【 保存版!! 】Adobe XD 自動アニメーションの使い方まとめ★ vol.1

2018年10月のAdobe XDのアップデートで、
【自動アニメーション】という機能が加わりました。
これがね、すごいんですよ!
新機能の中で一番好き♡
で、Adobe XDは【自動アニメーション】の他にも動きをつくるアクションが色々あるから、どんな動きがつくれるのかまとめてみた。
保存版やよ。
Adobe XD の基本はこちらで。
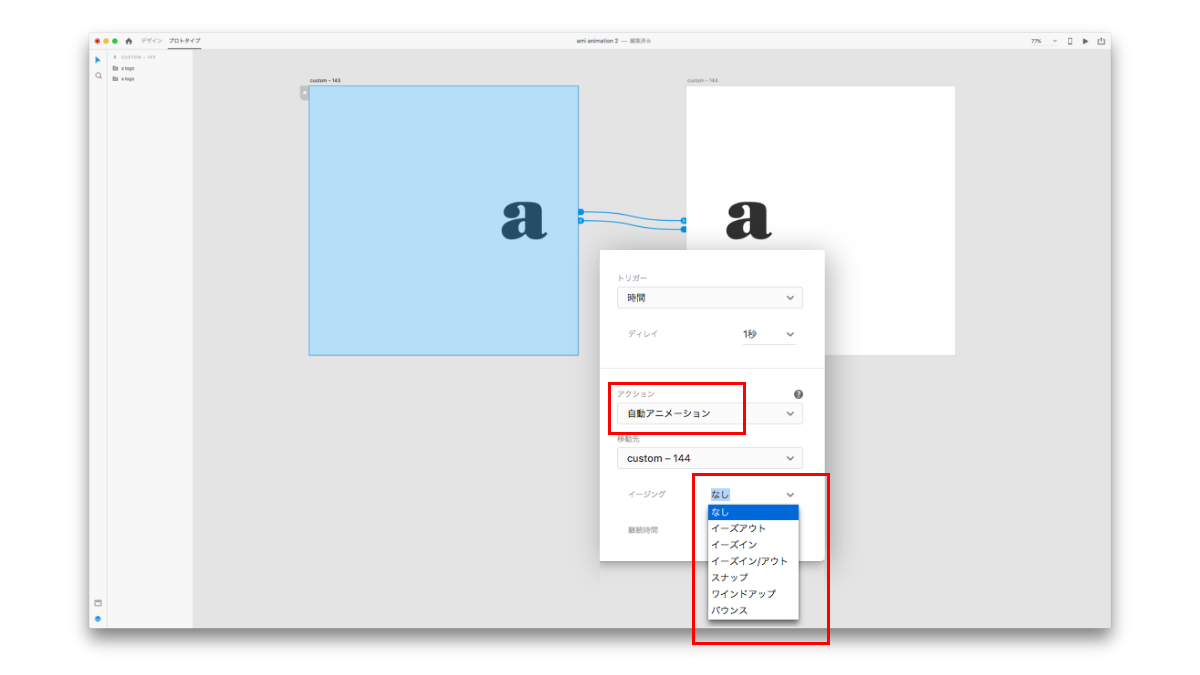
プロトタイプ設定のアクション一覧

 ↑↑プロトタイプ設定のアクション一覧
↑↑プロトタイプ設定のアクション一覧
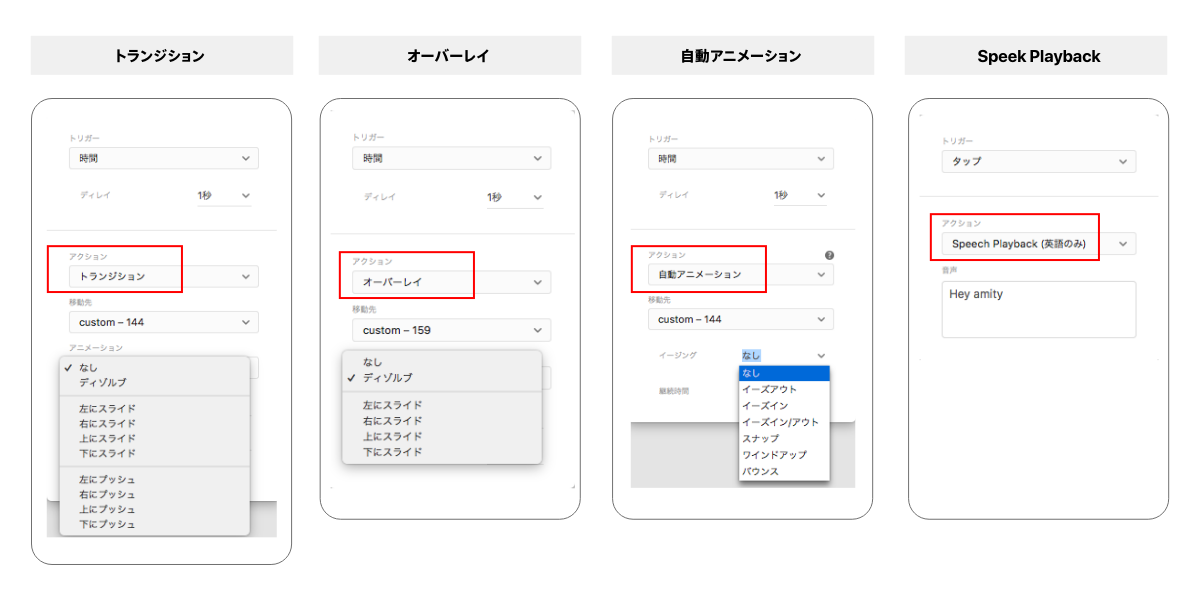
アクション全部で4つ。
・トランジション × 10個
・オーバーレイ × 1個
・自動アニメーション × 7個
・Speek Playback × 1個
とりあえず、はじめに「トランジション」と「オーバーレイ」から解説します。
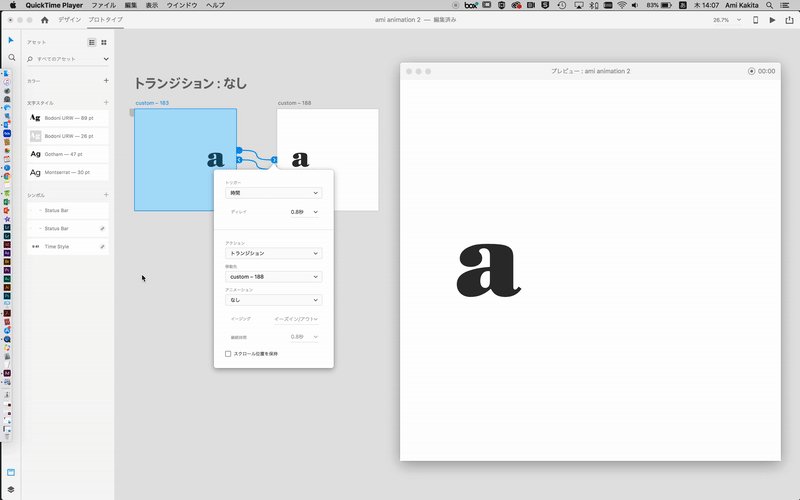
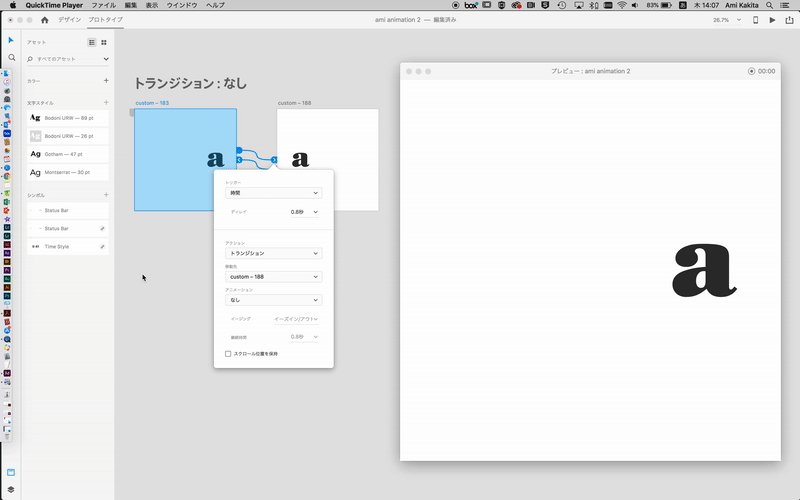
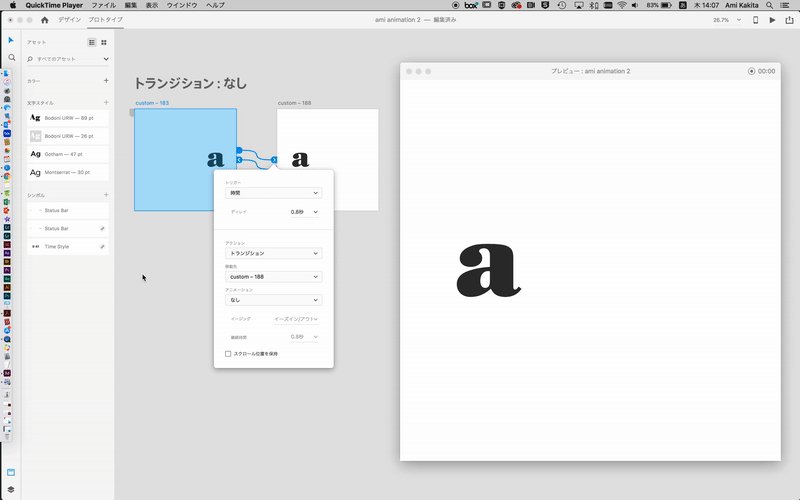
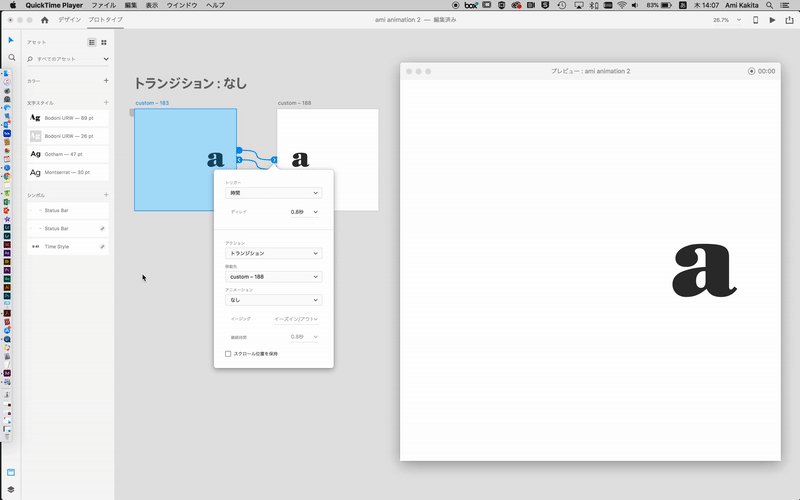
トランジション :なし / ディゾルブ
 トランジション:なし 0.8秒
トランジション:なし 0.8秒
ペチペチ切り替わるかんじ。
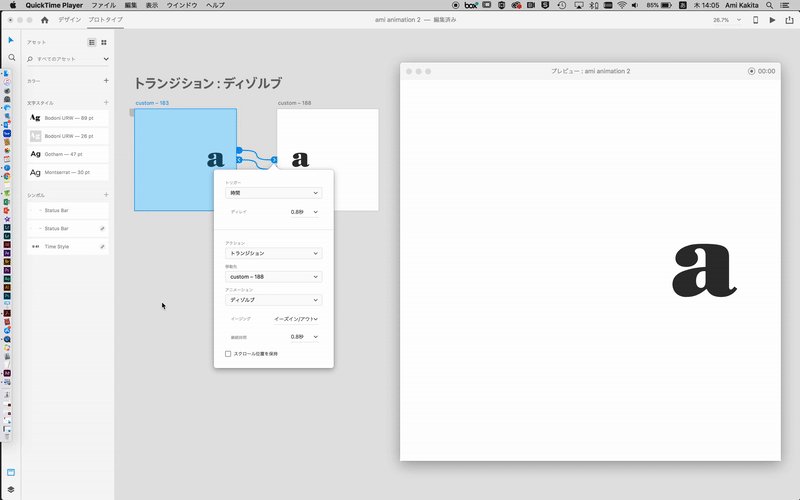
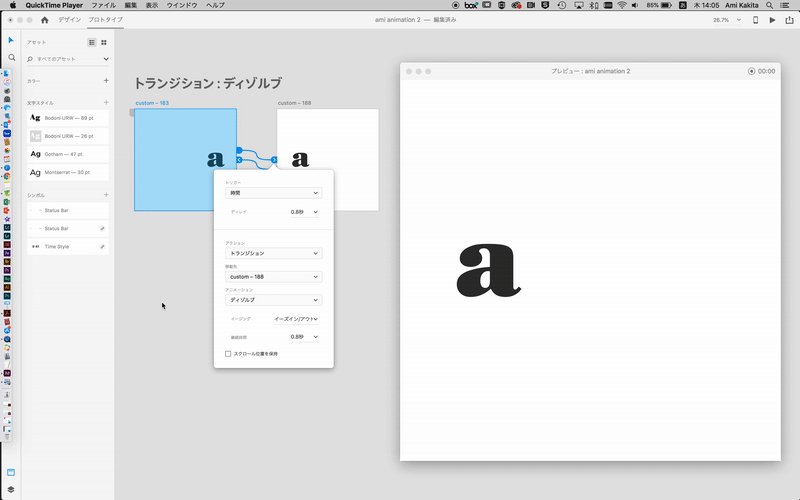
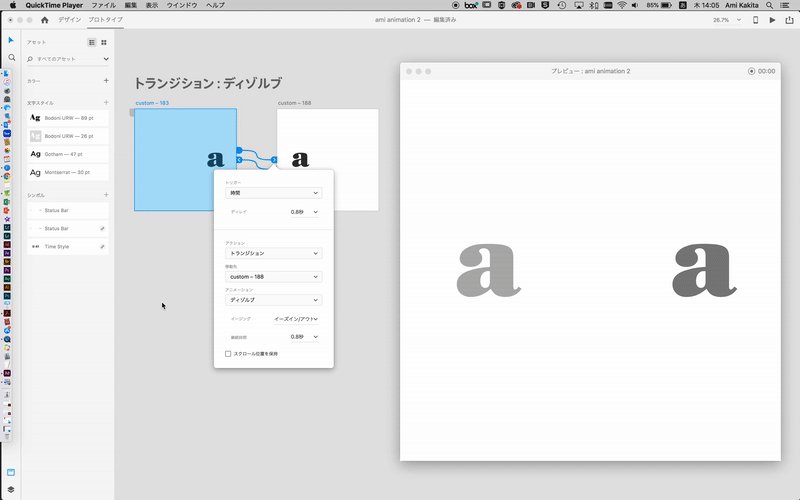
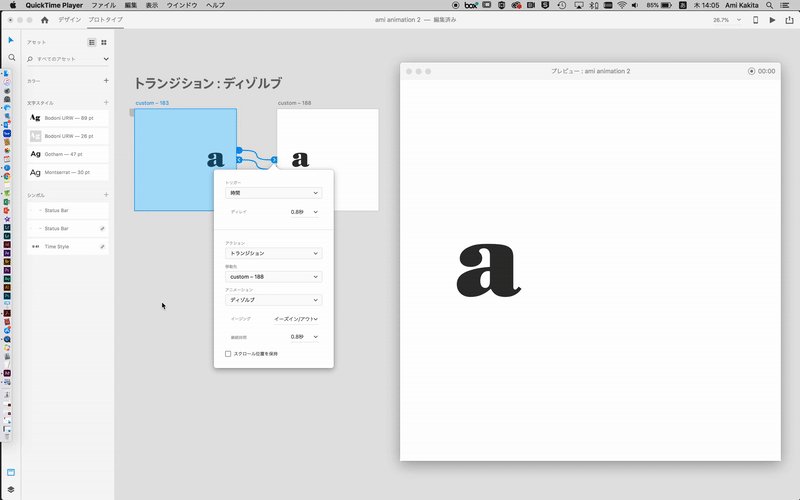
 トランジション:ディゾルブ 0.8秒
トランジション:ディゾルブ 0.8秒
だんだん消えていきながら次のコマにうつりますね。
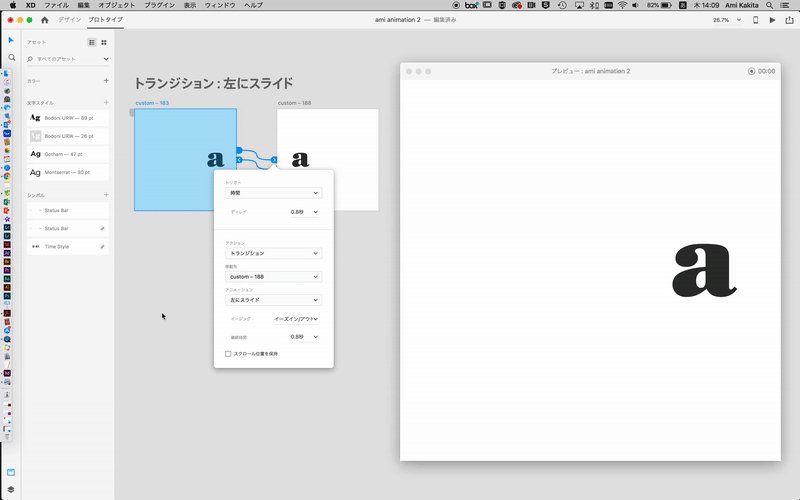
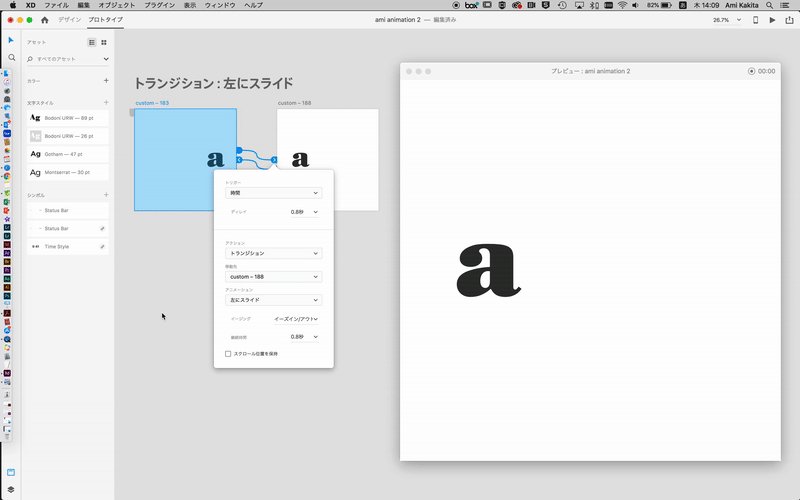
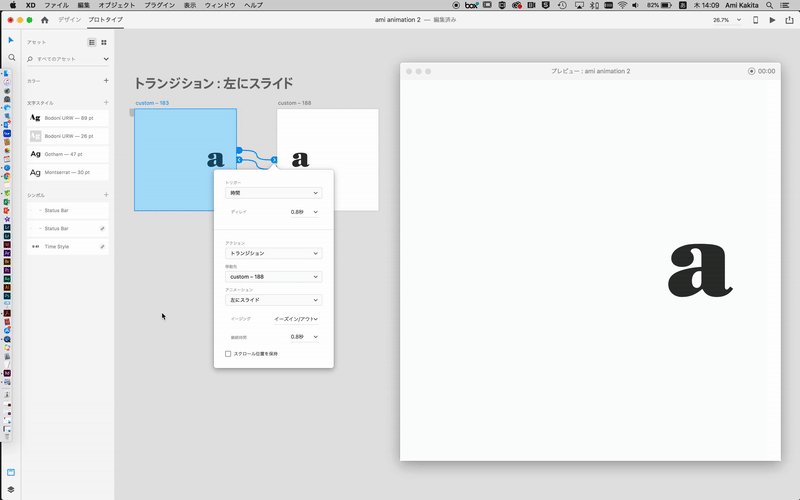
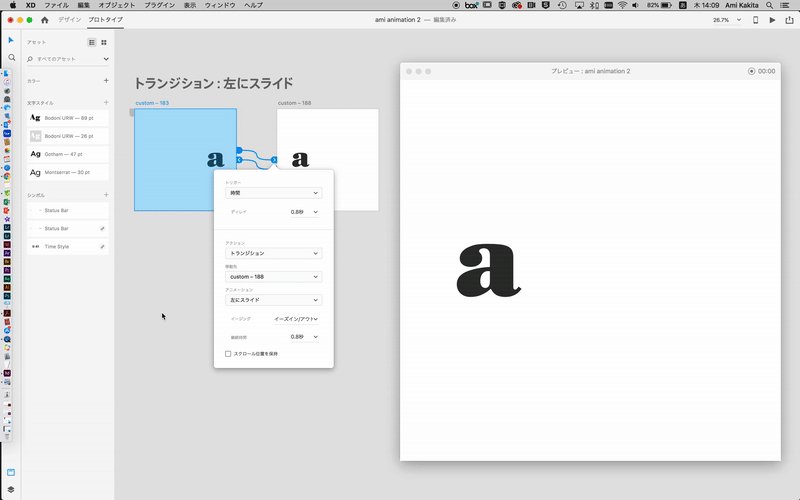
トランジション :スライド
 トランジション: 左にスライド 0.8秒
トランジション: 左にスライド 0.8秒
次のコマが左から現れてくるみたい
スライドショーみたいにね。
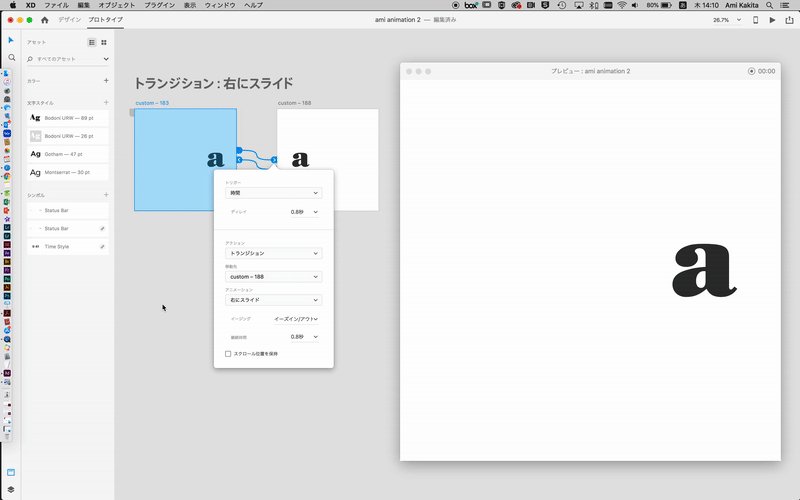
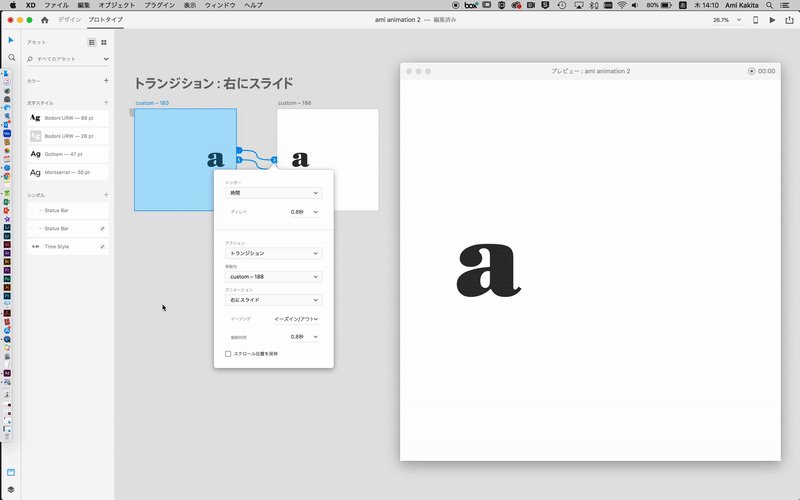
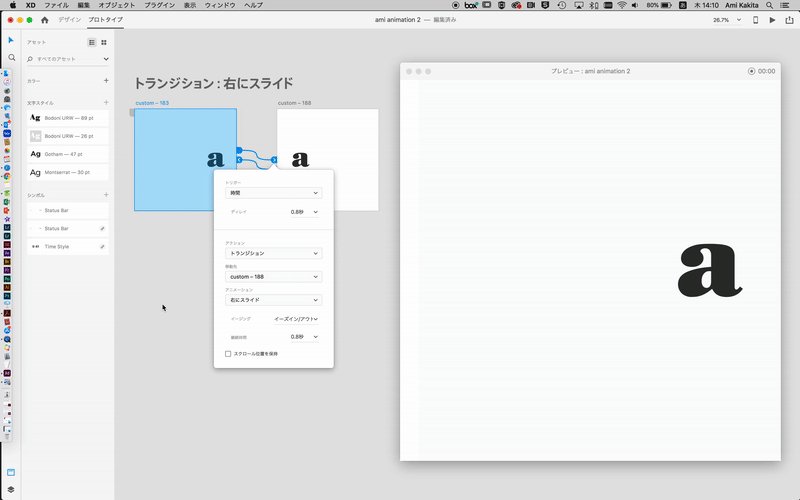
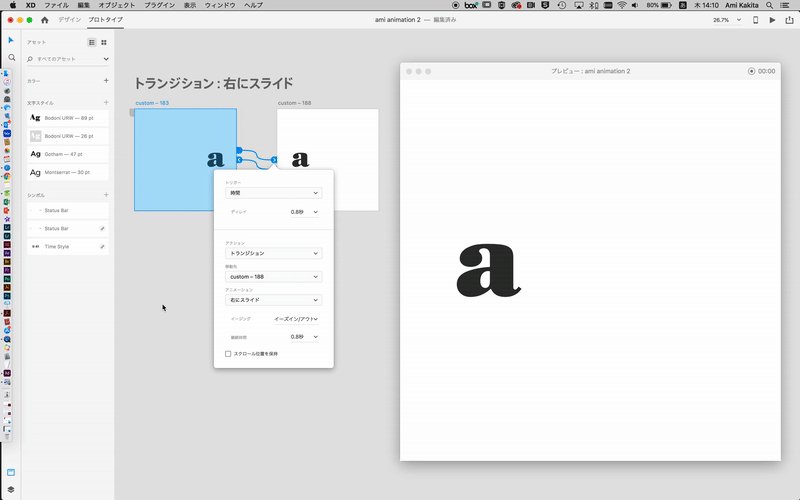
 トランジション: 右にスライド 0.8秒
トランジション: 右にスライド 0.8秒
 トランジション: 上にスライド 0.8秒
トランジション: 上にスライド 0.8秒
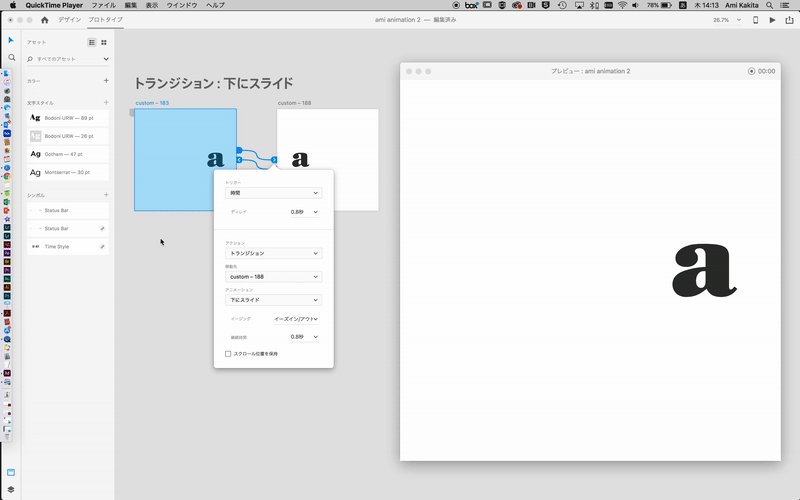
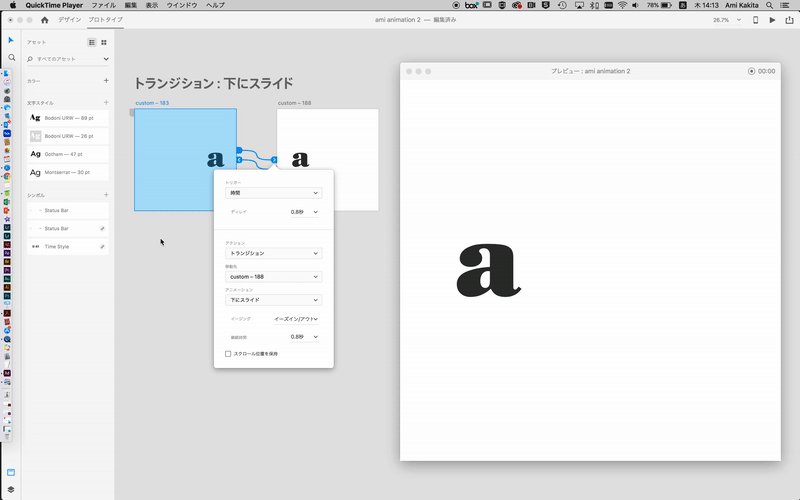
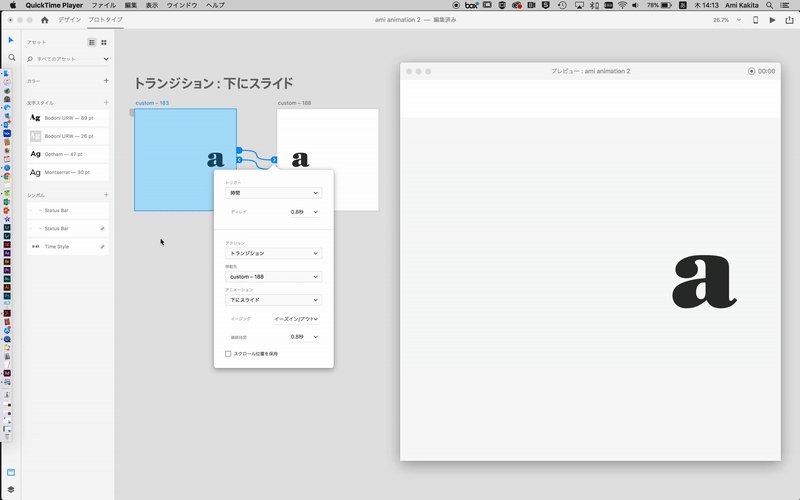
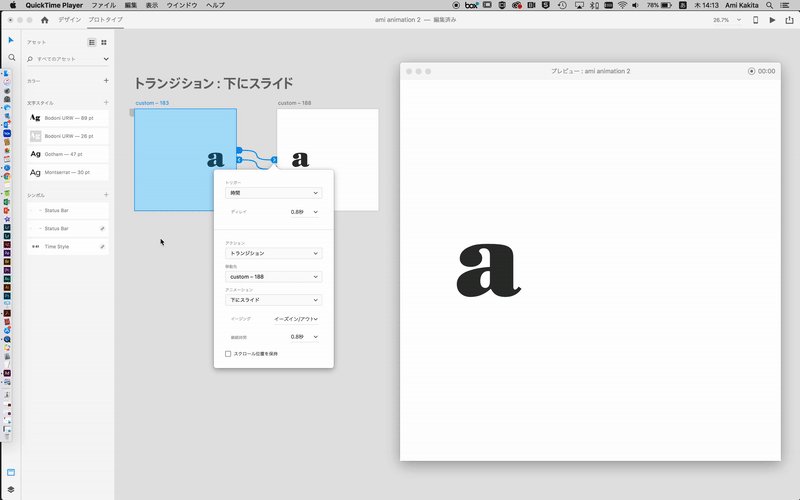
 トランジション: 下にスライド 0.8秒
トランジション: 下にスライド 0.8秒
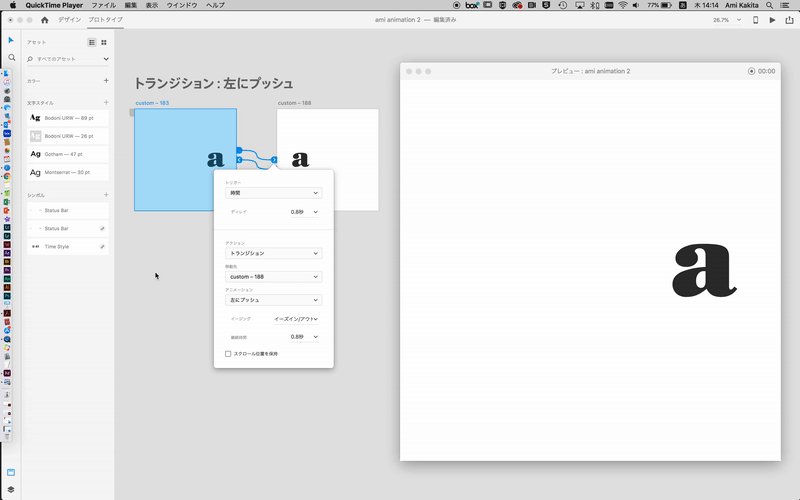
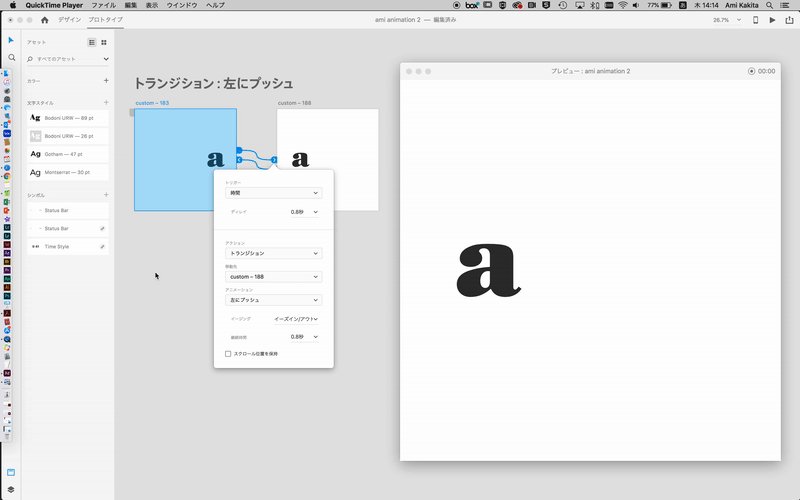
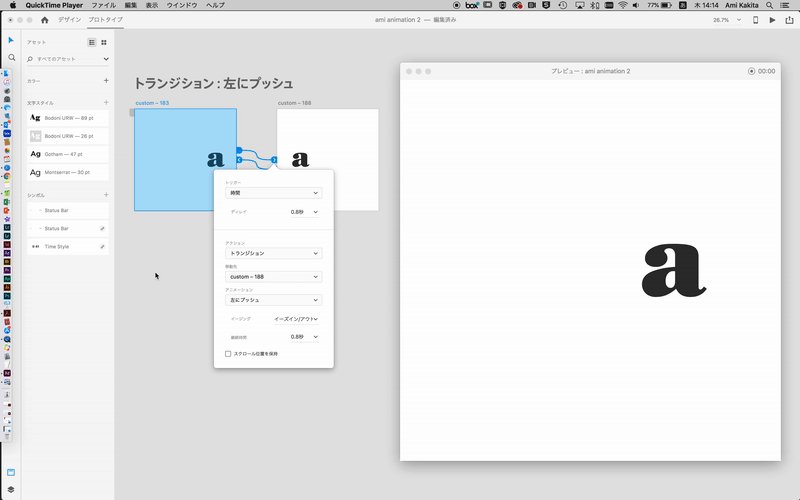
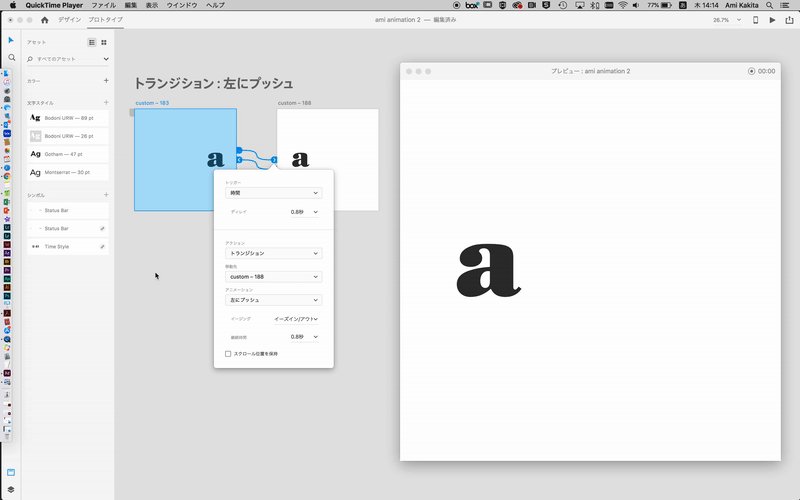
トランジション :プッシュ

トランジション: 左にプッシュ 0.8秒
次、プッシュです。
ほぉ、コマ間のラインがわからないですね!
良いね!アイデア次第で色々できそうな予感。
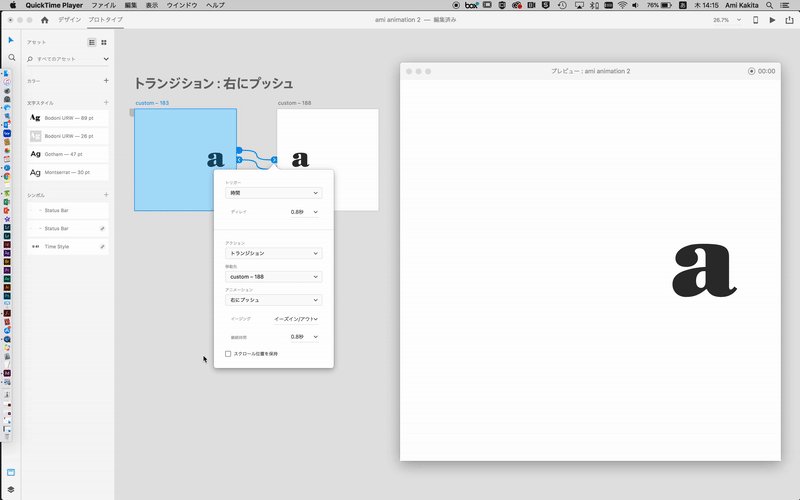
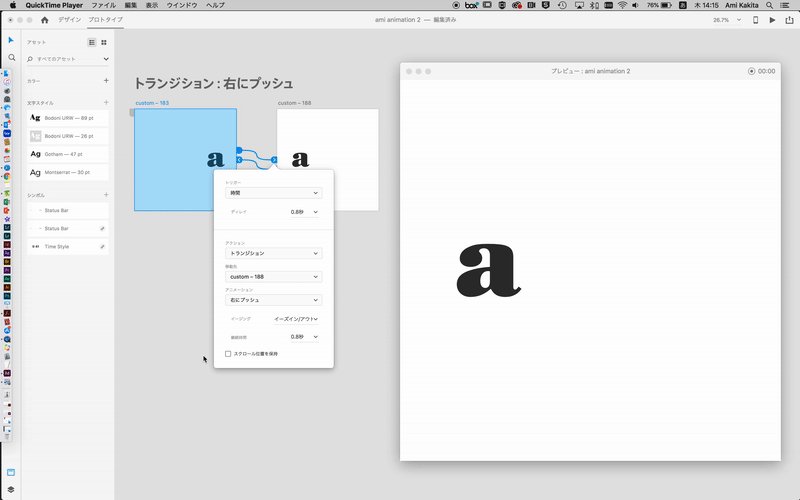
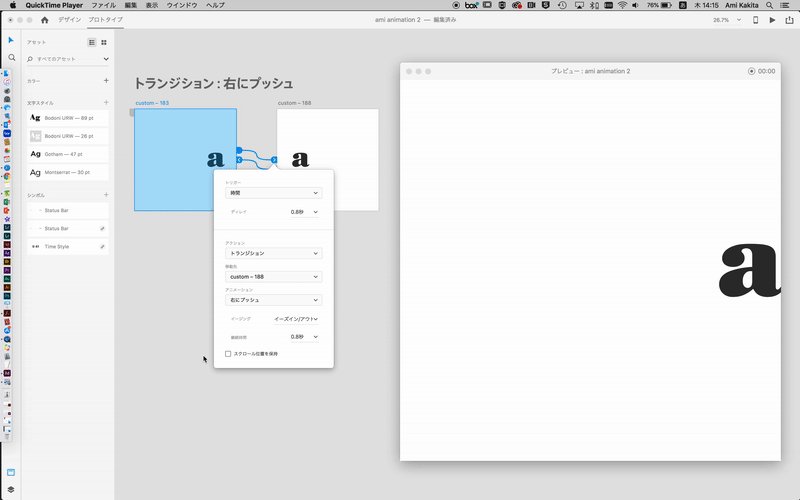
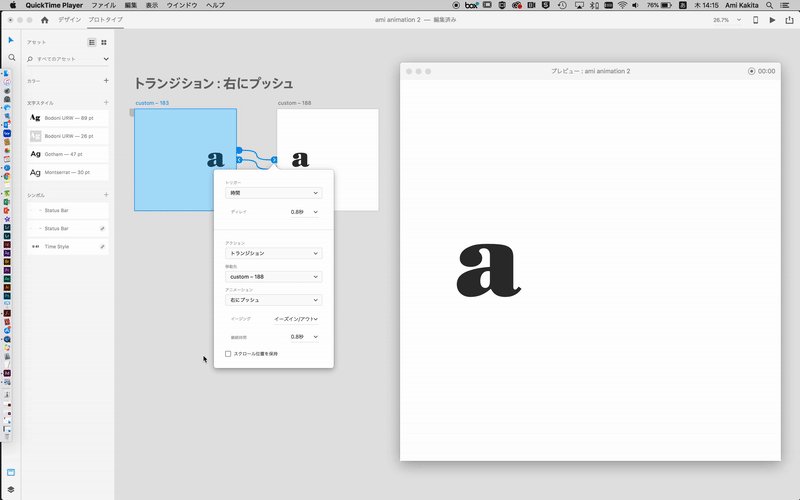
 トランジション: 右にプッシュ 0.8秒
トランジション: 右にプッシュ 0.8秒
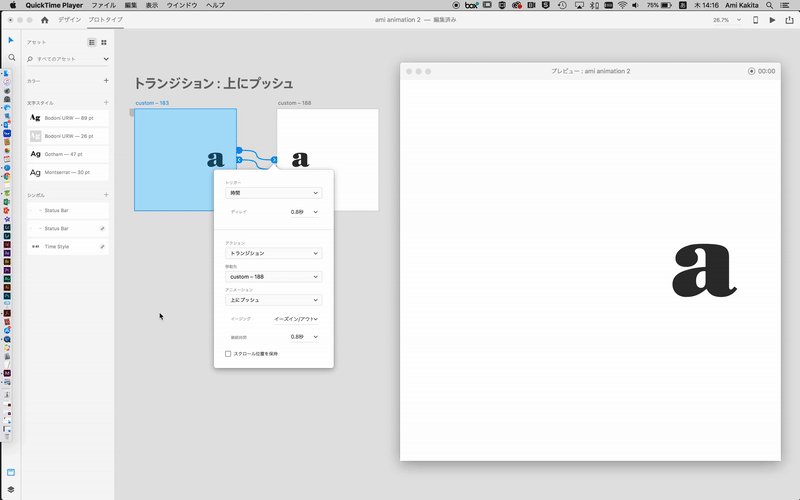
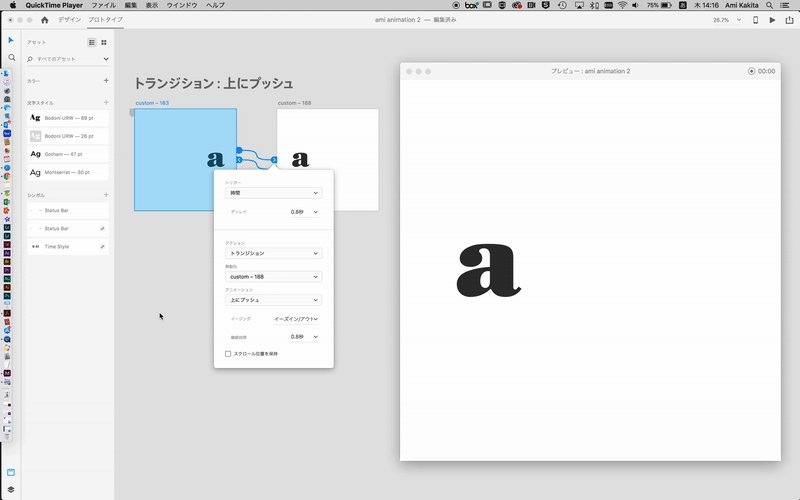
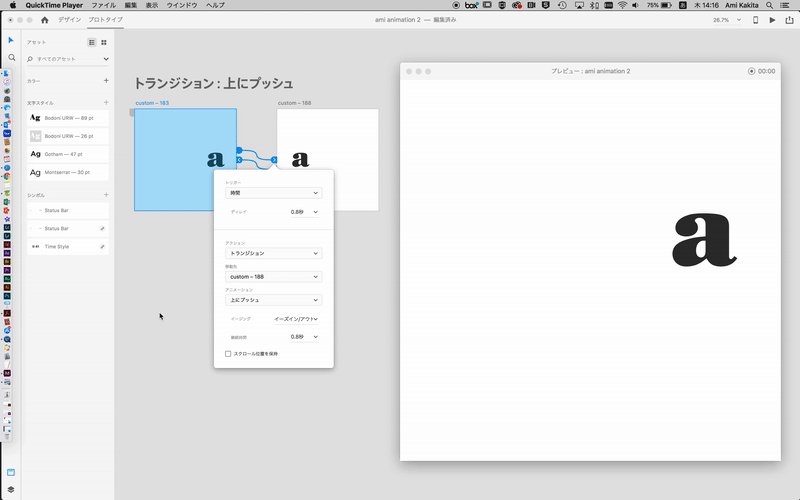
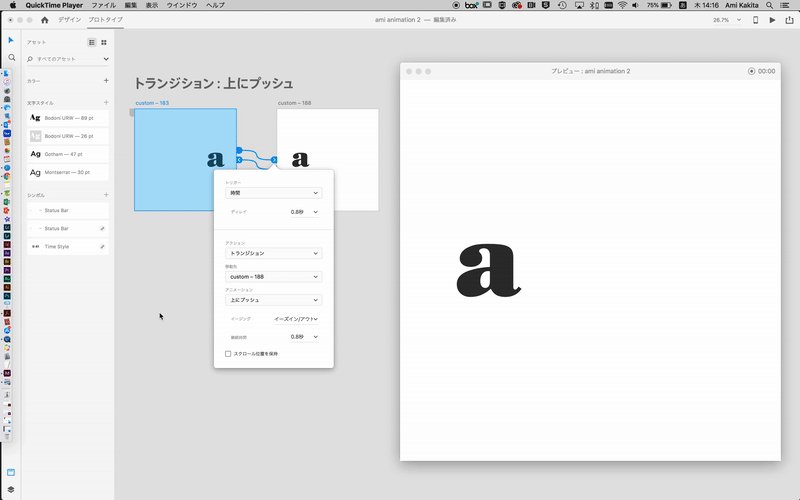
 トランジション: 上にプッシュ 0.8秒
トランジション: 上にプッシュ 0.8秒
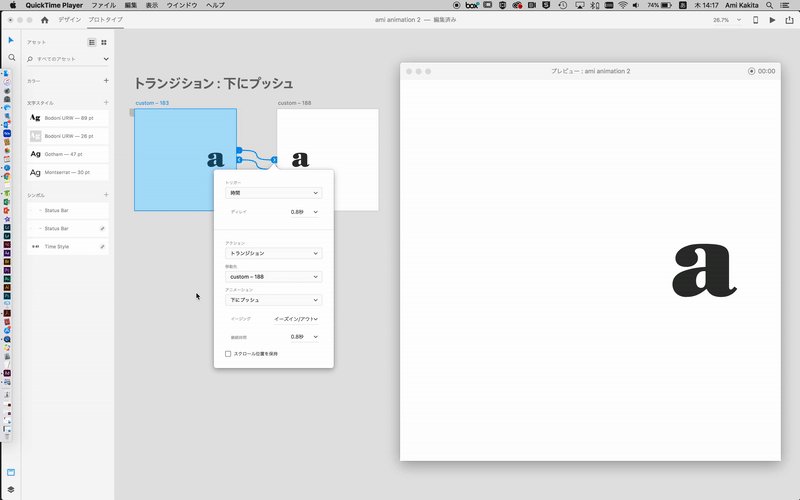
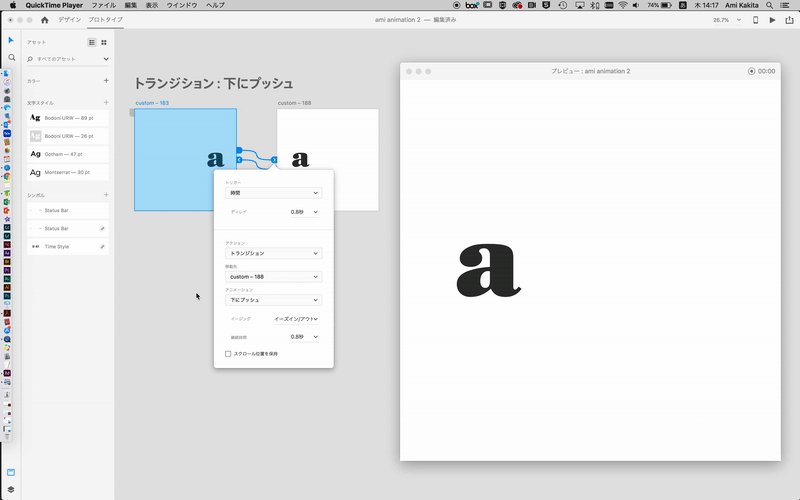
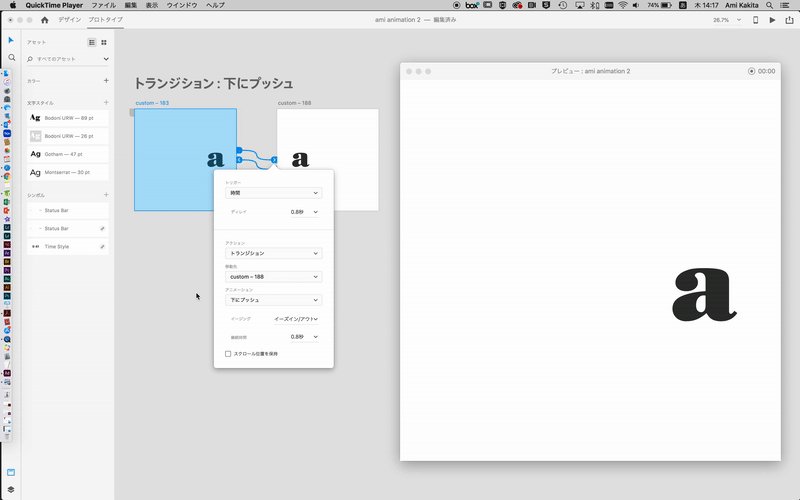
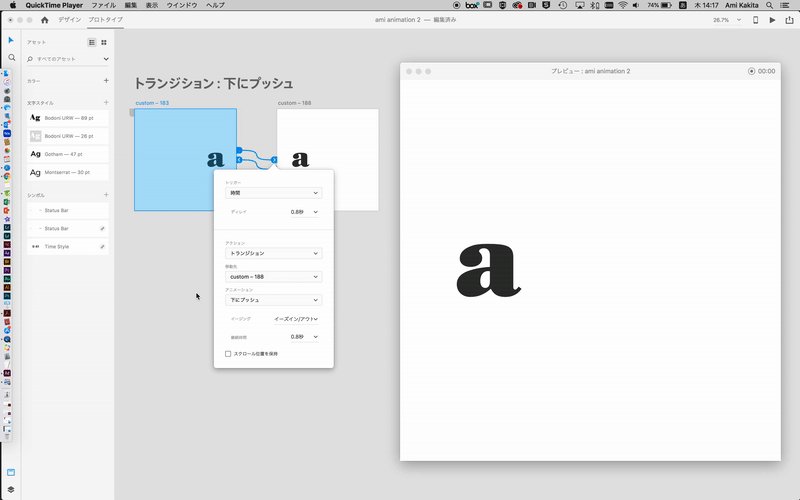
 トランジション: 下にプッシュ 0.8秒
トランジション: 下にプッシュ 0.8秒
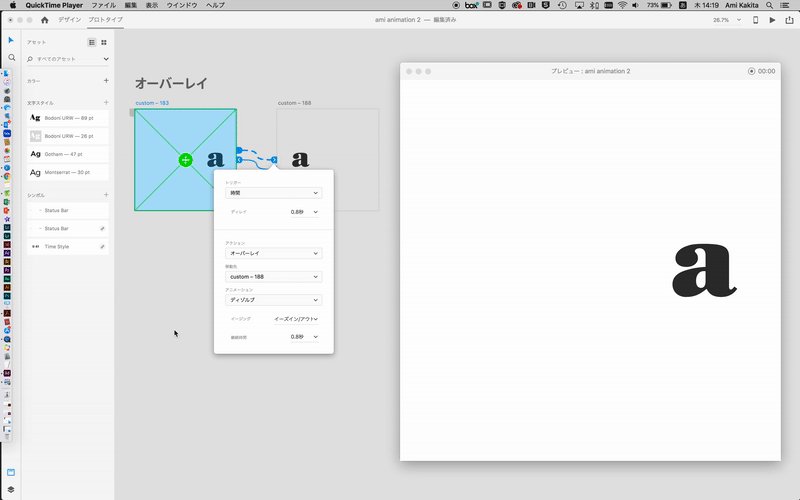
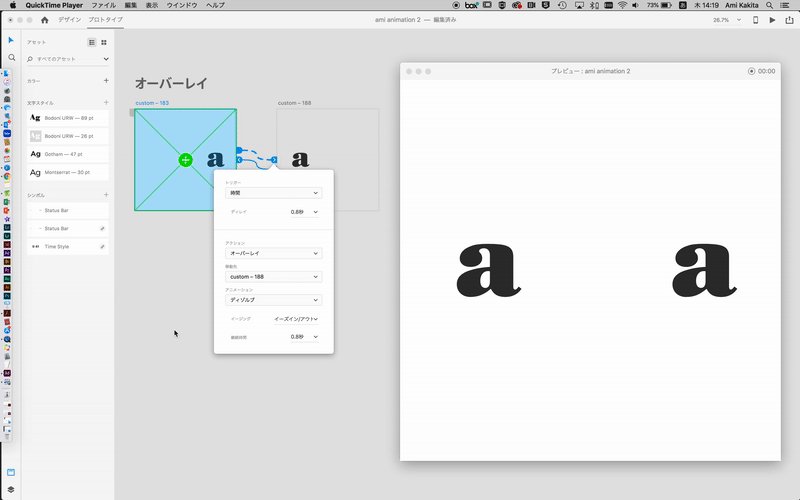
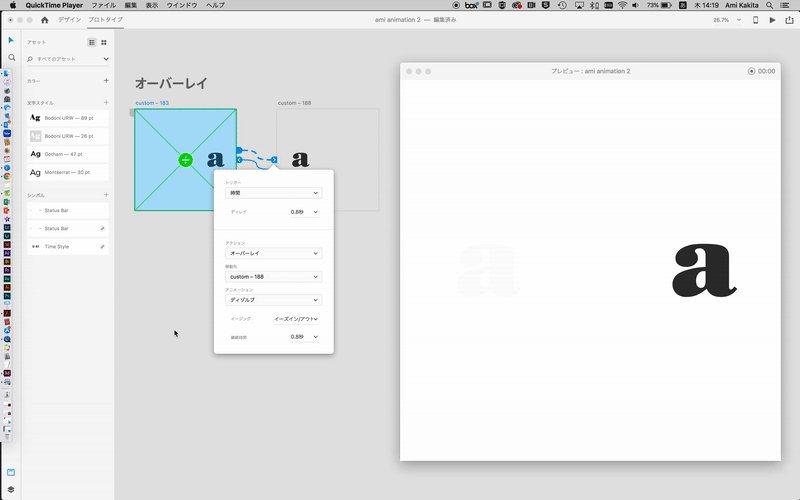
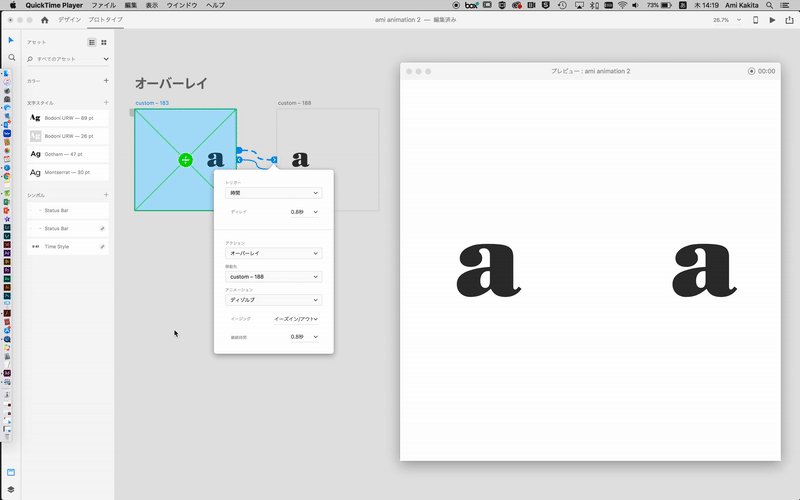
オーバーレイ

オーバーレイ: ディゾルブ 0.8秒
1コマ目のデザインが残ったまま、
その上に2コマ目が乗っかります。
便利やね〜。
はい次、本題の自動アニメーションいきます。
Ami