Adobe XDの [自動アニメーション機能] で作る、クリスマスツリー♡ twitter広告をAdobe XDで作る時代です。
クリスマスツリーのアニメーション作ろうと思ったけど、めちゃキモい感じになった(笑)
イモムシみたい。。。
.
こんなこともある。#amity_sensei 失敗#広告代理店クリエイターの行く末#adobexd pic.twitter.com/e2El9fZTqY— Amity sensei (@amity_sensei) 2018年11月30日
先週はアニメーションweekと言えるくらい、
良い感じのアニメーションができるかを、ひたすら作っておりました。
仕事でね。
twitter 6秒広告に魂こめて頑張ってますよ。
Adobe XDとAfter Effectを使ってカンプ作ってたんだけど、ほぼ80%くらいAdobe XDで完結した。
Adobe XDの新しい機能【自動アニメーション】というのがあるんだけど、
これ使えば一瞬でアニメーションは作れる。
クライアントに提案するための
カンプ的アニメーションならAdobe XD使った方が絶対早いしラクだわ。。。
Adobe XDはじめての方、超基本的な使い方はこちらで紹介してます★
How to

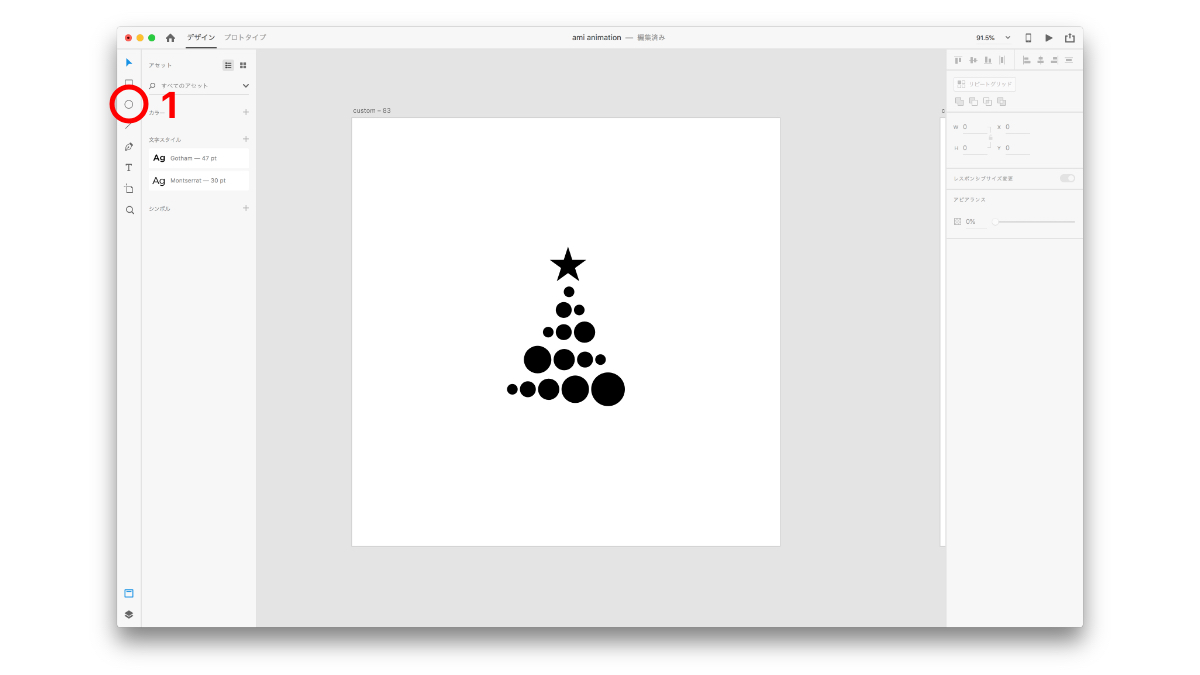
1. 楕円ツールを使ってツリーオブジェクトを作る。

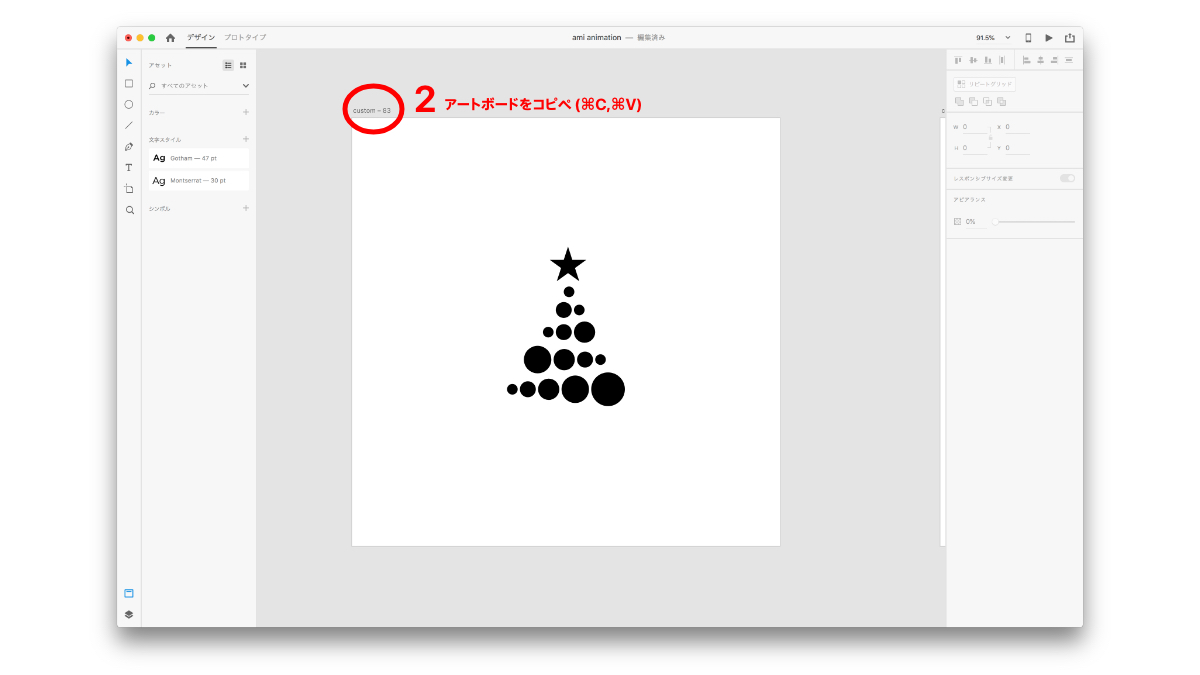
2. アートボードを選択
>⌘C & ⌘V を押してアートボードをコピペ
>同じアートボードが右に出現します。
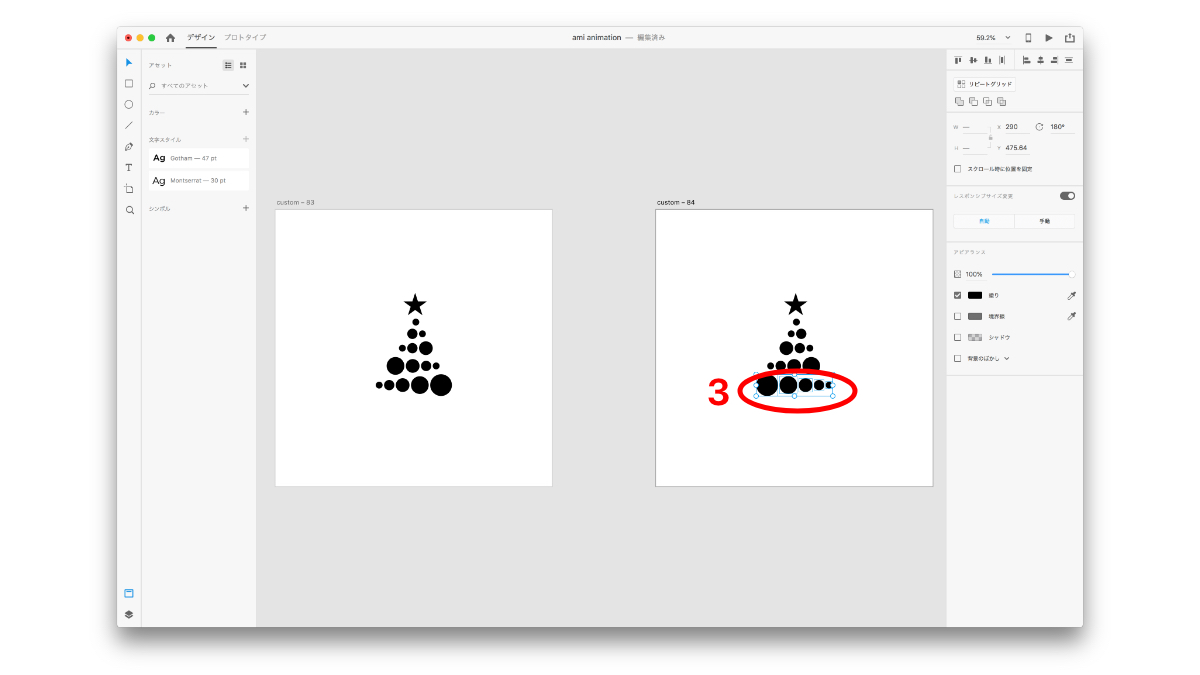
 3. 段ごとに選択して、くるっと回す。
3. 段ごとに選択して、くるっと回す。
(左が大きな玉→右が小さな玉になるように回転させてね)
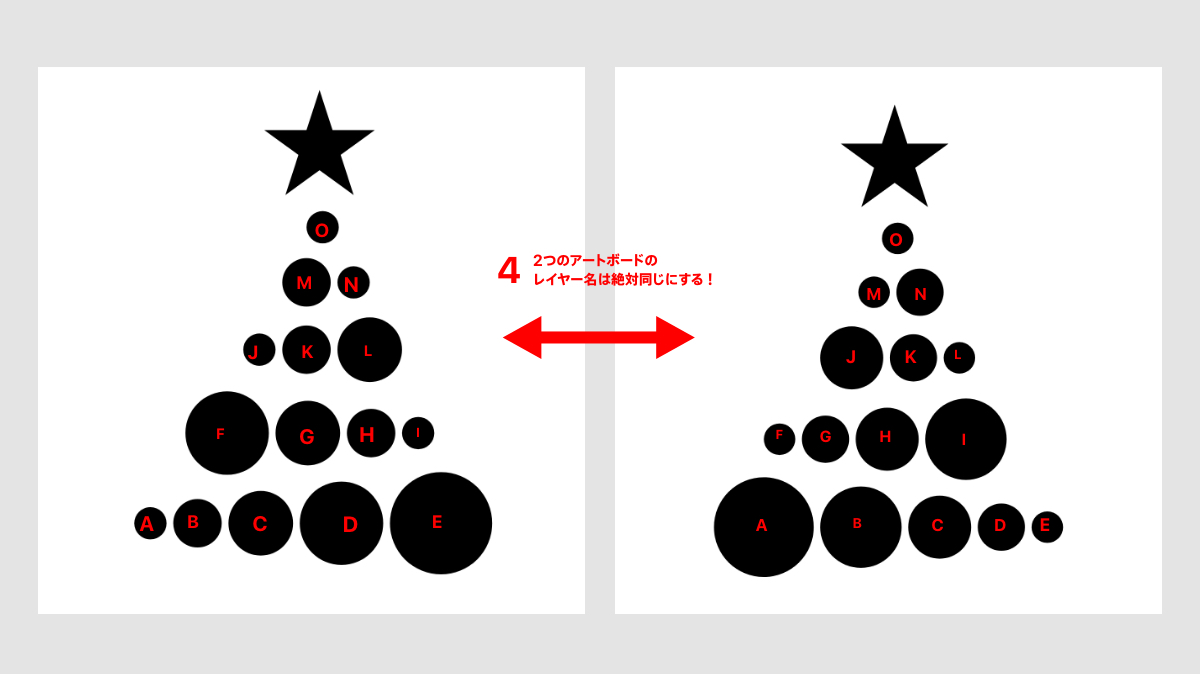
 4. ★ここ重要★
4. ★ここ重要★
二つのアートボード上にある玉のレイヤー名を同じにする。
>今回は↑↑のように名称変更しました。
※名称を同じにしないと、自動アニメーションが機能しません!
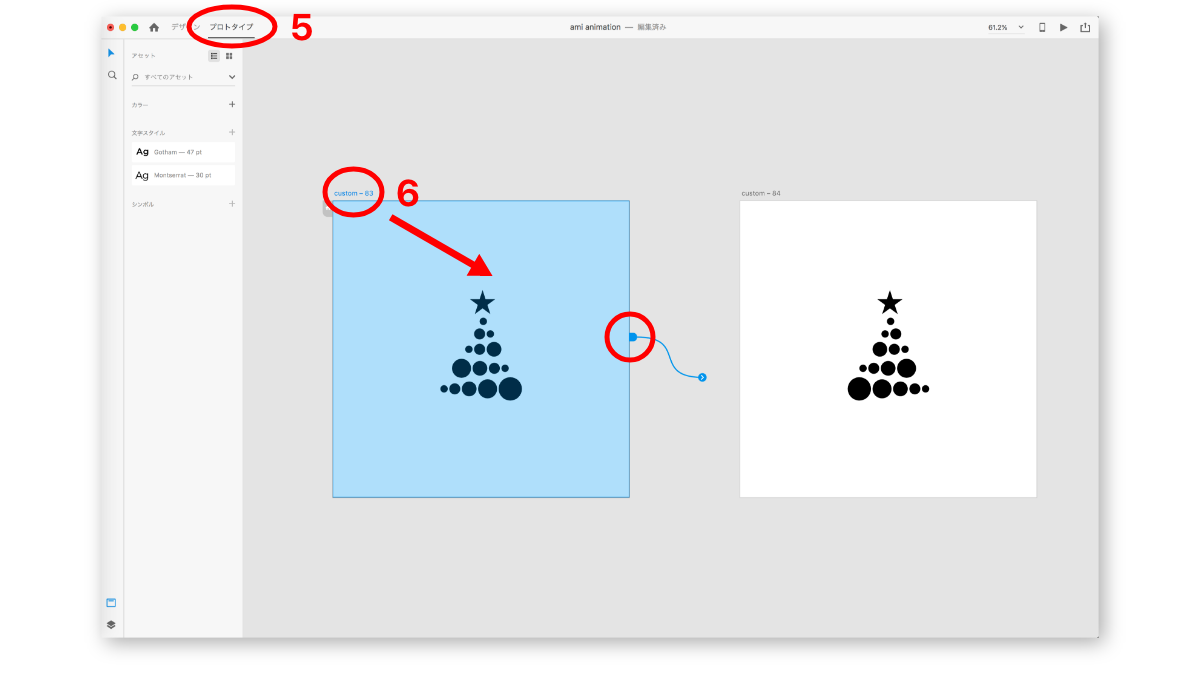
 5. 上部【プロトタイプ】をクリック
5. 上部【プロトタイプ】をクリック
6. アートボードを選択
>するとアートボード右側に青チョボが出現するので、それを隣のアートボードへつなげる。
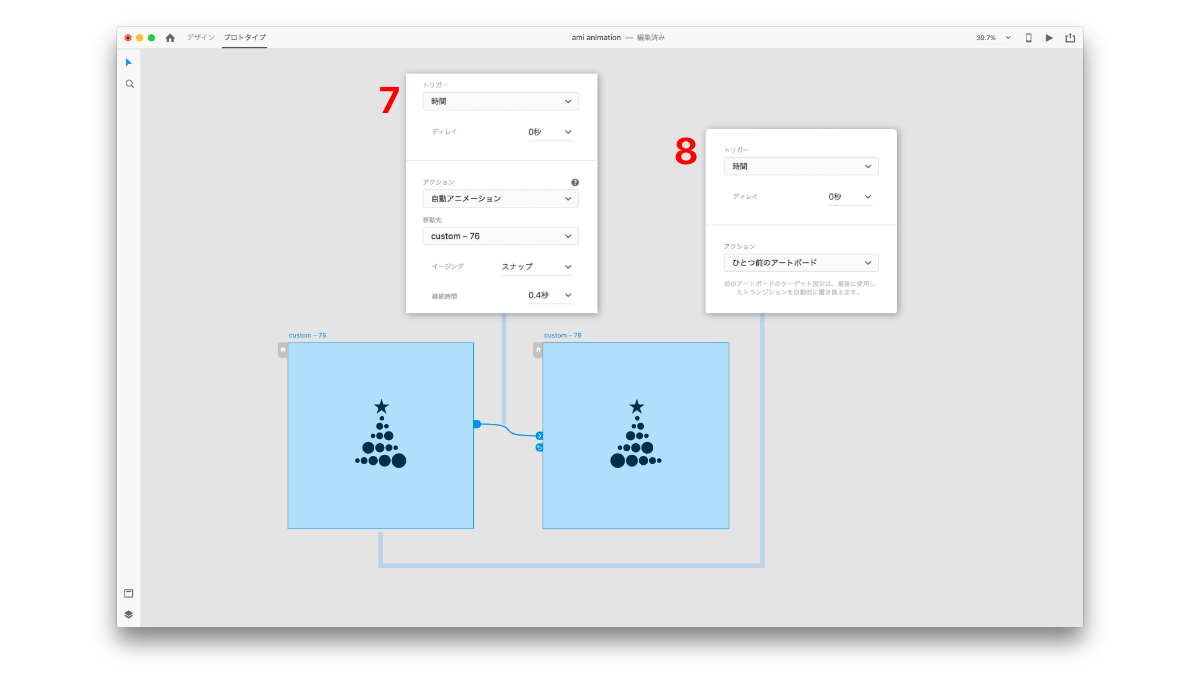
 7. プロトタイプ設定
7. プロトタイプ設定
【トリガー】時間 0秒
【アクション】自動アニメーション
【イージング】スナップ 0.4秒
8.プロトタイプ設定
【トリガー】時間 0秒
【アクション】ひとつ前のアニメーション
完成です!!
慣れるまでちょい時間かかるかもですが、
慣れたらAfter Effectでやるより10倍くらい早く作れます。
応用編でこんなのも作れるよ♪
★クリスマスツリーのアニメーション、リベンジ!!#AdobeXD
いいんじゃない?🤭💓#amity_sensei 成功:)#広告代理店クリエイターの行く末@creativecloudjp @AdobeXD pic.twitter.com/FRlPKhpisW
— Amity sensei (@amity_sensei) 2018年12月1日
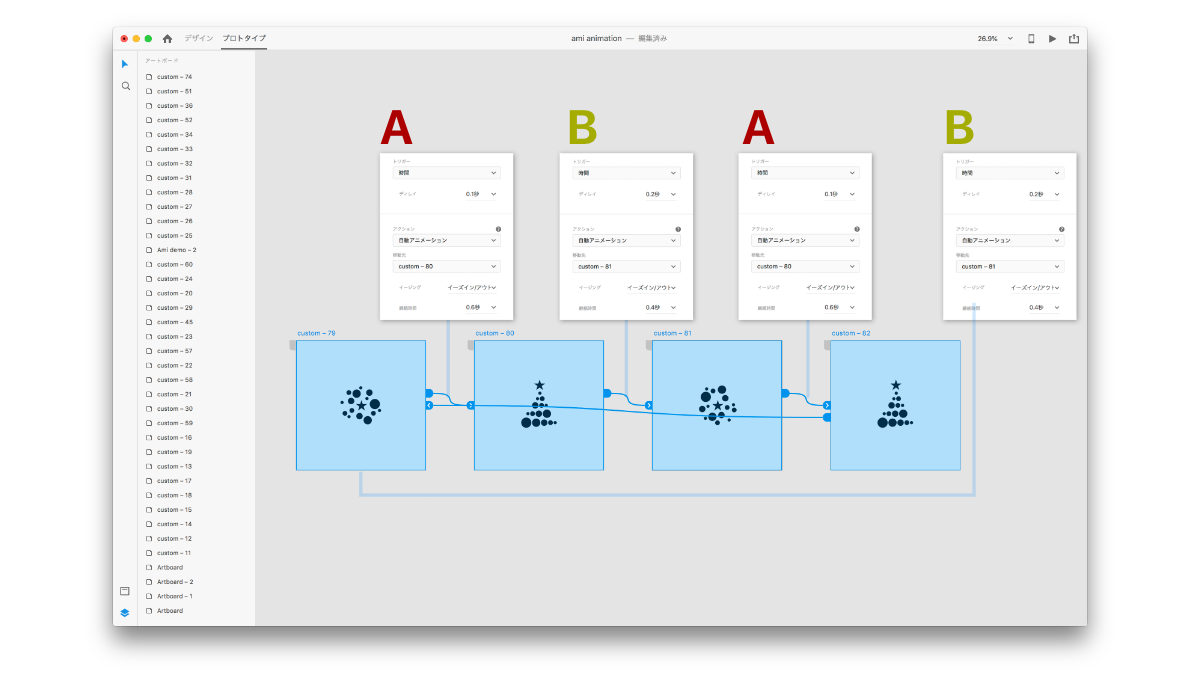
 ↑↑プロトタイプ設定はこんな感じで。スピード感はお好みで設定変更してね
↑↑プロトタイプ設定はこんな感じで。スピード感はお好みで設定変更してね
・A
【トリガー】時間 0.1秒
【アクション】自動アニメーション
【イージング】イーズイン/アウト 0.8秒
・B
【トリガー】時間 0.2秒
【アクション】自動アニメーション
【イージング】イーズイン/アウト 0.4秒
Adobe XDのアニメーション探求 つづく。
– 2018/12/13 update
自動アニメーションまとめ新記事アップしました!
Ami