Adobe XDでWebサイトの気持ち良いアニメーションを作る♡の巻き。
★今日のHow to Adobe XD。#amity_sensei
気持ち良いアニメーションを求めて。#広告代理店クリエイターの行く末@AdobeXD pic.twitter.com/7bC1d1YgQR— Amity sensei (@amity_sensei) 2018年12月7日
Adobe XDの【自動アニメーション】機能を使って、Webサイトの気持ちいいアニメーションの作る方法です。
好きなデザイン作って、
「自動アニメーション」クリックするだけなんだけどね。笑
あとはAIにおまかせです。
あ〜♡なんて楽なんでしょう。。。
ではどうぞ↓↓
Adobe XDはじめての方、超基本的な使い方はこちらで紹介してます★
How to

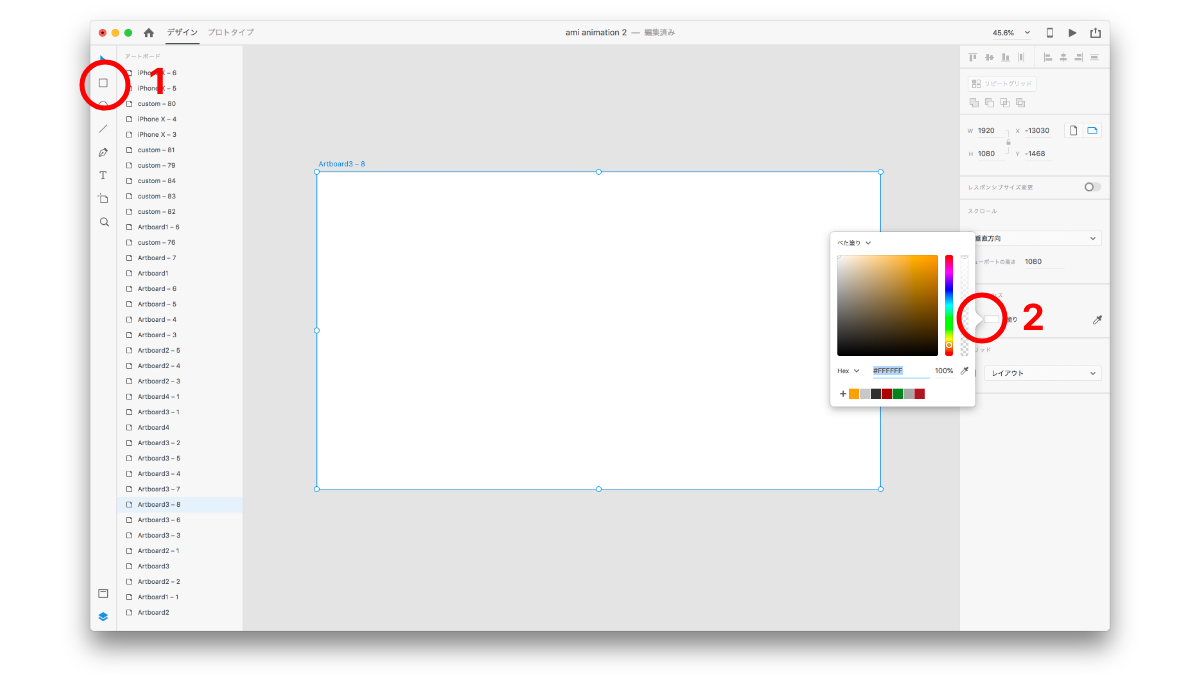
1. アートボード作成
2. アートボード選択して色設定。

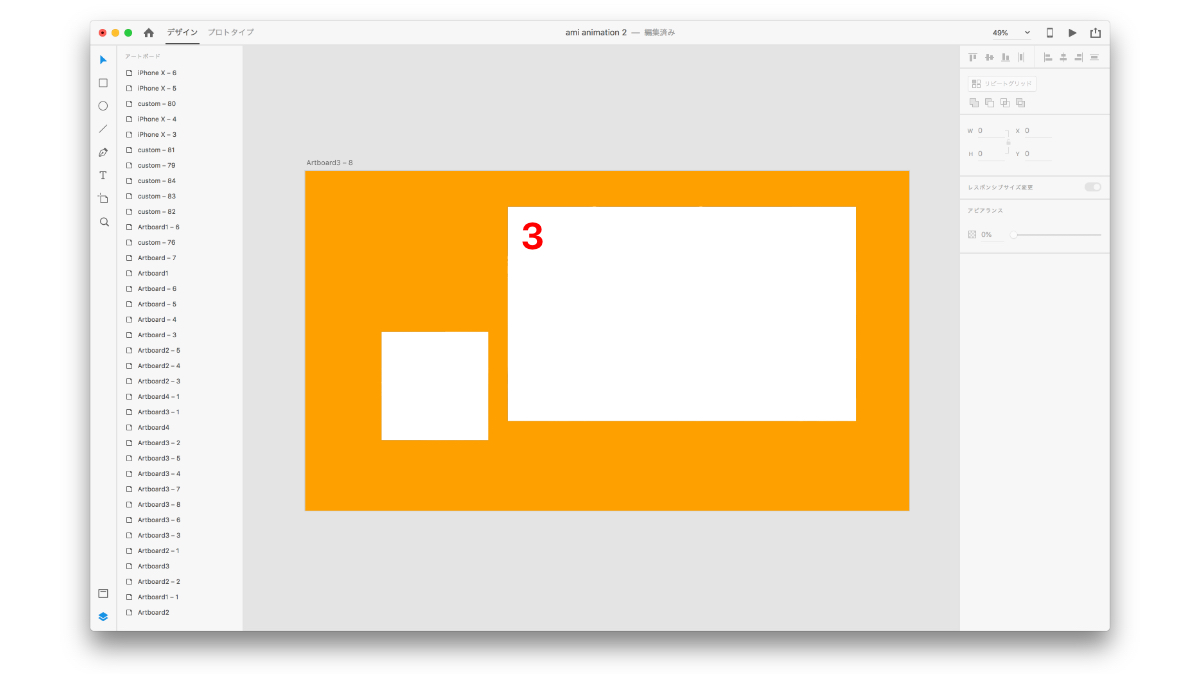
3. 長方形ツールで画像枠作る

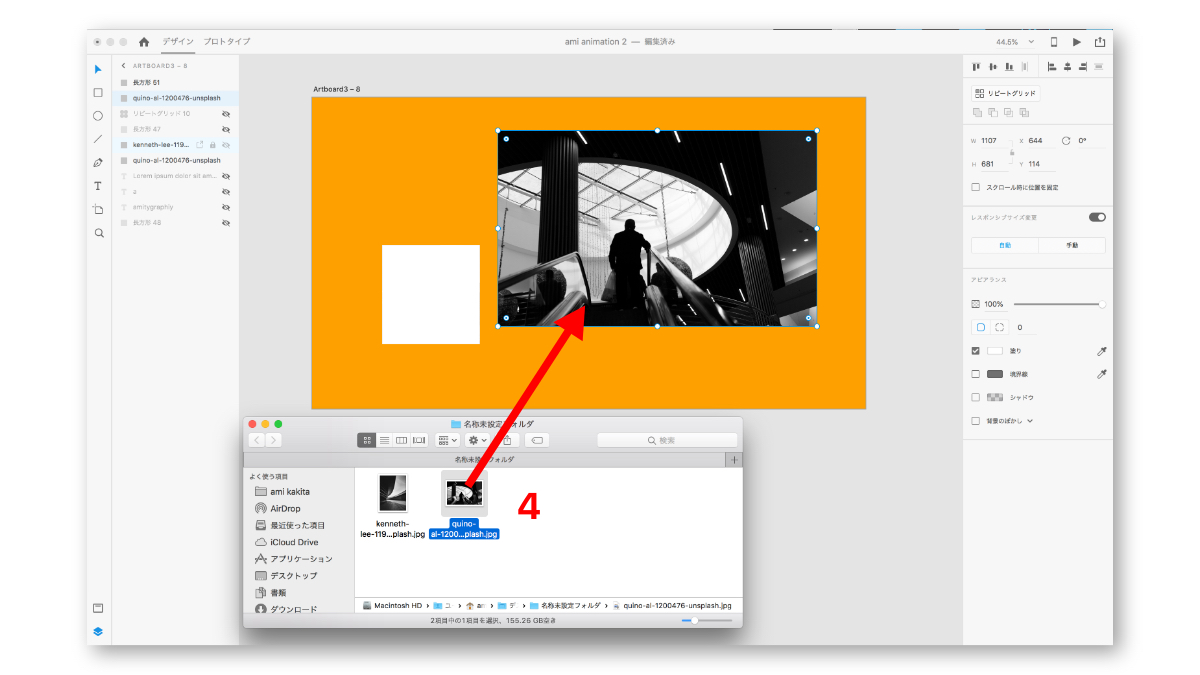
4. 画像ドラッグ&ドロップ

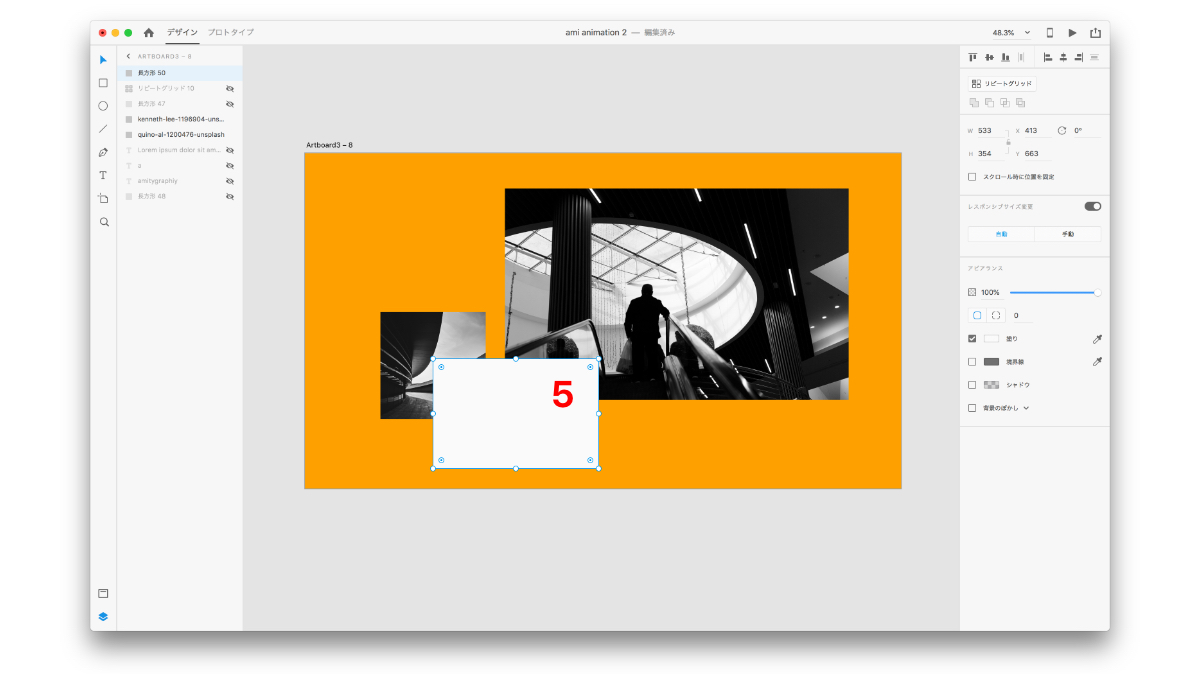
5. 長方形つくる

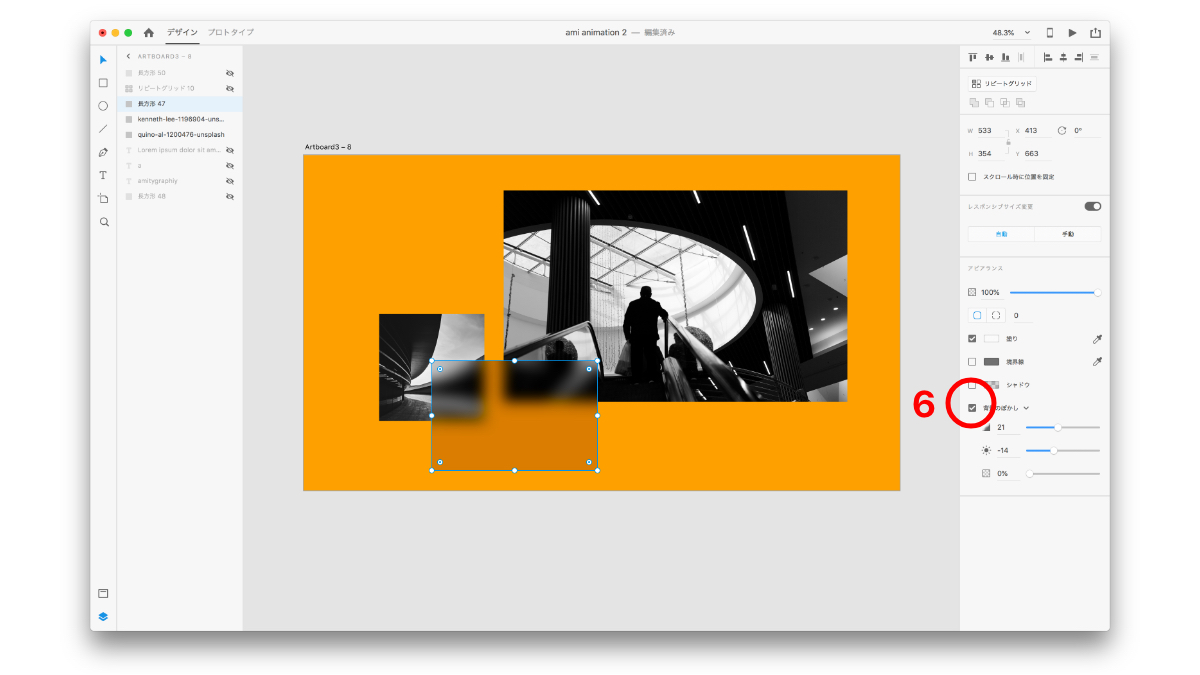
6.【 背景のぼかし】をクリックして、スライダーを動かす。
この「背景をぼかす」機能、おしゃれなぼかしを作ってくれるんですよね〜♡
画像の上に長方形作ってぼかし→
その上にテキスト乗せる
だけで十分かっこよくなるよ。

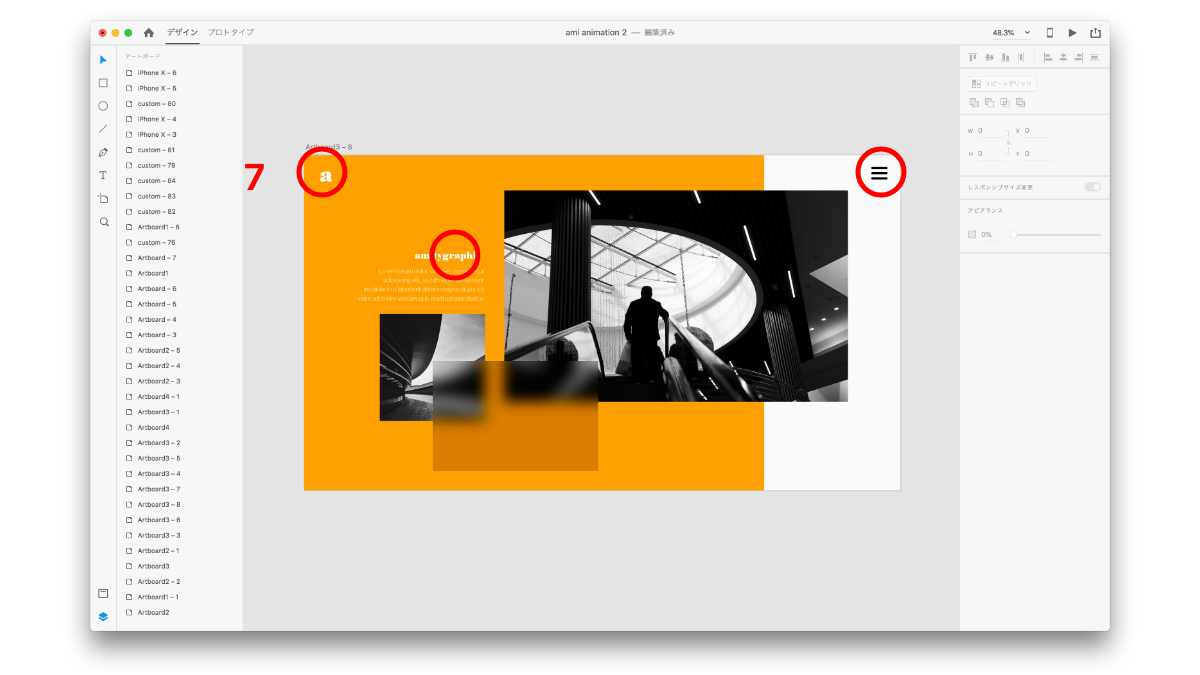
7. お好みで テキスト&オブジェクトを追加

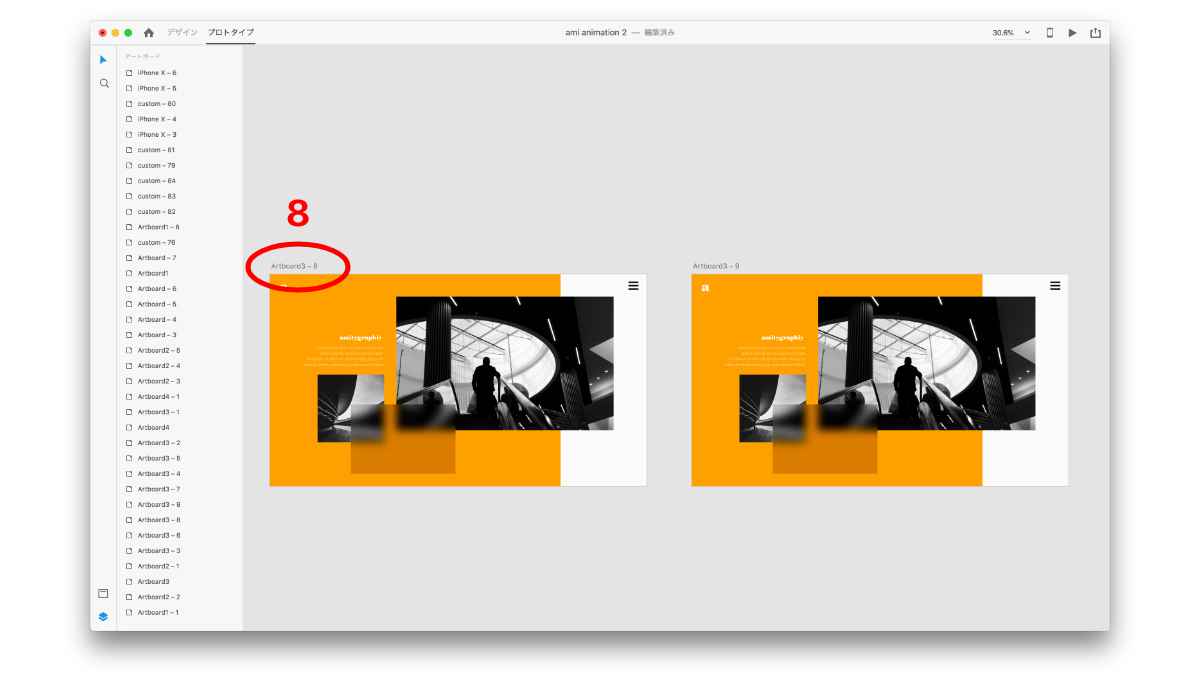
8.アートボードをコピペして複製

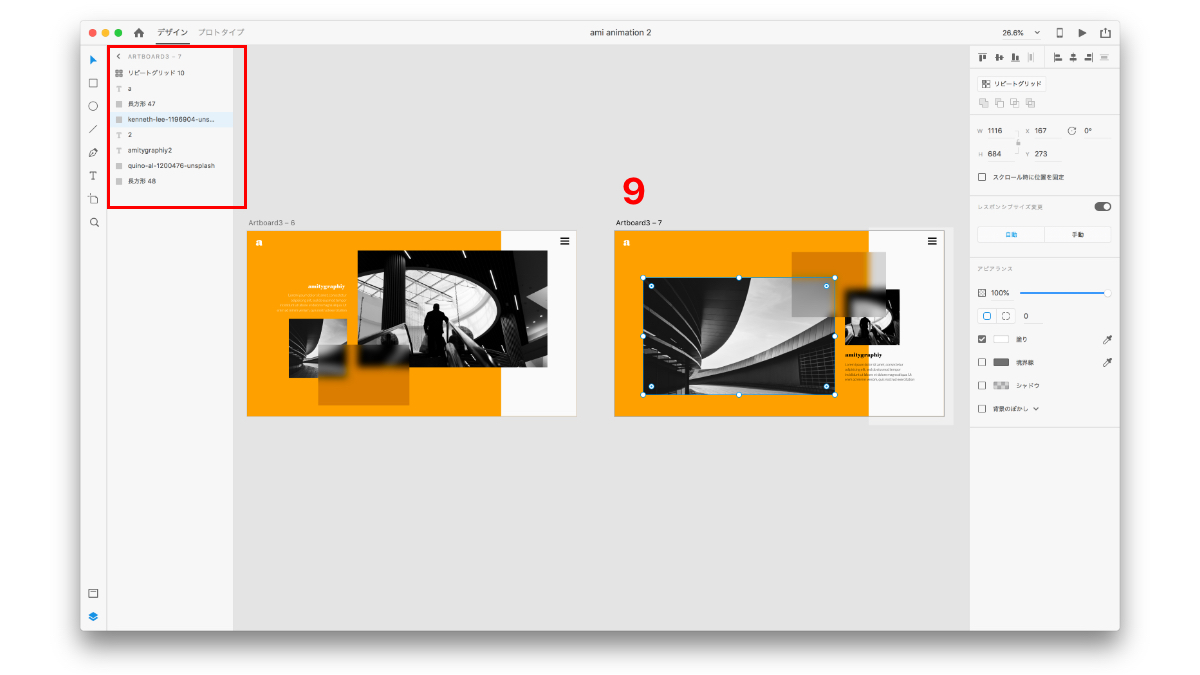
9.右のアートボードのオブジェクトの形や位置を変える
>右と左のアートボードで、各オブジェクトの名称が完全に同じであることを確認してね。
(これができてないとアニメーションうまくいかないから)

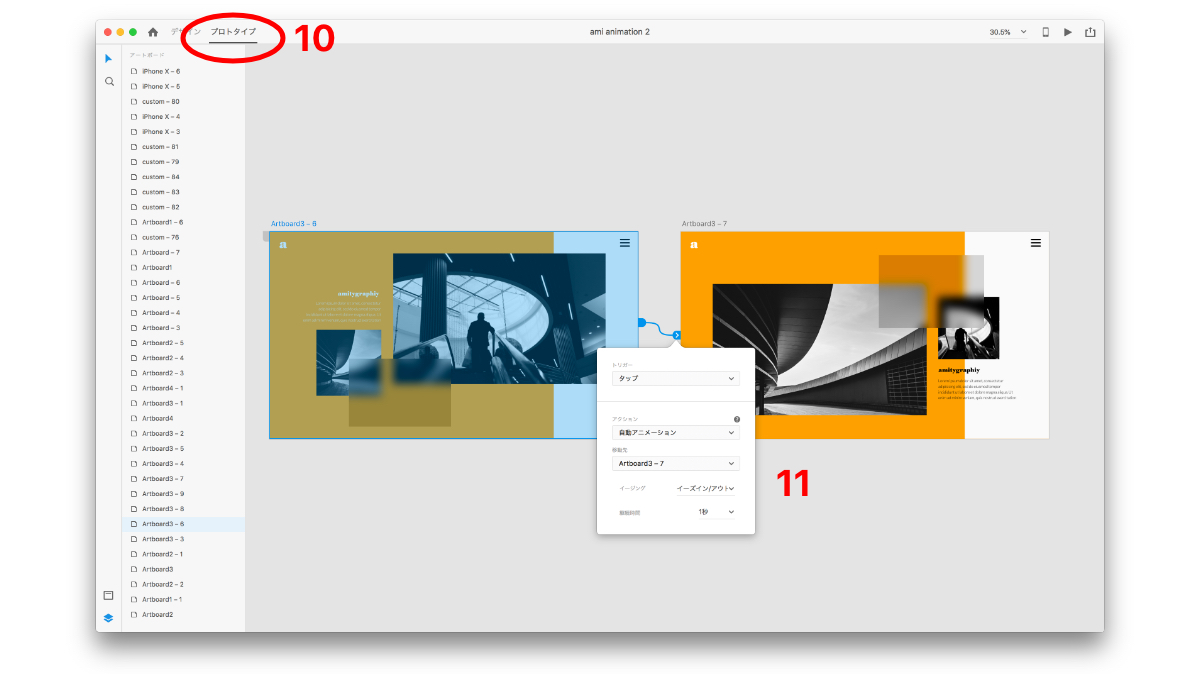
10.【プロトタイプ】をクリック
11. 右→左へ青矢印をドラッグ
プロトタイプ設定
【トリガー】タップ
【アクション】自動アニメーション
【イージング】イーズイン/アウト 1秒

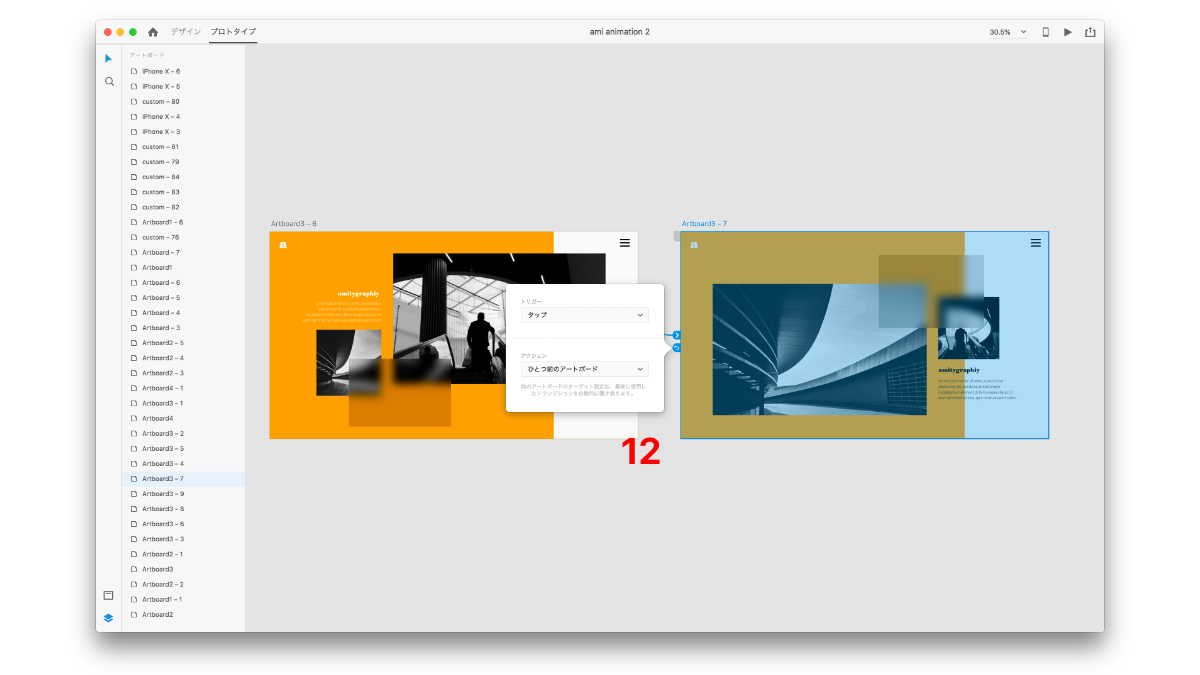
12. 左→右へ青矢印をドラッグ
プロトタイプ設定
【トリガー】タップ
【アクション】ひとつ前のアートボード
完成です★
プロトタイプの設定を変えれば、
アニメーションをもっと速くもしたり遅くしたりできるよん。
※注意なのは、
必ず右と左のアートボードで、オブジェクトの名称を同じにすること。
自動アニメーション機能では、
名称が同じものに対してアニメーションの機能をかけていくので。
View this post on Instagram
Adobe XDの使い方 こちらもどうぞ↓↓