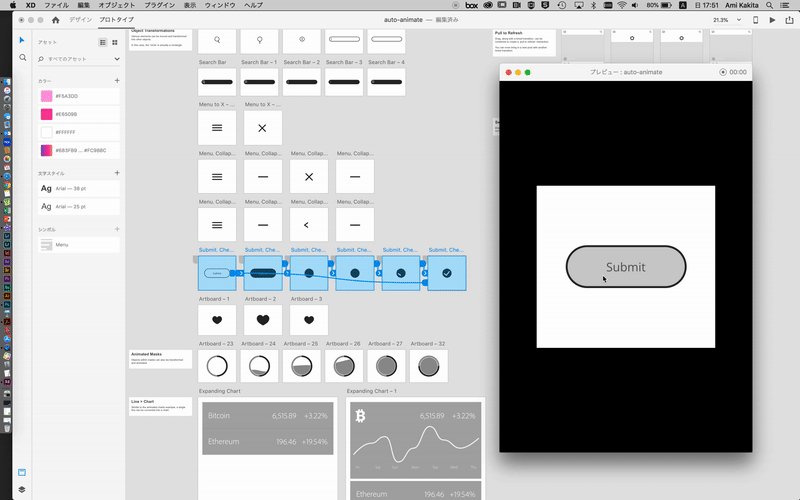
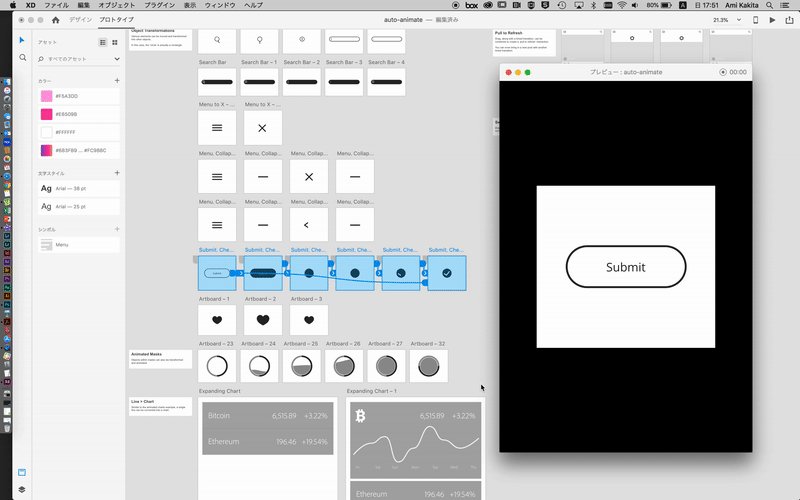
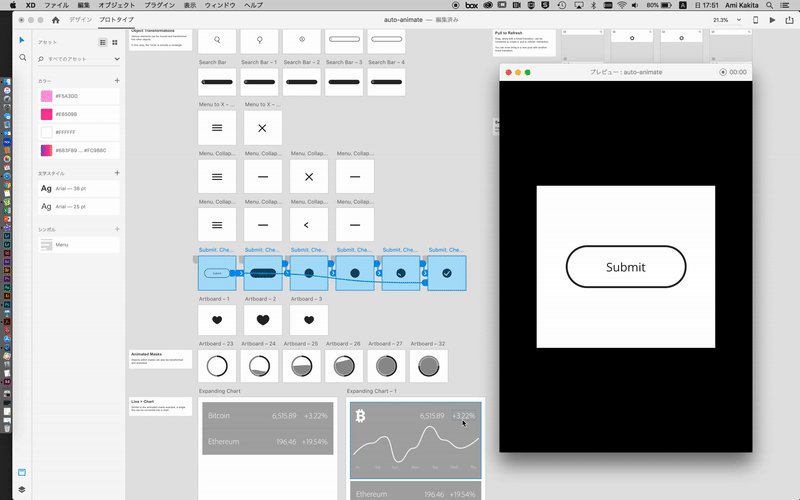
スマホのUIでよく使われてそうなアニメーション。
タイミングを作るのが難しそう。。。
が、しかし
私はこちらをコピペで使わせていただきます。
ありがとうございます。

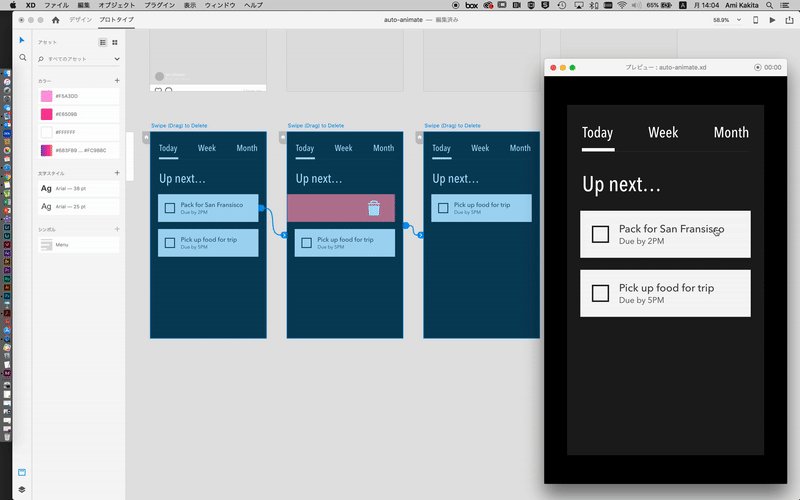
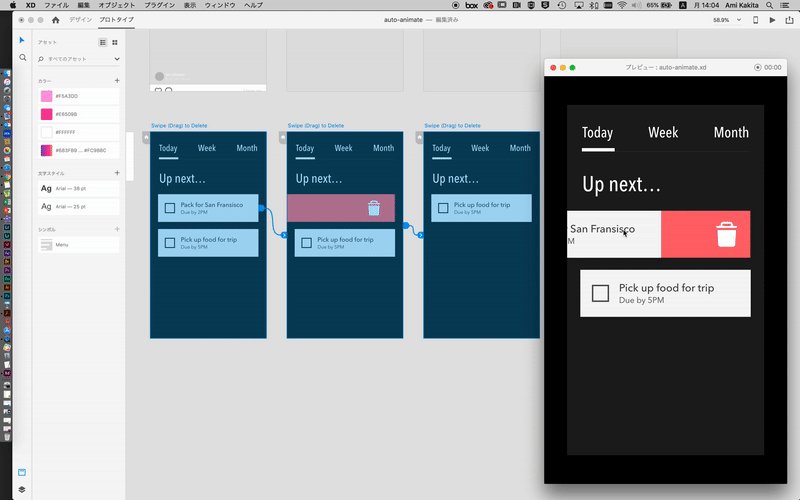
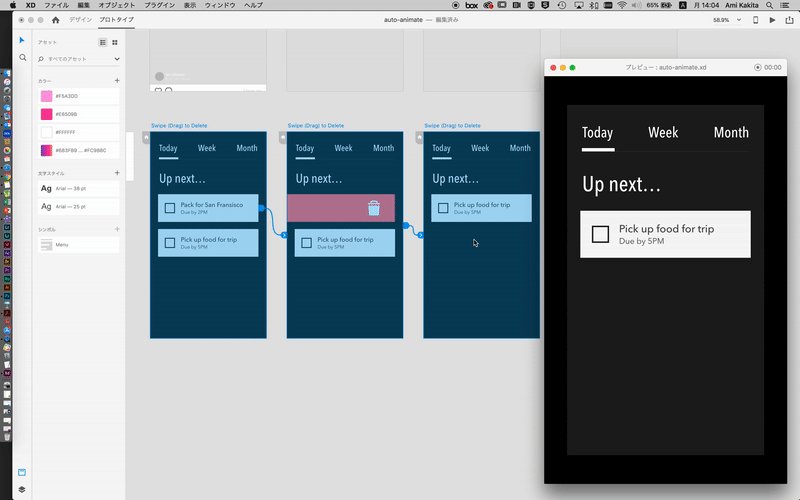
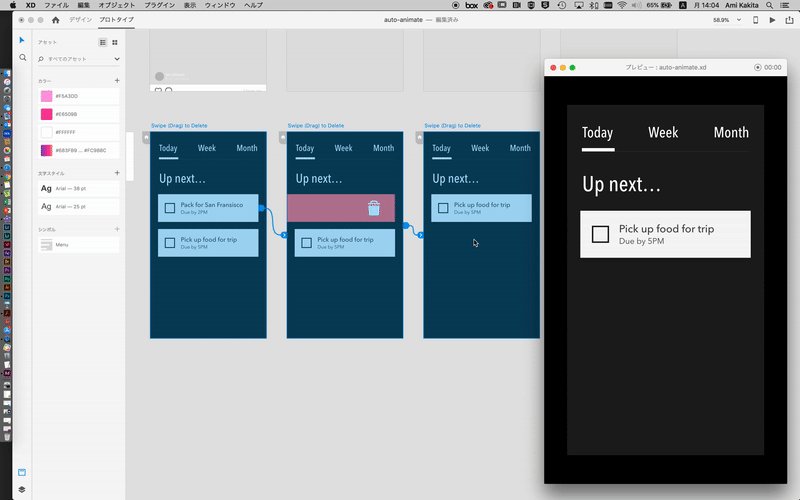
メニューバーのアイコン。
あんまり使いたいとは思わないけど笑
動きの作り方が参考になる。

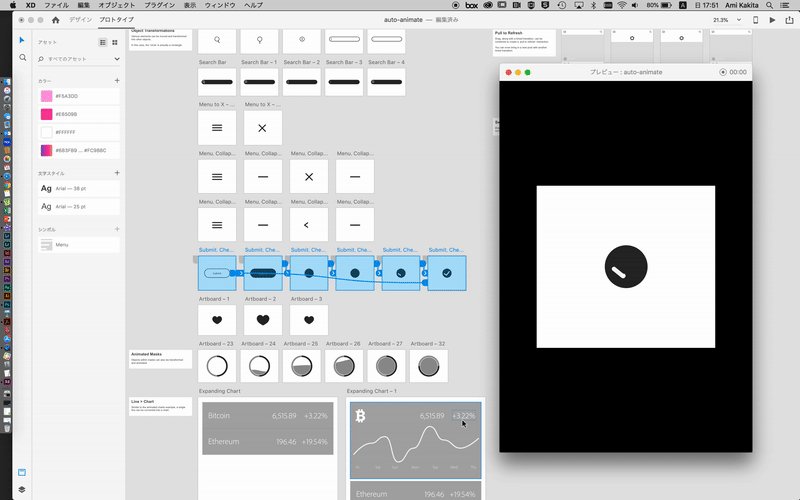
ドラッグしたら、ゴミ箱ボタンが現れて、消える!すごーい。

すご。。。
プロトタイプ設定を見てもいまいちどうやって作ってるかわかりません。笑
海外のUIデザイナーさんたち、Adobe XDの自動アニメーション機能出た途端こんなの作るから、、さすがですね。
その他参考になるもの↓
USのAdobe Creative Cloudチャンネルで紹介されてる自動アニメーションの使い方。
私はこれ見て、Adobe XD自動アニメーションできるようになりたい!と思いました。
ぜひ、どうぞ。
この数字カウンターの作り方もオススメ。
わかりやすいよ↓
ではではこんな感じで。
また良いアニメーション作れたらシェアします。
Ami