Photoshopテク★営業陣もプランナー陣も、プレゼン用のモックアップを作れるようになりましょう。
- 2018.12.21
- Adobe Photoshop デザイン
営業の方も、プランナーの方も、
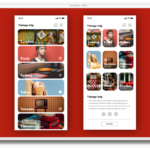
広告OOHのモックアップ
作れるようになりましょう★クリエイティブ陣に頼むより、
自分でやったほうが早いかも🤭です。#広告代理店クリエイターの行く末#amity_sensei pic.twitter.com/81zUaoQzkC— Amity sensei (@amity_sensei) 2018年12月21日
広告代理店で働く、営業の方 & プランナーの方。
クリエイティブに頼まなくても
自分でOOHのモックアップ作れるようになりましょう。
私の戦友のやり手プランナーより、
知りたいと依頼をもらったので、作り方伝授します★
簡単ですよ。
How to

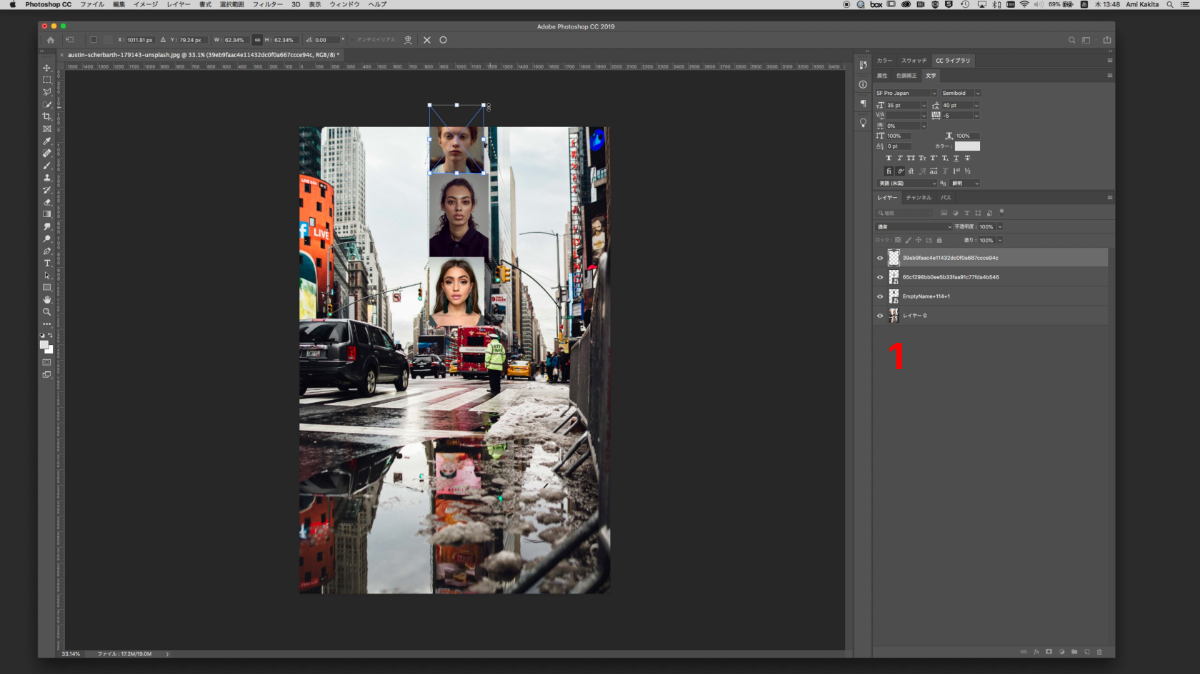
1. 画像配置

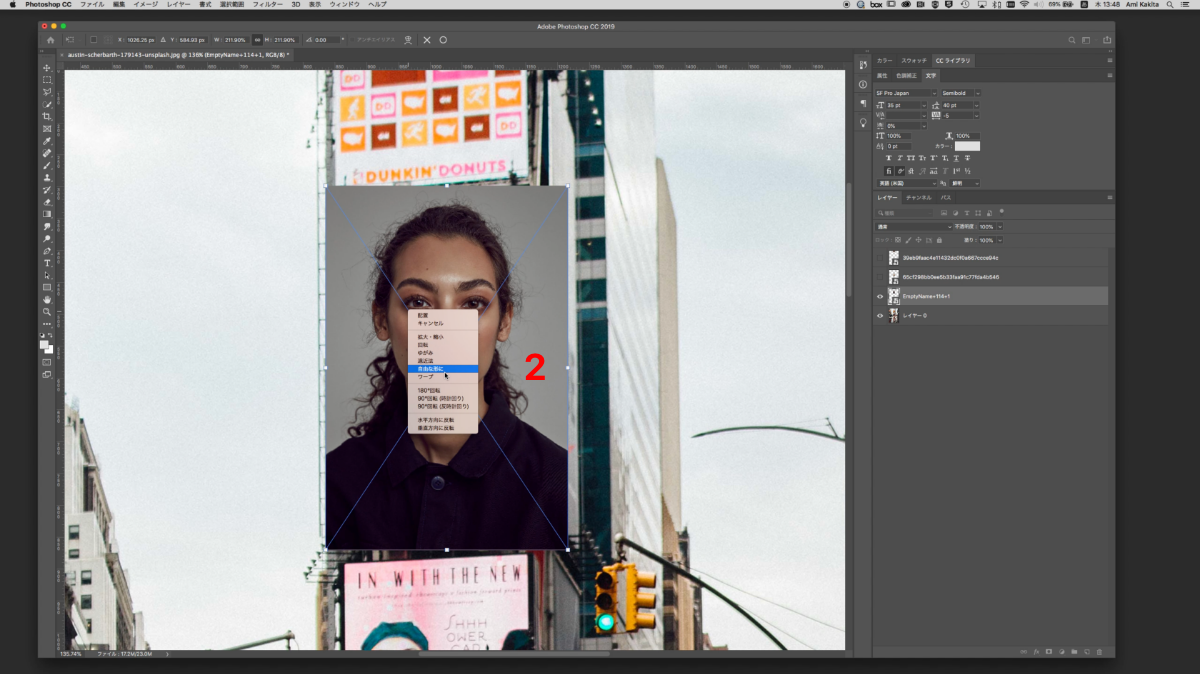
2. ⌘T (自由変形)を押して、
バウンディングボックスが現れたら、右クリック> [自由な形に] を選択
>自然な形&傾き になるように変形させてください。

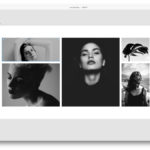
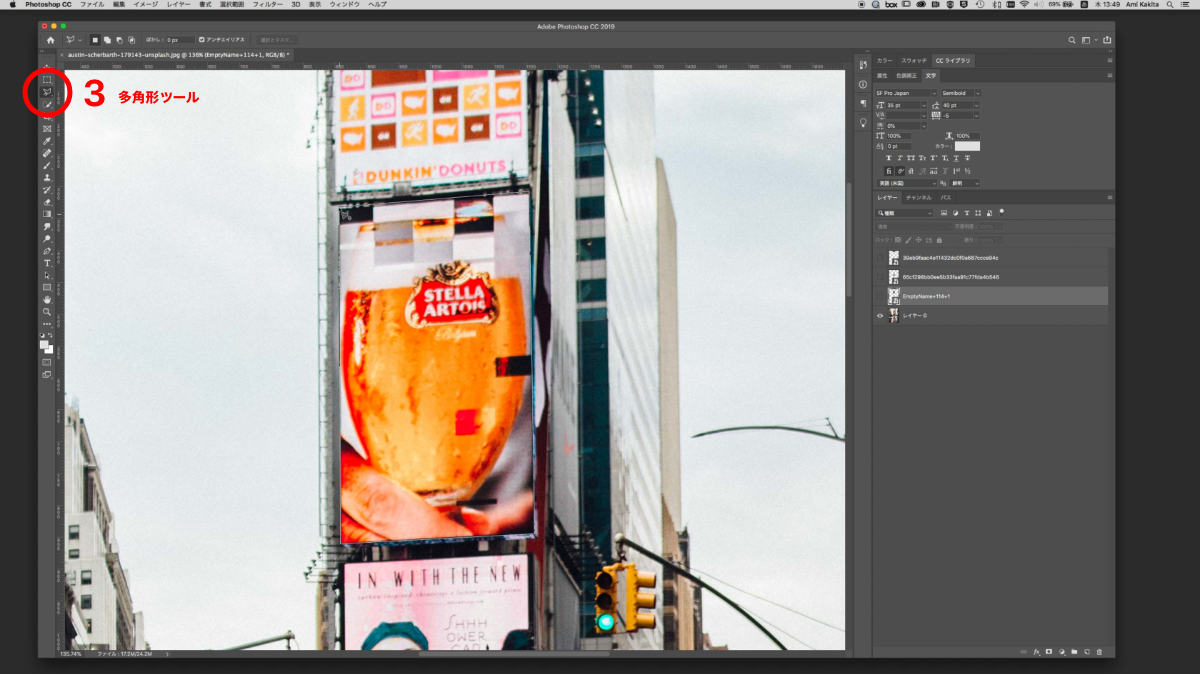
3. 画像を広告看板の形にマスクしていきます。
一旦画像非表示にして、【多角形選択ツール】
>看板のアウトラインをポチポチ選択

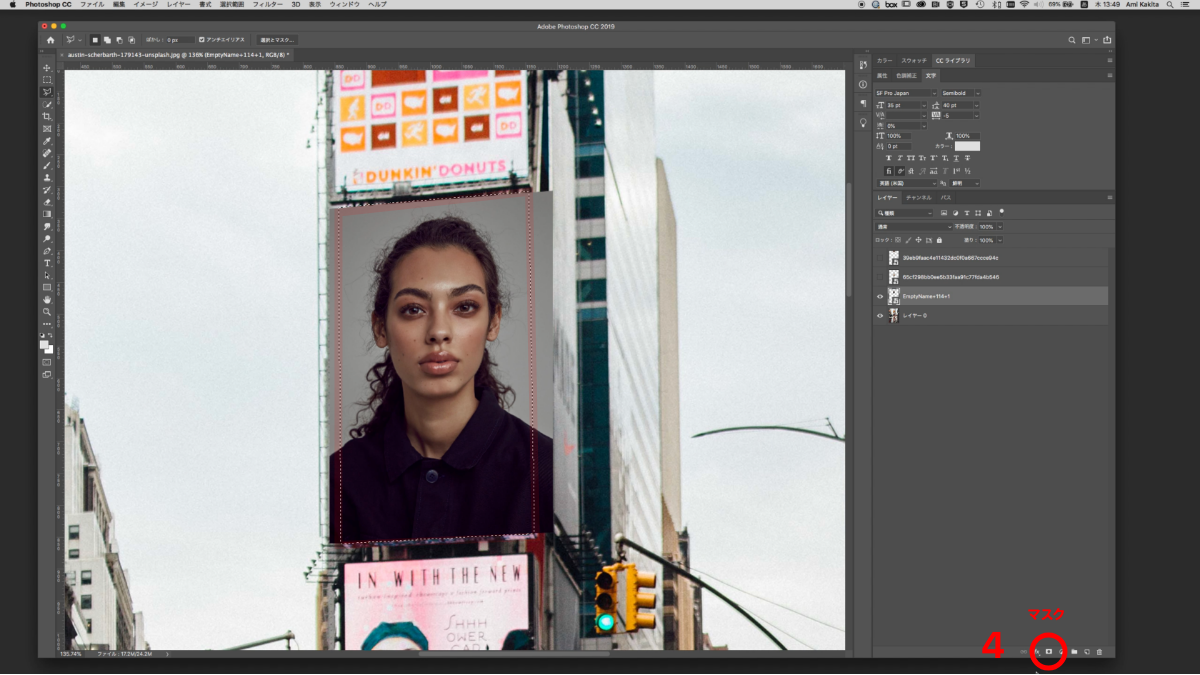
4. 選択完了したら、その状態で右下の【マスク】ボタンをクリック
>マスクされて選択したところだけが見えるようになるよ。

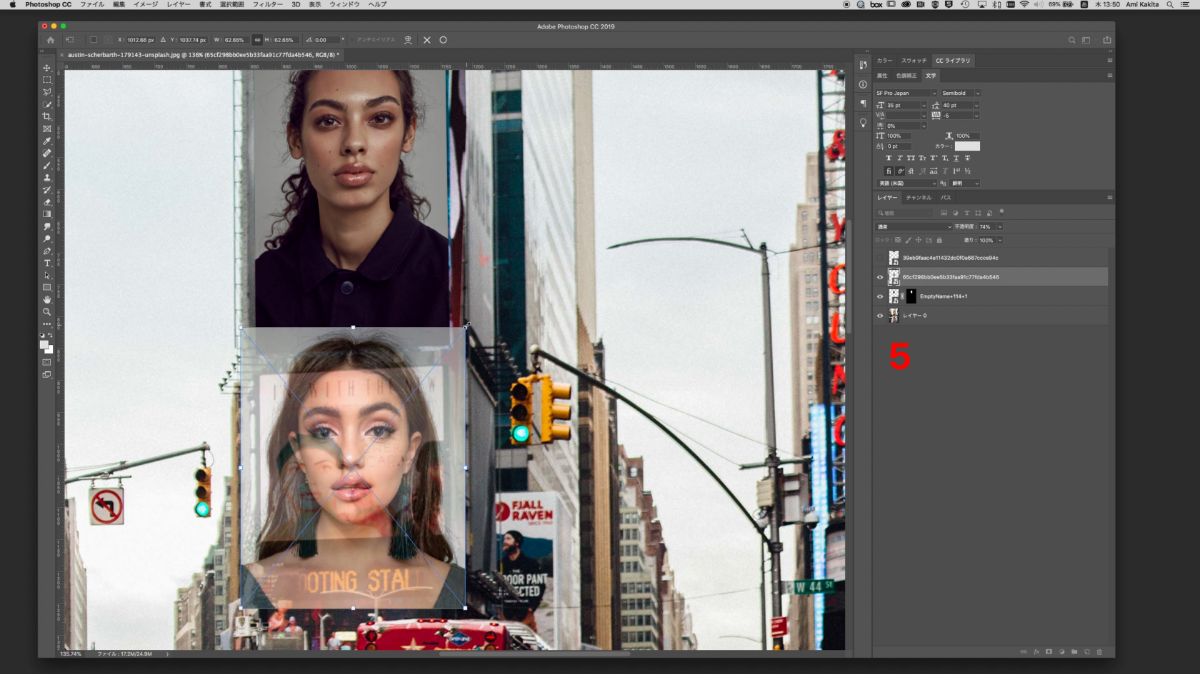
5. 他の2枚も同じように。
不透明度を下げて作業したりすると良いよ

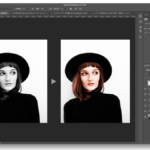
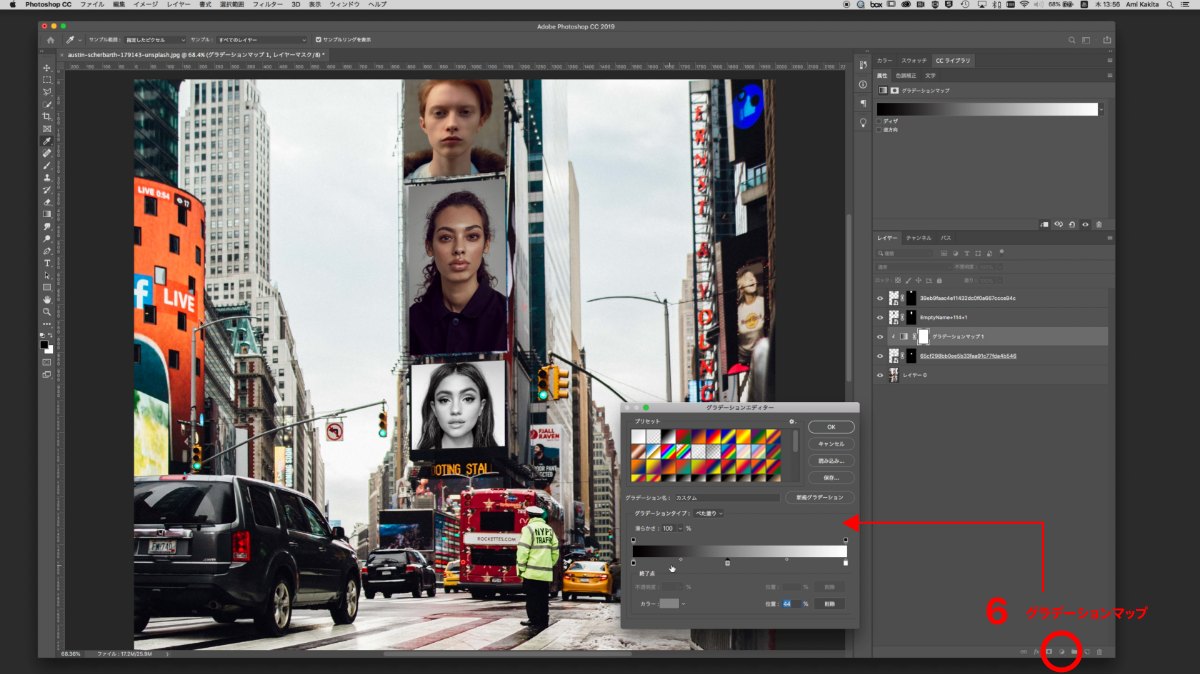
6. 画像を白黒にします。
白黒にする方法はいろいろあるけど、今回は【グラデーションマップ】でやります。

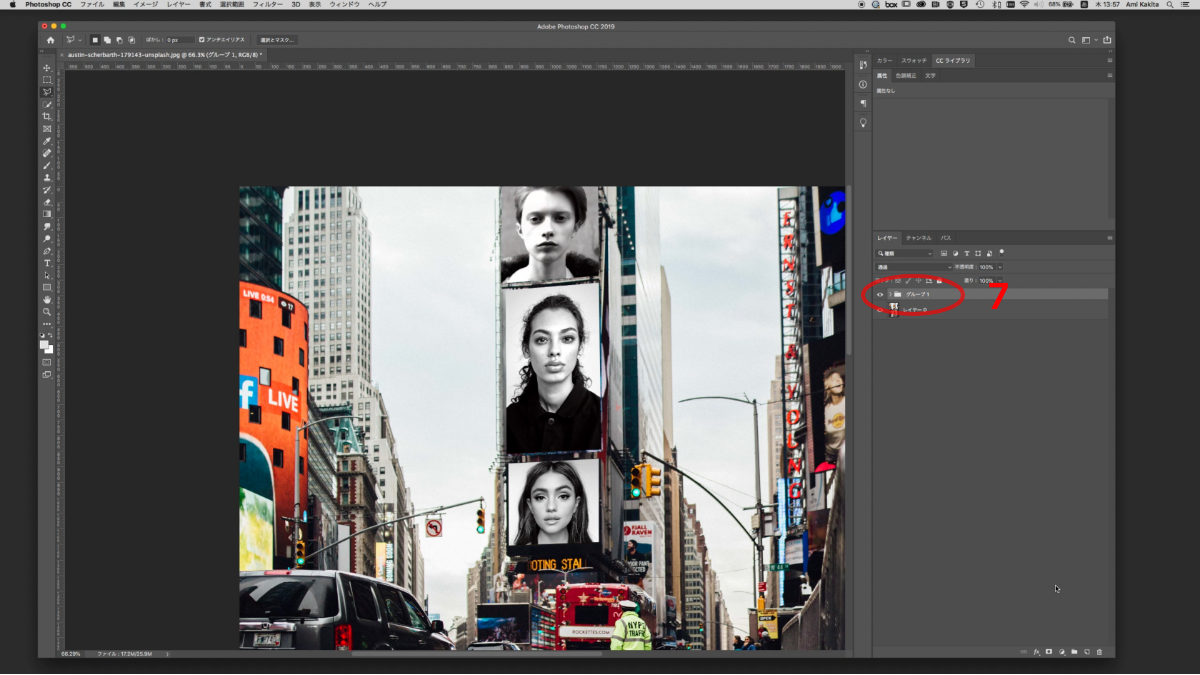
7. 3枚とも白黒にできたら、3枚をグループ化 (⌘G)
※画像が1枚だけならグループ化しなくていいよ。

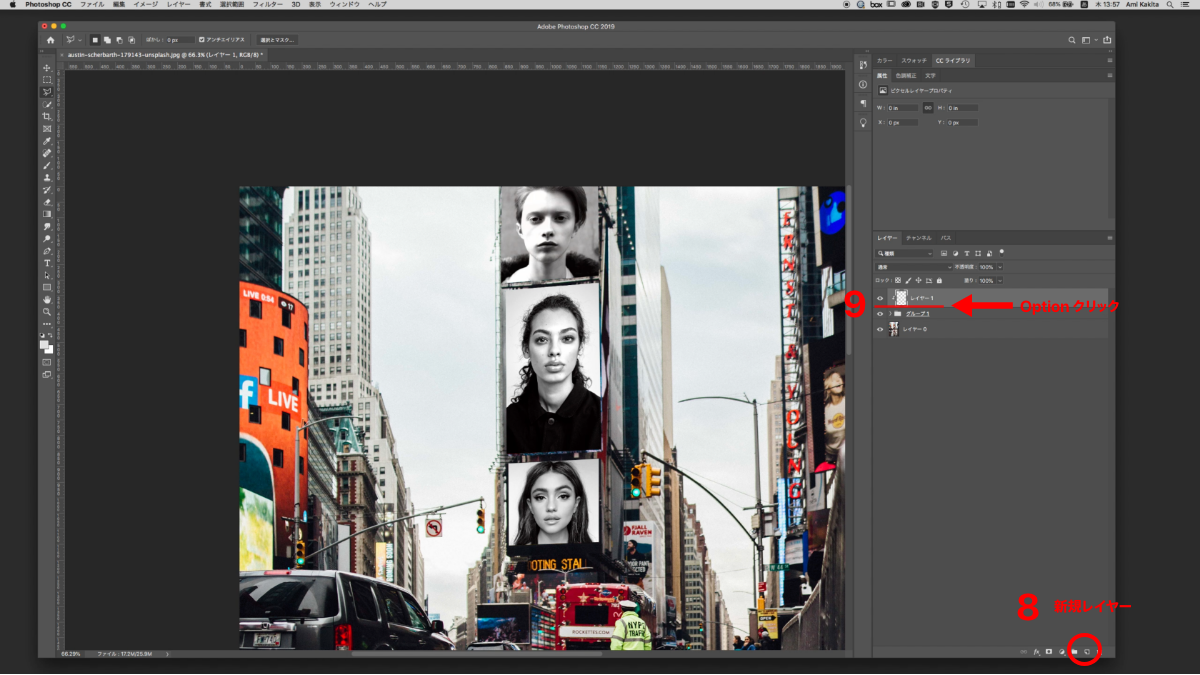
8. 新規レイヤー作る
9. 新規レイヤーとグループの間を、option クリック (クリッピングマスク)

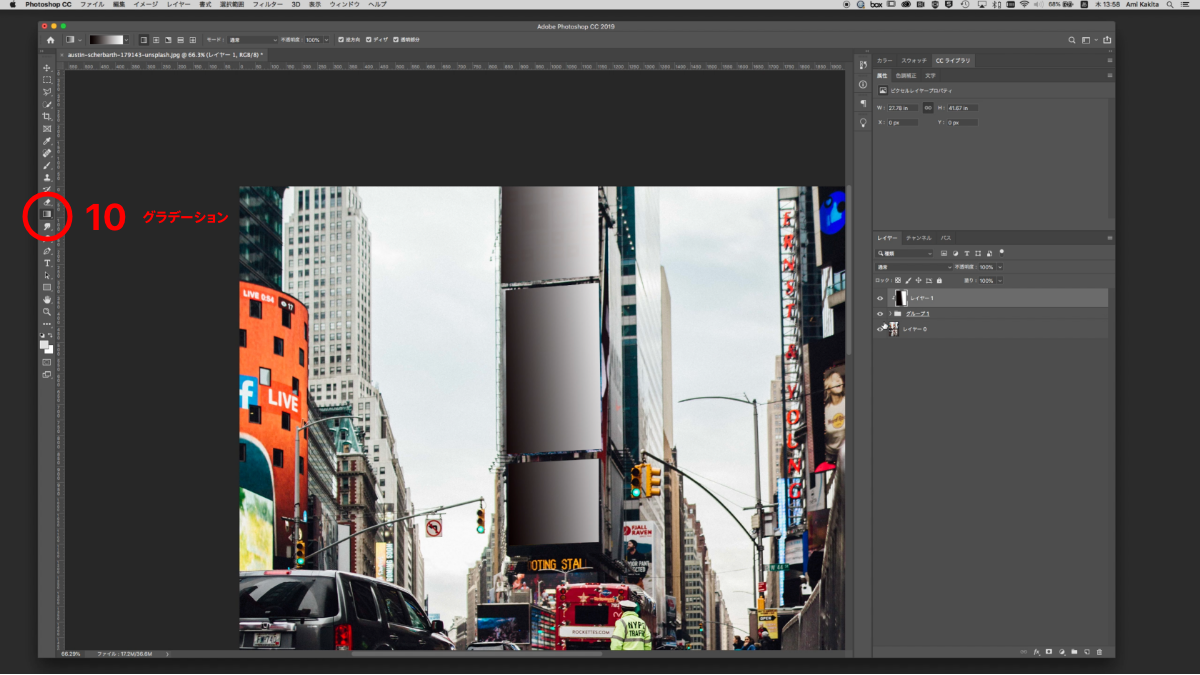
10. グラデーションツールでこんな感じに陰影を。
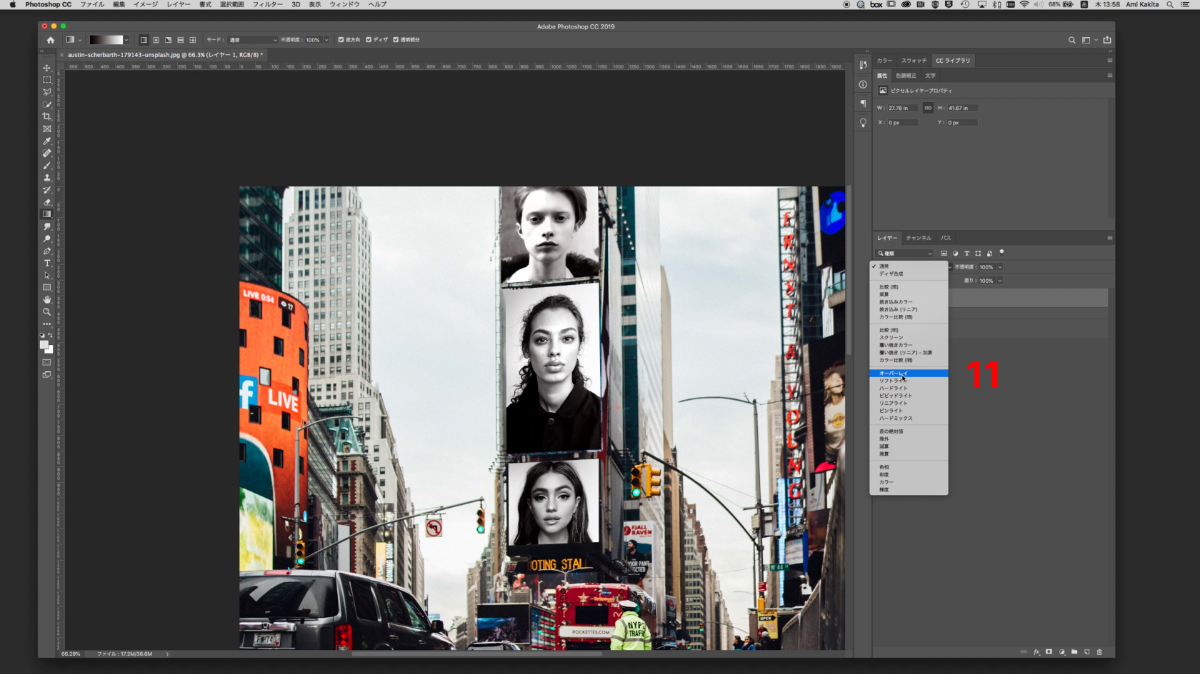
 11. 描画モード【オーバーレイ】に変更。
11. 描画モード【オーバーレイ】に変更。
もうほぼ完成ですな。
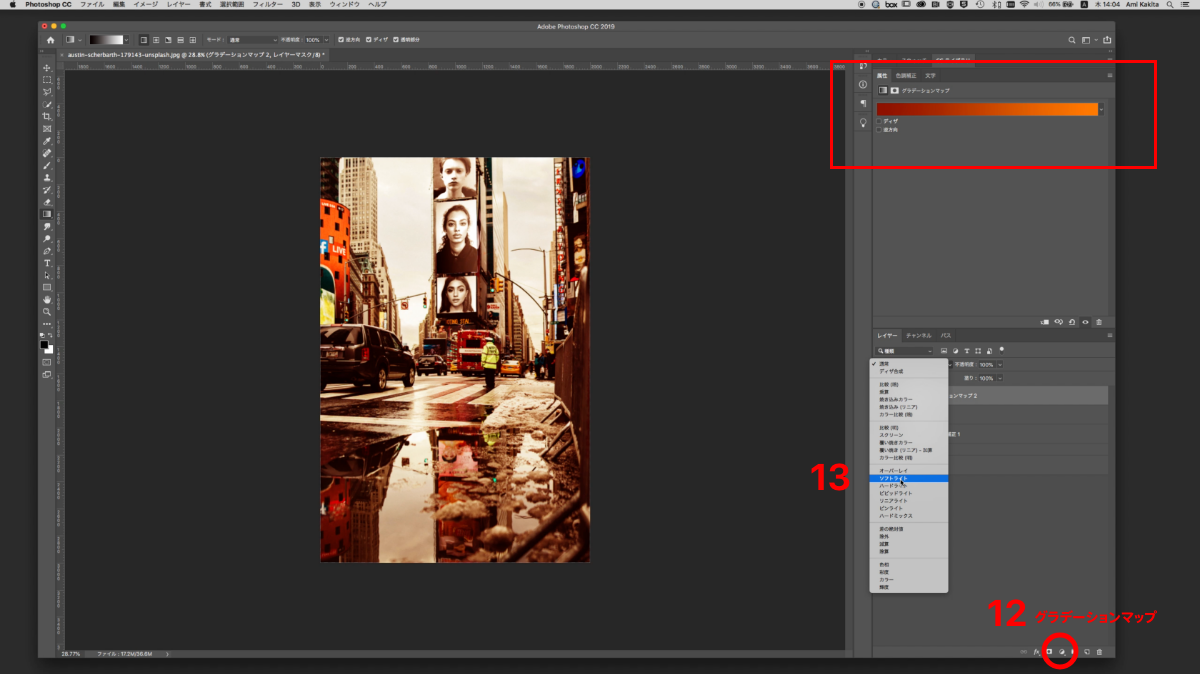
 12. 最後全体にトーンを合わせたいので
12. 最後全体にトーンを合わせたいので
【グラデーションマップ】で、赤&オレンジ のグラデーションを作る。
12. 描画モード【ソフトライト】にします。
>すこし色が濃いので不透明度40%くらいにしました。


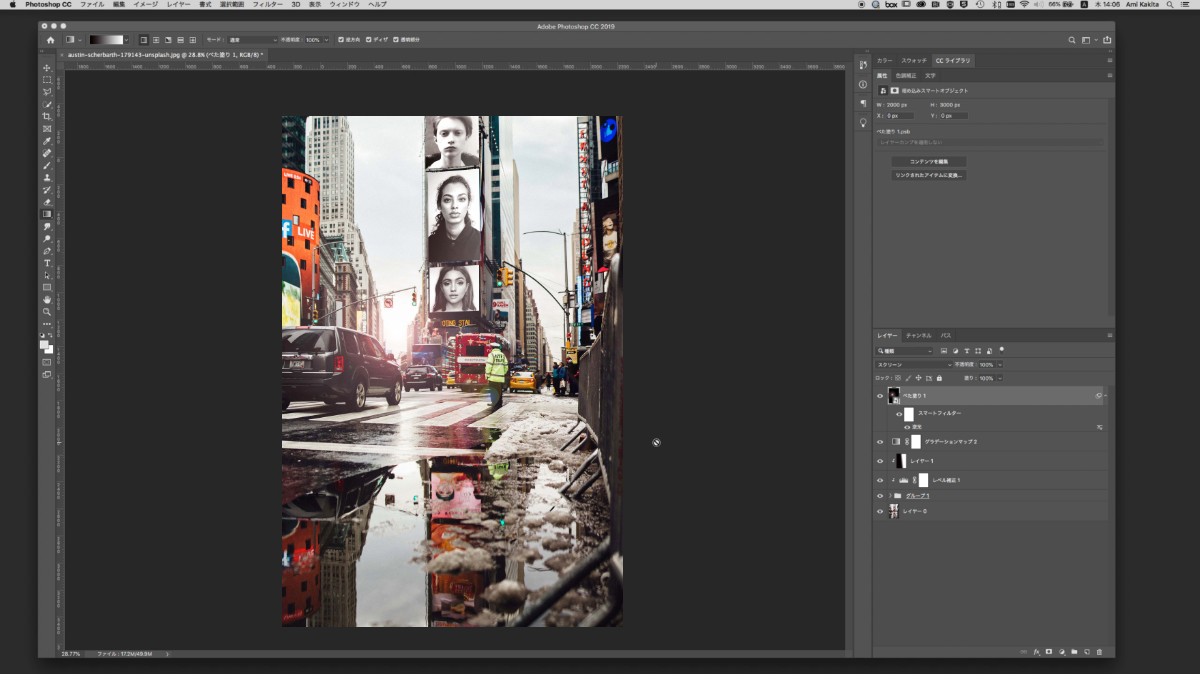
完成です〜
かっこいいモックアップ作って、プレゼン頑張ってください!
応援してます!!
Ami